
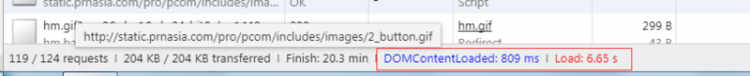
【搜索技术】如何获取chrome browser下的Network的Domcontentloaded和Load事件?
如何获取chrome browser下的Network的Domcontentloaded和Load事件数据?见上图的红框的两个字段请各位老师指点一二,感谢!回答document.addEventListener("DOMContentLoaded", function(event) { console.log("DOM fully loaded and parsed");});详情参见https://developer.mozilla.org...解决方案如下链接https://segmentfault....
2024-01-10
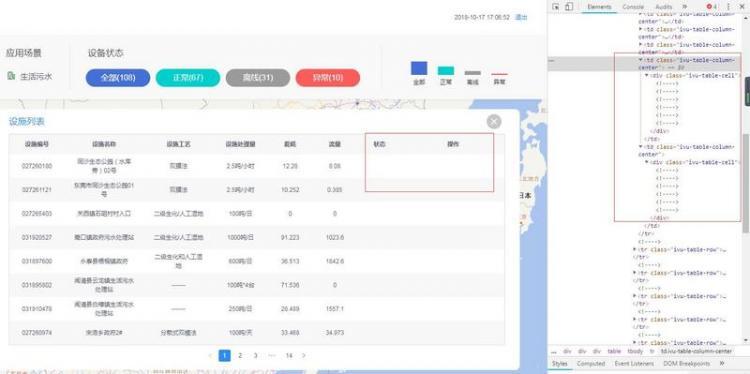
【Vue】iview render 数据不显示也没报错
<div class="device-table-list"><Table stripe :columns="columns" :data="getTableData(currentPage)" @on-row-click="markerTap($event)" :disabled-hover="true"></Table></div>columns: [{title: "设施编号",align: "center",key: "sn",width:110,},{title: "设施名称",align: "c...
2024-01-10
【Vue】使用iview的select组件进行远程搜索时,编辑功能出了问题,不能选定默认值。
<FormItem label="负责人:" prop="chargeUserId"> <Select v-model="cubForm.chargeUserId"filterable clearable remote :remote-method="remoteMethod2":loading="loading2"><Option v-for="item in userList" :key="item.id" :value="item.id" :label="item.name"style=...
2024-01-10
【小程序】微信小程序客服页面title能否自定义
具体: 目前需求是需要微信小程序客服页面的title自定义,但是翻遍了api,并没有找到可以设置的代码。看了下别的小程序的(蘑菇街)客服页面title,并不是小程序名称,想知道是接入什么第三方,还是有什么奇技淫巧?回答...
2024-01-10
【前端】关于此代码中javascript this指向问题?
跟着老师做一个用JQ实现的自定义滚动条。结果有段代码总是出错实在摸不清头绪了在一下代码中<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>Examples</title><meta name="description" content=""><meta name="keywords" content=""><style ty...
2024-01-10
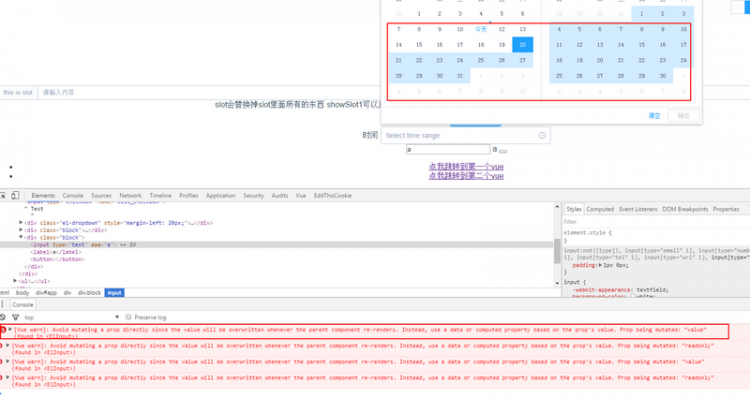
【Vue】vue封装饿了吗element-ui的时间控件el-date-picker报错(v-model组件封装)
封装饿了吗element-ui的timepicker时候出现如下错误:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"(foun...
