【Vue】使用iview的select组件进行远程搜索时,编辑功能出了问题,不能选定默认值。
<FormItem label="负责人:" prop="chargeUserId">
<Select v-model="cubForm.chargeUserId"filterable clearable remote :remote-method="remoteMethod2"
:loading="loading2">
<Option v-for="item in userList" :key="item.id" :value="item.id" :label="item.name"
style="width: 250px">
</Option>
</Select>
</FormItem>
这个是远程搜索的方法
remoteMethod2(query) {
let self = this;
if (query) {
self.loading2 = true;
let params = {
name: query
}
this.$api.get("/user/search", {params: params}).then(function (res) {
if (res.data.code === 200) {
self.userList = res.data.data.list;
} else {
self.$Message.error('获取数据失败!' + res.data.code);
}
})
this.loading2 = false;
}
},
初始化的时候 userList已经push了默认的对象,页面也显示了

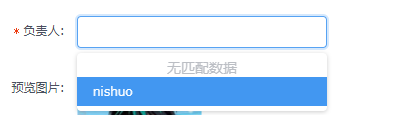
可是当我点击这个select框 再点击空白处的时候,select框内的值就不见了,而且无法再选中默认的值(图中即“nishuo”这个值)。

回答
template 中设置select控件的ref属性
<Select v-model="cubForm.chargeUserId" filterable clearable remote :remote-method="remoteMethod2"
:loading="loading2" ref="setQuery">
<Option v-for="item in userList" :key="item.id" :value="item.id" :label="item.name"
style="width: 250px">
</Option>
</Select>
script中调用
this.$refs.setQuery.setQuery(value) //【value】为你所需要查询的字符串或数值这个颜色的字体,眼睛都要闪瞎了
我也遇到了同样的问题 请问您还记得是怎么解决的嘛 感谢!!
你怎样解决的这个问题
以上是 【Vue】使用iview的select组件进行远程搜索时,编辑功能出了问题,不能选定默认值。 的全部内容, 来源链接: utcz.com/a/82398.html







