Vue 同步异步存值取值实现案例
1.vue中各个组件之间传值
1.父子组件
父组件–>子组件,通过子组件的自定义属性:props
子组件–>父组件,通过自定义事件:this.emit(′事件名′,参数1,参数2,...);
2.非父子组件或父子组件通过数据总数Bus,this.root.$emit(‘事件名',参数1,参数2,…)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2. Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
3. vuex使用步骤
3.1 安装
打开项目根目录,shift+鼠标右键进入窗口,输入以下命令
npm install vuex -S
3.2 在src目录下面创建store模块,分别维护state/actions/mutations/getters

1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
5、在store里面的index.js文件,并在文件中导入各大模块
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})
export default store ///导出
6. Vuex的核心概念
store:每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
state:我们用来存放我们需要用到的变量
gettters:用来获取我们定义的变量
mutations:操作我们定义的变量,同步操作
actions:操作我们定义的变量,异步操作
state.js
export default {
// 凡是工程里的变量都定义到这里来,同时可以分类管理
resturantName: '飞鸽传书'
}
gettters.js
export default{
getResturantName: (state) => {
return state.resturantName;
}
}
mutations.js
export default {
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
return this.$store.state.resturantName;
}
}
actions.js
export default{
setResturantNameAsyc: (context, payload) => {
console.log('xxx')
setTimeout(()=>{
console.log('yyy')
context.commit('setResturantName', payload); //Action提交的是mutation
},3000);
console.log('zzz')
},
doAjax:(context, payload) => {
// 在vuex里面不能使用vue实例
let _this = payload._this;
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
console.log(url);
_this.axios.get(url, {}).then((response) => {
console.log('doAjax.........')
console.log(response);
}).catch(respone)=>{
console.log(response);
}
}
}
将store在main.js中导入并挂载Vue 中实例
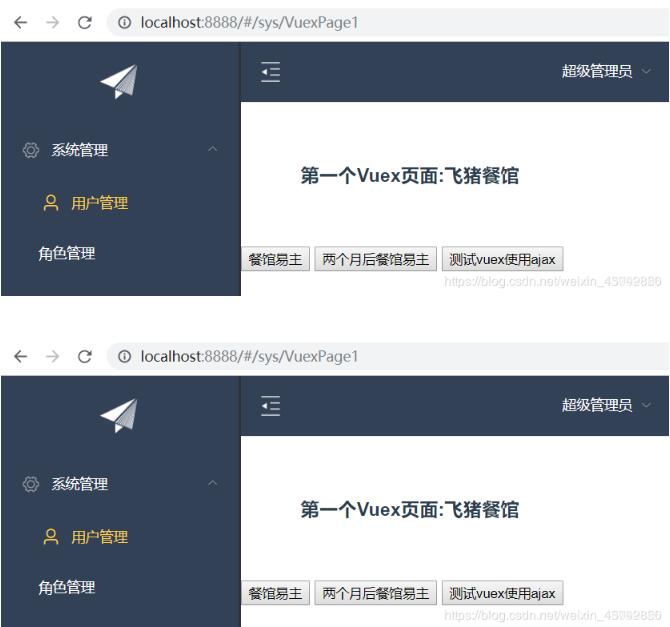
vuex综合案例
需求:两个组件A和B,vuex维护的公共数据是餐馆名:resturantName,默认值:飞歌餐馆,
那么现在A和B页面显示的就是飞歌餐馆。如果A修改餐馆名称为A餐馆,则B页面显示的将会是A餐馆,反之B修改同理。
这就是vuex维护公共状态或数据的魅力,在一个地方修改了数据,在这个项目的其他页面都会变成这个数据。
VuePage1.vue
<template>
<div>
<h3 style="margin: 60px;">第一个Vuex页面{{title}}</h3>
<button @click="changTitle">餐馆易主</button>
<button @click="changTitleAsync">两个月后餐馆易主</button>
<button @click="changTitleAsync">测试Vuex中使用ajax</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
changTitle() {
this.$store.commit('setResturantName', {
});
},
changTitleAsync() {
this.$store.dispatch('setResturantNameAsync', {
resturantName: '小李飞刀羊肉馆'
});
},
doAjax(){
this.$store.dispatch('doAjax',{
_this:this
})
}
},
computed: {
title() {
return this.$store.getters.getResturantName;
}
},
created(){
this.title=this.$store.state.resturantName;
}
}
</script>
<style>
</style>
VuePage2.vue
<template>
<div>
<h3 style="margin: 60px;">第二个Vuex页面{{title}}</h3>
this.$store.commit(type,payload);
</div>
</template>
<script>
export default{
data(){
return{
};
},
created(){
this.title=this.$store.state.resturantName;
}
}
</script>
<style>
</style>

Action类似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接变更状态
2.Action可以包含任意异步操作
3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
但是他们并不是同一个实例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
注1:actions中方法的调用方式语法如下:
this.store.dispatch(type,payload);例如:this.store.dispatch(type,payload);例如:this.store.dispatch(‘setResturantNameByAsync',{resturantName: ‘啃德鸡2'});
注2:action中提交mutation
context.commit(‘setResturantName',{resturantName: ‘啃德鸡2'});
注3:VUEX 的 actions 中无法获取到 this 对象
如果要在actions 或者 mutations 中使用this对象。可以在调用的时候把this对象传过去
{resturantName: ‘啃德鸡2',_this:this}//this就是在调用时的vue实例
Vuex中actions的使用场景
场景1:部门管理中添加或删除了新的部门,员工新增/编辑页面的部门列表需要进行变化
场景2:vuex之使用actions和axios异步初始购物车数据
以上这篇Vue 同步异步存值取值实现案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue 同步异步存值取值实现案例 的全部内容, 来源链接: utcz.com/p/217344.html