2024-01-10
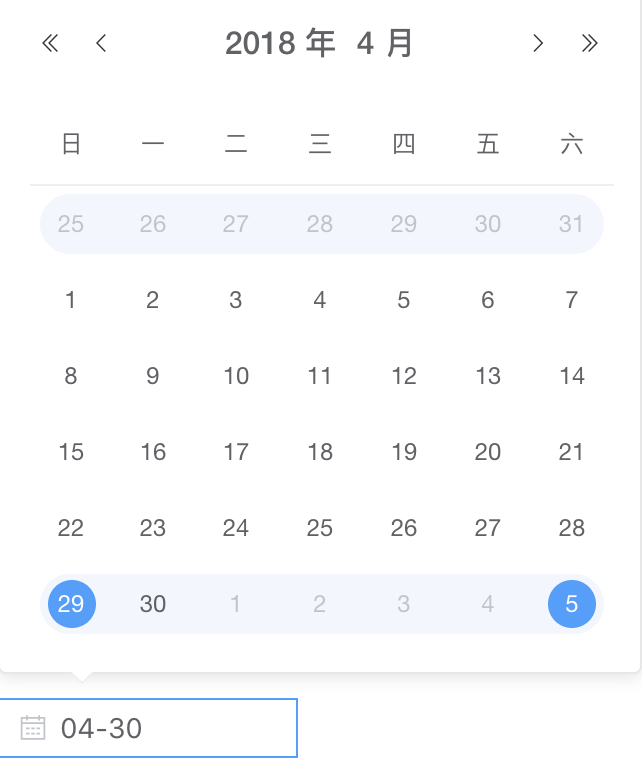
【Vue】element-ui datepicker 选择week时,怎么format成04-29 - 05-05的格式
<el-date-pickerv-model="weekValue"type="week"format="MM-dd"value-format@change="getWeekList"placeholder="选择周"></el-date-picker>回答楼主解决了吗?我也遇到这个问题// format 里写你想要的格式// 我这里写的是 2019.09.01 第 36 周// value-format 去掉<el-date-picker v-model="weekValue" type="w...
2024-01-10
RabbitMQ (一) 简介和基本概念
原文:https://blog.csdn.net/vbirdbest/article/details/78577043 一.简介MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法。应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们。消息传递指的是程序之间通过在消息中发送数据进行通信,而不是通...
2024-01-10
【Vue】elementUI popover的bug吗?
爷爷组件改变 父亲组件的数据。 父亲和孙子是同一组件递归的: 在爷爷组件里给某父亲的数据 push一项(为了多诞生一个孙子):如这样 父亲和孙子同一组件代码 如下 如果在爷爷组件里给父亲的数组 push进去的孙子数据没加isShowEdit属性。那么父亲组件会触发两次 grid.gridItems 的watch监听...
2024-01-10
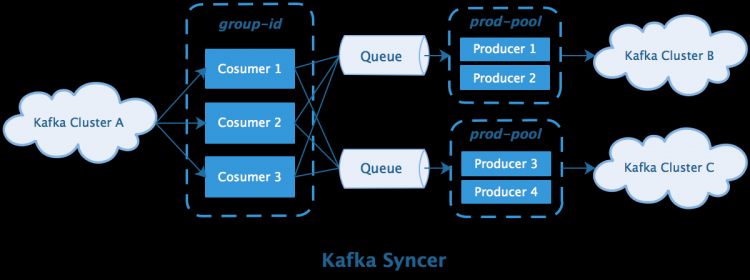
KafkaMirrorMaker 的不足以及一些改进
背景某系统使用 Kafka 存储实时的行情数据,为了保证数据的实时性,需要在多地机房维护多个 Kafka 集群,并将行情数据同步到这些集群上。一个常用的方案就是官方提供的 KafkaMirrorMaker 方案:该方案的优点是能尽可能保证两个 Kafka 集群的数据一致(为了避免网络故障导致丢数据,要将其与 Kafka Clus...
2024-01-10

