
【Python】三招搞定你的ubuntu安全问题
本篇主要介绍以下三个部分:反病毒引擎clamav的安装和使用ubuntu ufw限制访问地址ubuntu用户连接失败锁定指定时间<!--more-->反病毒引擎clamav的安装和使用简介ClamAV是一款开源的反病毒引擎,用于检测病毒,特洛伊木马,恶意软件和其他威胁。 它支持多种文件格式(文档,可执行文件或存档),利用...
2024-01-10
【java】「小马哥每日一问」2019.07.09 期
问题描述public class Loopy {public static void main(String[] args) {final int start = Integer.MAX_VALUE - 100;final int end = Integer.MAX_VALUE;int count = 0;for (int i = start; i <= end; i++)count++;System.out.println(count);}}以上程序输出内容是?(a) 100(b) 101(c) 以上都不...
2024-01-10
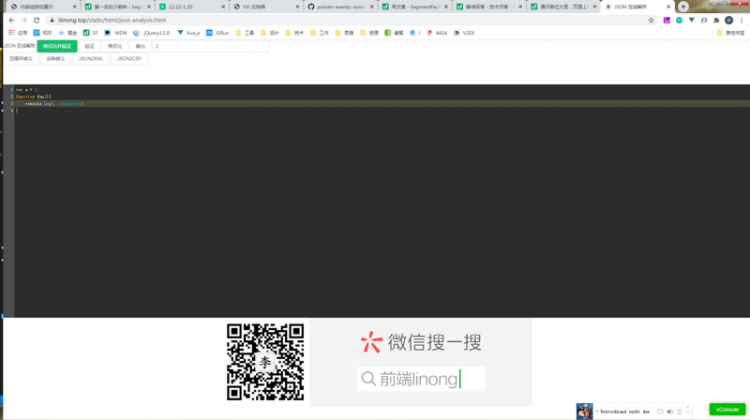
请问各位大哥,页面上可以展示代码,这是什么插件?
回答根据你的截图来看。你明显是截错了。因为 textarea 并不支持内容显示两种格式。所以他只是一个数据源。然后看上去也不是 markdown。那么好了接下来就是盲猜了,我之前做过一个 json 格式化的,用的codemirror。测试地址:https://www.lilnong.top/static/html/json-analysis.html正好当时引入的包比较多 js 也有...
2024-01-10

tp5自定义类,构造函数不执行?
<?phpnamespace appindexcontroller;class Sms{private $url = "xxx";private $params = array('key' => 'f7f477e****e669a06c9xxx', //您申请的APPKEY'mobile' => '1891351****', //接受短信的用户手机号码'tpl_id' => '226253', //您申请的短信模板ID,根据实际情况修改'tpl_value' =>'#code#=1234&#company#...
2024-01-10
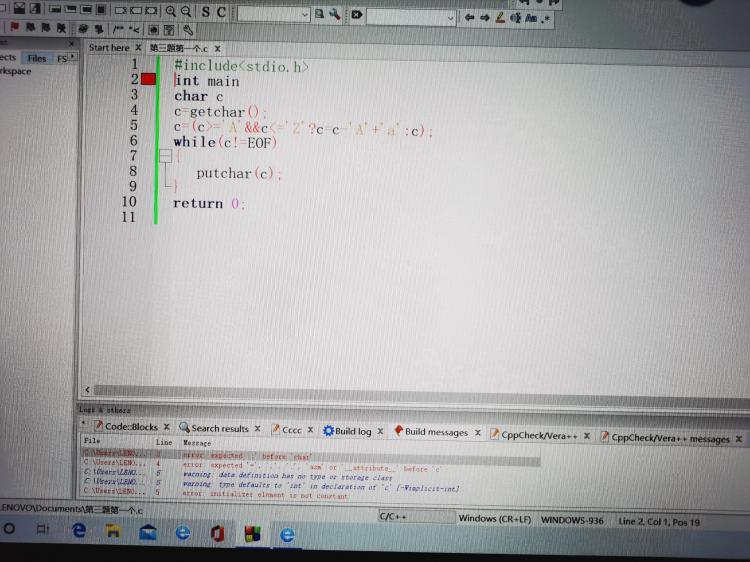
c语言基础实验,想问一下这样写为什么不对,怎么用ctrl+z结束
输入字符c,如果c是大写字母,则将c转换成对应的小写,否则c的值不变,输人Ctrl+Z程序结束。要求:①用条件表达式;程序应能循环接受用户的输入,直至输入 Ctrl+Z结束。回答int main(){ char c = 0; while (c != EOF) { c = getchar(); c = (c >= 'A' && c <= 'Z' ? c = c - 'A' + 'a' : c); putchar(c); } return 0;}...
