解决vue路由name同名,路由重复的问题
在项目中,想让路由后缀为空,或者index的时候,都跳转到路由为index的页面,于是在router中如下配置
routes: [{
path: '/',
name: 'index',
component: () => import('@/components/index').then(m => m.default)
},{
path: '/index',
name: 'index',
component: () => import('@/components/index').then(m => m.default)
}]
但是浏览器告警信息:
[vue-router] Duplicate named routes definition: { name: "index", path: "/index" }
因为路由重复添加,name一样造成,利用redirect重定向
routes: [{
path: '/',
redirect: {
name: index
}
// name: 'index',
// component: () => import('@/components/index').then(m => m.default)
},{
path: '/index',
name: 'index',
component: () => import('@/components/index').then(m => m.default)
}]
补充知识:vue路由使用踩坑点:当动态路由再使用路由name去匹配跳转时总是跳转到根路由的问题
闲话少说,直接问题:
之前我的路由时这么写的
{
path:'/serverInfo/:id',
name:'serverInfo',
component:() => import('@/views/serverRequest/SRInfo')
}
但是呢,头部做了个通知面板,代码如下:
<el-popover
popper-class="messagePopper"
placement="bottom"
width="300"
v-model="visiblity"
trigger="click">
<div class="messageBox">
<div class="title">通知</div>
<div class="message" v-if="messageData.length === 0">暂无通知</div>
<div v-else>
<div class="message" v-for="item in messageData" @click="readMessage(item.id)">
<router-link :to="{
name:item.route,
params:{
messageId:item.rid
}
}">{{'【' + item.message + '】'}}</router-link>
<span>{{item.message_time}}</span>
</div>
</div>
</div>
<el-badge slot="reference" :value="messageData.length" class="item" :hidden="messageData.length === 0">
<i class="messageStyle iconfont icon-tongzhi"></i>
<span class="messageText">通知</span>
</el-badge>
</el-popover>
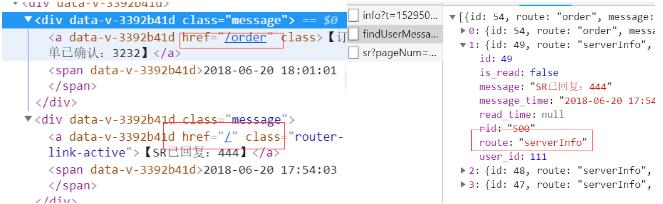
看一下router-link部分通过name去跳转,并传递参数。
然后我们可以看一下页面,order路由正常的,serverInfo就不正常了

我们看下后台返回数据也是正常的有路由名字,这就很惆怅了。
然后我们看下order的路由,order没有动态路由匹配。
{
path:'/order',
name:'order',
component:() => import('@/views/system/order')
},
所以初步猜测:是不是有动态路由匹配时,通过路由name去跳转,就会匹配不到全路径,而跑到根路由去呢?
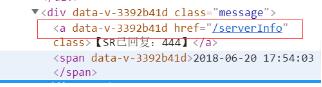
我们现在把serverInfo路由改一下:去掉动态路由匹配
{
path:'/serverInfo',
name:'serverInfo',
component:() => import('@/views/serverRequest/SRInfo')
}
改了之后,我们之前使用到的路由跳转的地方也得改下。我们需要传参数的地方就通过下面这种去传,也是一样的
// <router-link :to="'/serverInfo/'+scope.row.srid">
<router-link :to="{name:'serverInfo',params:{id:scope.row.srid}}">
<span>{{scope.row.srid}}</span>
</router-link>
改成这样只会就发现一切正常了

所以总结一下:
当使用动态路由匹配的时候,再想通过name去跳转是会有问题的。当你想用路由name去跳转的时候,就不要使用动态路由匹配,需要传参数,就使用params去传递参数。
以上这篇解决vue路由name同名,路由重复的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue路由name同名,路由重复的问题 的全部内容, 来源链接: utcz.com/p/217346.html









