用axios请求服务器 的 跨域 和 %问题?
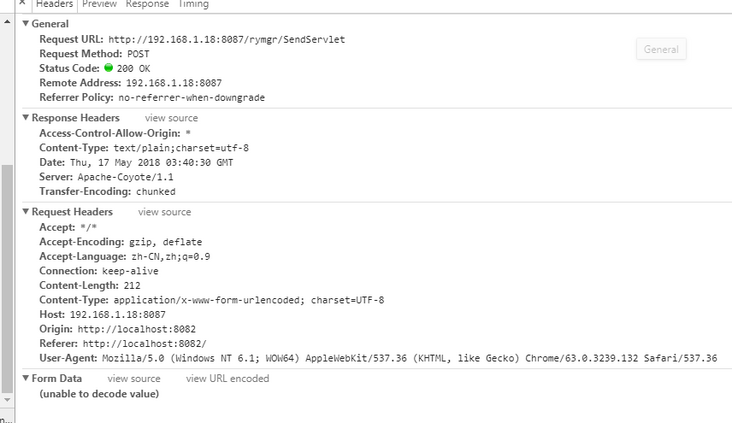
一开始用的是 vue axios ,'application/x-www-form-urlencoded; charset=UTF-8' 服务器有返回Access-Control-Allow-Origin:* 但是发送%号过去  就报错 unable to decode value
就报错 unable to decode value
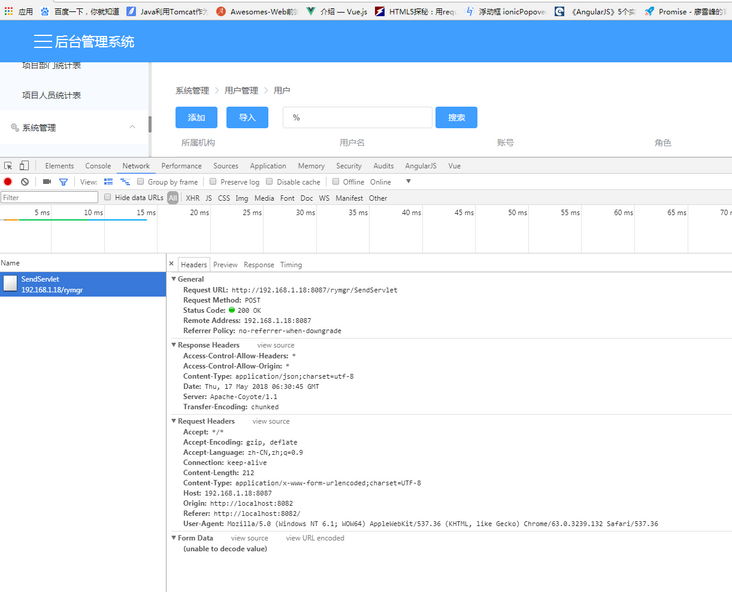
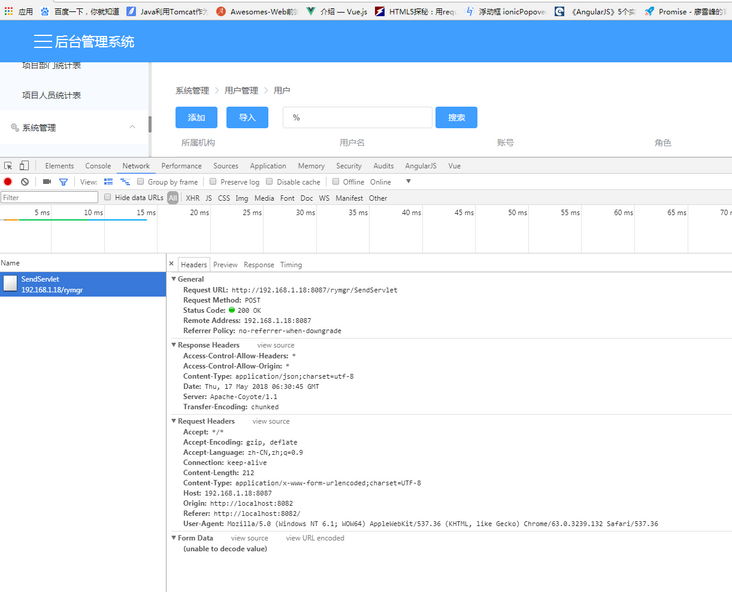
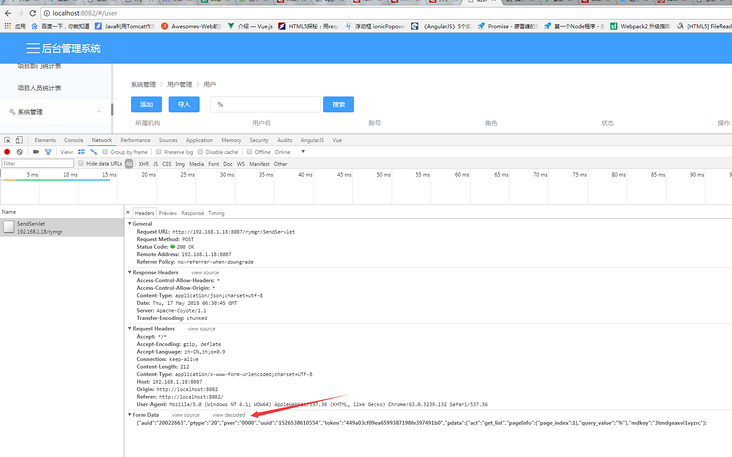
用ajax请求 'Content-Type': 'application/json; charset=UTF-8'