2024-01-10
在Linuxcad快捷键valign的输入法切换
在编辑文本时大小写常常是需要注意的地方,大小写的转换是很枯燥而繁琐的工作,所幸,Linux 提供了很多能让这份工作变得容易的命令。接下来让我们看看都有哪些完成大小写转换的命令。tr 命令tr (translate) 是能运用在命令行或者脚本上的最简单的大小写转换命令之一。例如如果你想要让一串字符...
2024-01-10
CSS3实现的闪烁跳跃进度条~源码奉上
这个示例的原理是通过大量的css3属性来实现的,如:animation、transform、keyframes等等属性。值得注意的是这个示例采用了结构性伪类选择符E:nth-child(n),来进行对HTML元素的选择以及控制输出。相信这个伪类选择符在将来会是一个很强大的一个工具。推荐大家多多了解以及实践使用。这个伪类选择符E:nth-c...
2024-01-10
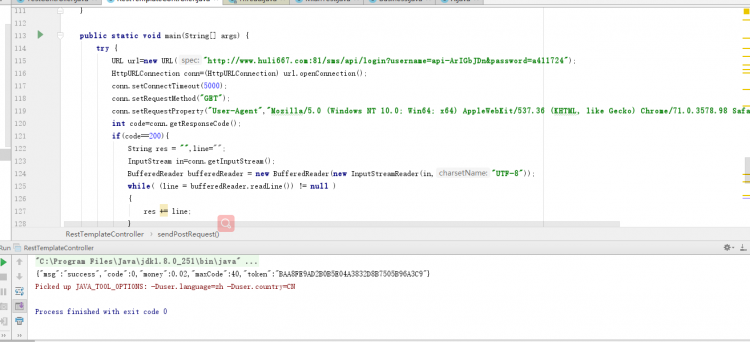
java http get方式请求失败
代码很简单,就是发送一个get请求。url是没问题的,手动打开获取数据,格式是这样的:{"msg":"success","code":0,"money":0.02,"maxCode":40,"token":"BAA8FE9AD2B0B5E04A3832D8B7505B96A3C9"}但是用代码请求一直不成功,conn.getResponseCode() 根本获取不到状态码。根本想不明白什么原因。今天我发现写的其他get请求都没成功,以...
2024-01-10
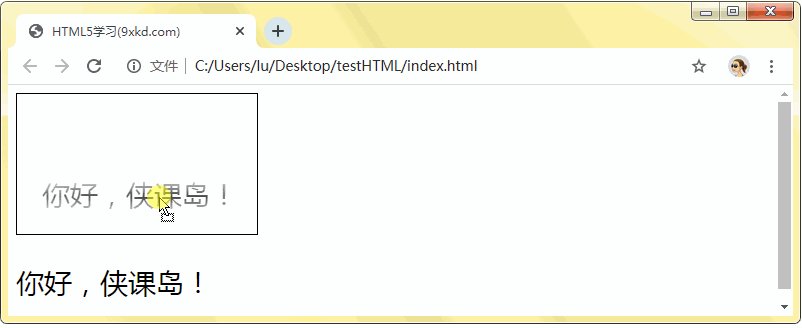
HTML5 拖放
本节我们学习 html5 中的拖放,拖放是一种常见的特性,也就是抓取对象以后拖到另一个位置。在 html5 中,拖放是标准的一部分,任何元素都能够拖放。拖放事件拖放是由拖动与释放两部分组成,拖放事件也分为被拖动元素的相关事件,和容器的相关事件。被拖动元素的相关事件如下所示:事件...
2024-01-10

