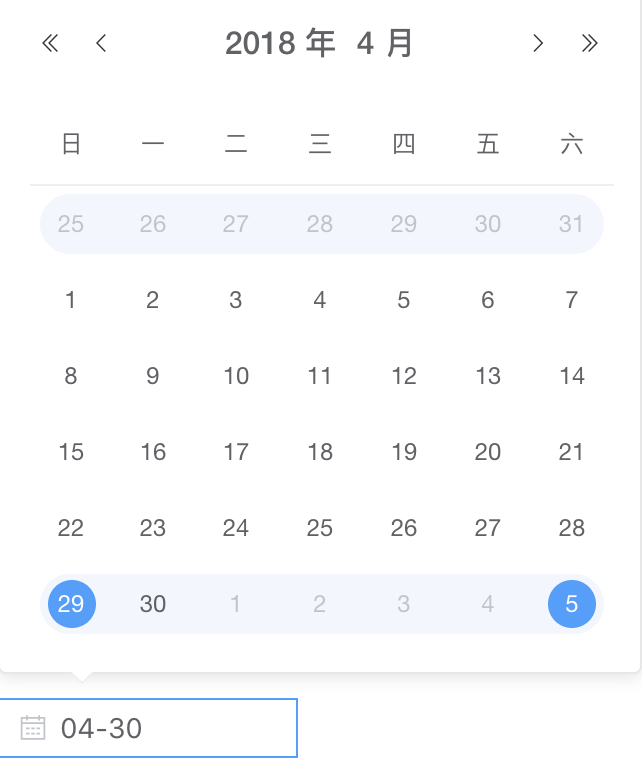
【Vue】element-ui datepicker 选择week时,怎么format成04-29 - 05-05的格式
<el-date-pickerv-model="weekValue"
type="week"
format="MM-dd"
value-format
@change="getWeekList"
placeholder="选择周">
</el-date-picker>

回答
楼主解决了吗?我也遇到这个问题
// format 里写你想要的格式// 我这里写的是 2019.09.01 第 36 周
// value-format 去掉
<el-date-picker
v-model="weekValue"
type="week"
format="yyyy.MM.dd 第 WW 周"
@change="getWeekList"
placeholder="选择周">
</el-date-picker>
// 在 getWeekList 里赋值
getWeekList (time) {
this.weekValue = time
}
以上是 【Vue】element-ui datepicker 选择week时,怎么format成04-29 - 05-05的格式 的全部内容, 来源链接: utcz.com/a/80127.html