layui框架模态框如何使用改变事件?
先说问题, 最近再做一个添加功能,跳出模态框那种的,模态框写出来了,但是有一个疑问就是"模态框中的下拉列表框如何触发改变事件。"
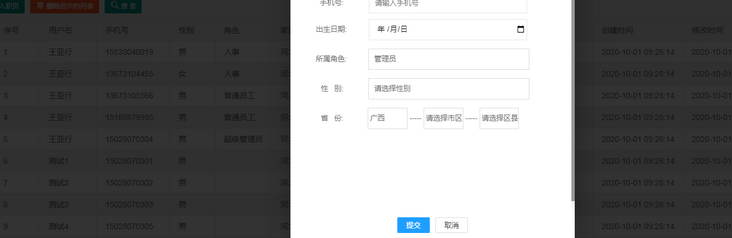
问题先说到这,上图。
看图说话,我在省份的下拉列表框上面写了改变事件,不过是使用layui框架的改变方法。直接上代码。
// 省改变事件form.on('select(province)',function(data){
console.log(data.value);
provinceId = data.value;// select框选中的option的值
province_Id = data.elem[data.elem.selectedIndex].text;// select框选中的内容
if (!(provinceId <= 0) || !(provinceId == null) || !(provinceId == '')) {
$.post("/api/***/***/findByPid",{"id":data.id},function(data){
if (data != null) {
var modelList = data.suList;
console.log(modelList);
var option;
if (modelList && modelList.length != 0) {
option += '<option value="-1" selected="selected">请选择</option>'
for (var i = 0;i < modelList.length; i++) {
option += "<option value=""+modelList[i].id+"">"+modelList[i].cityname+"</option>"; // 动态添加数据
$("select[name=supplies_id]").html(option);
form.render('select');
}
}
return;
}else{
layer.msg("服务器繁忙,请稍后再试",{icon:7,skin:"warning"});
return;
}
})
}
})
但是呢,改变省份的值,并不会触发这个改变事件。所以想请大家看看在模态框中使用这种改变事件是否可行? 同时还请大家给个指点之道。
回答:
form.on('select(is_charge)', function(data){ if(1 == data.value){
$('#J_price_div').show();
}else{
$('#J_price_div').hide();
}
});
这是我项目里面的代码,select的change事件当然是生效的,至于你的为啥不行,我猜你的模态框是提前在页面中的代码,而不是ajax加载的,你直接改成整个模态框通过ajax加载就行了。
以上是 layui框架模态框如何使用改变事件? 的全部内容, 来源链接: utcz.com/p/171244.html









