升级nginx支持HTTP/2服务端推送的方法
内容概览
NGINX从1.13.9版本开始支持HTTP/2服务端推送,上周找时间升级了下NGINX,在博客上试验新的特性。
升级工作主要包括:
- 升级NGINX
- 修改NGINX配置
- 修改wordpress主题
升级NGINX到1.14.0
1、配置nginx官方的yum源。创建配置文件 /etc/yum.repos.d/nginx.repo ,写入如下内容
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
2、更新nginx
yum update
3、重启nginx
systemctl restart nginx
4、验证nginx版本
$ curl -I 127.0.0.1
HTTP/1.1 301 Moved Permanently
Server: nginx/1.14.0
修改NGINX配置
在原有的配置上,加上 http2_push_preload on; 。当nginx检测到 link 响应首部时,会主动往客户端推送资源。
location ~ \.php$ {
# ...省略其他配置
http2_push_preload on; # 加上这行
}
修改WordPress主题
NGINX的 http2_push_preload 需要应用服务的配合。比如我要主动推送 index.js 这个文件,那么需要加上如下响应首部:
link: </index.js>; as=script; rel=preload
也可以同时推送多个文件,比如:
link: </index.js>; as=script; rel=preload, </index.css>; as=style; rel=preload
具体到WordPress,可以加上如下代码:
function add_http2_push_header() {
$preload_resource_array = array(
'</index.js>; as=script; rel=preload',
'</index.css>; as=style; rel=preload'
);
$preload_link_value = join( ', ', $preload_resource_array );
header( 'link: '.$preload_link_value );
}
add_action( 'send_headers', 'add_http2_push_header' );
浏览器验证
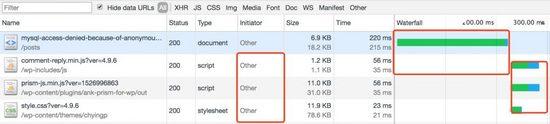
升级之前,不支持服务端推送。

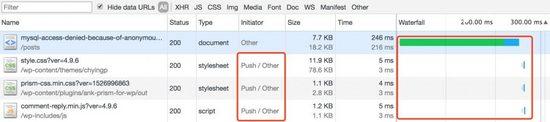
升级之后,支持服务端推送。

相关链接
https://docs.nginx.com/nginx/admin-guide/installing-nginx/installing-nginx-open-source/#prebuilt_redhat
https://www.nginx.com/blog/nginx-1-13-9-http2-server-push/
http://nginx.org/en/docs/http/ngx_http_v2_module.html#http2_push_preload
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 升级nginx支持HTTP/2服务端推送的方法 的全部内容, 来源链接: utcz.com/p/252825.html









