QT纯手工布局GridLayout
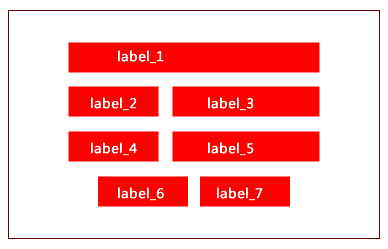
不用Designer设计界面,纯手写代码的话,怎样直接用GridLayout设计下面这样的布局?
我的问题主要是图中label_6和label_7怎样居中?
P.S.
我知道可以先用水平布局再用垂直布局,但是能否直接用GridLayout做出来?
另外:
setRowStretch(int row, int stretch)setColumnStretch(int column, int stretch)
这两个函数的意思是什么?我试了一下也没看出个所以然来……

回答:
setRowStretch 是设置该行行高所占总行高的比例。
举例来说,现在有一个4行的gridlayout,你想让他们的行高比为1:3:5:7,则这样设置:
setRowStretch(0, 1);setRowStretch(1, 3);
setRowStretch(2, 5);
setRowStretch(3, 7);
setColumnStretch是设置列宽的。
要实现居中,我一般会在控件左右两边加上两个弹簧控件,也就是QSpacerItem;
如果单纯用gridlayout来实现如图这种布局,我暂时没有好的办法,我通常的做法是使用表格布局,在需要居中的那一行先放一个水平布局,然后在水平布局里面放入需要的控件,并控制居中。
以上是 QT纯手工布局GridLayout 的全部内容, 来源链接: utcz.com/p/193479.html









