ajax异步上传文件,后台springcloud,大文件异常
1、### 问题描述
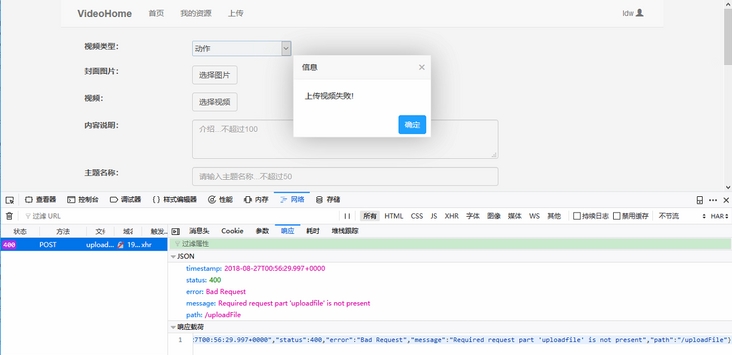
上传大文件失败(测试1.3g),图片可以上传成功

问题出现的环境背景及自己尝试过哪些方法
官网上说的是大文件加/zuul表明是大文件,跳过网关代理

相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
zuul网关配置
zuul: routes:
service-video:
path: /video/**
sensitiveHeaders:
service-id: service-video
sensitiveHeaders:
上传服务接口 @RequestMapping(value = "/uploadFile", method = RequestMethod.POST)
@HystrixCommand(fallbackMethod="uploadFallback")
public String uploadFile(@RequestParam("uploadfile") MultipartFile uploadFile,HttpServletRequest request) throws IOException {
JSONObject response = new JSONObject();
String attachName = request.getParameter("attachName");
String tag = request.getParameter("tag");//文件夹名
String path = "img";
InputStream stream = uploadFile.getInputStream();
if(StringUtils.isNotEmpty(tag)) {
path = tag;
}
attachName = "[" + CommonUtil.getDataFormat(new Date(), "yyyyMMddHHmmssSSS") + "]" + attachName;
UploadFile ftp = new UploadFile();
boolean flag = ftp.UploadFileToServer(stream,attachName, path);
response.put("success", flag);
response.put("uploadFileName", attachName);
return response.toString();
}
前端调用
$.ajax({ url: server + "/zuul/video/uploadFile",
data: formFile,
type: "Post",
dataType: "json",
cache: false, //上传文件无需缓存
processData: false, //用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
xhr: function () {
var myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) {
myXhr.upload.addEventListener("progress", function (e) {
console.log("in Download progress");
if (e.lengthComputable) {
var percentComplete = Math.round((e.loaded / e.total) * 100);
console.log(percentComplete);
$("#video-progress-width").css("width", percentComplete + '%');
} else {
console.log("Length not computable.");
}
}, false);
}
return myXhr;
},
beforeSend: function () {
$("#video-progress").show();
},
complete: function () {
$("#video-progress").hide();
},
success: function (result) {
$("#chooceVideo").removeAttr("disabled");
$("#chooceVideo").val("选择视频");
if (result.success) {
that.uploadVideoFileshow = true;
$("#uploadVideoPath").val(result.uploadFileName);
} else {
layer.alert("上传视频失败!");
}
},
error: function () {
$("#video-progress").hide();
$("#chooceVideo").removeAttr("disabled");
$("#chooceVideo").val("选择视频");
layer.alert("上传视频失败!");
}
})
你期待的结果是什么?实际看到的错误信息又是什么?
文件上传成功,小文件是可以上传的
回答:
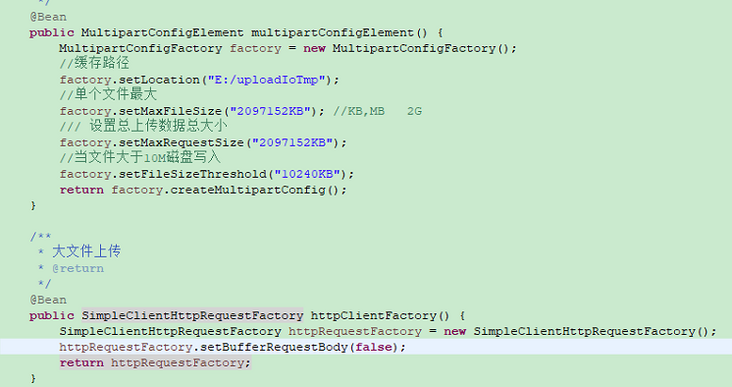
这搞不好是springboot的限制,有没有配置max-file-size?
回答:
切片后在上传吧,这样就能跳过限制,还能显示进度条
以上是 ajax异步上传文件,后台springcloud,大文件异常 的全部内容, 来源链接: utcz.com/p/179646.html