服务器有返回 Access-Control-Allow-Origin:*
但是如果用vue axios ,'Content-Type': 'application/json; charset=UTF-8' 请求的话 服务器就没有返回 Access-Control-Allow-Origin:* ;发生跨域问题
后端用的是java tomcat服务器
 ][3]][2]
][3]][2]



回答:
你用application/json出现跨域问题是服务器方没配置处理option请求的跨域,让你的后端配一下
回答:
没有获取到数据吗
回答:
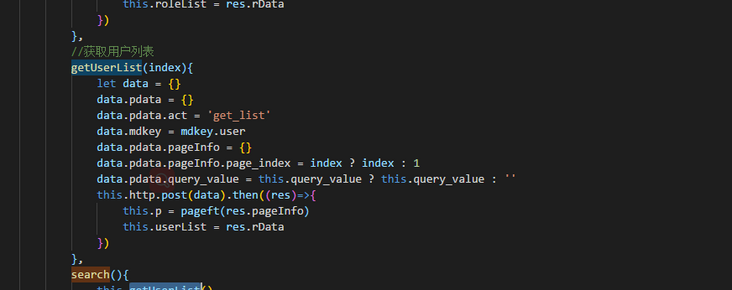
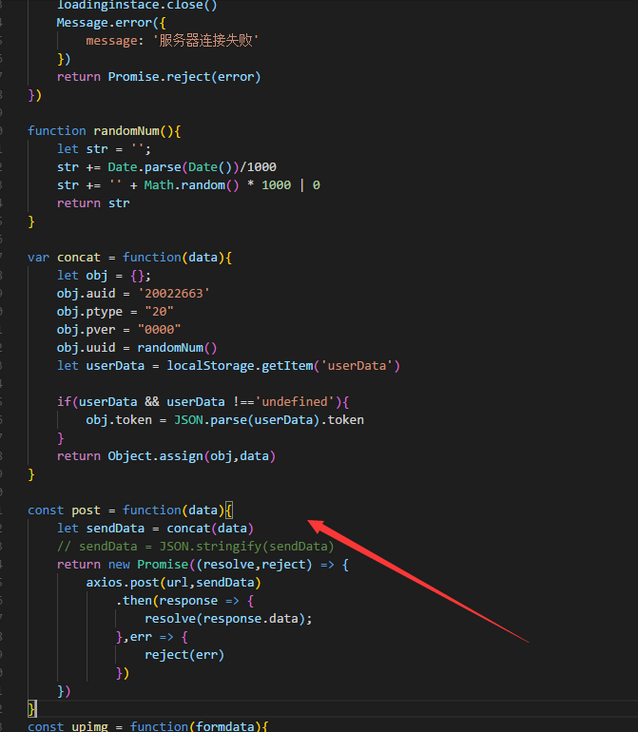
axios请求头是怎么设置的,代码发出来看一下
以上是 用axios请求服务器 的 跨域 和 %问题? 的全部内容, 来源链接: utcz.com/p/179659.html









