【Vue】vue封装饿了吗element-ui的时间控件el-date-picker报错(v-model组件封装)
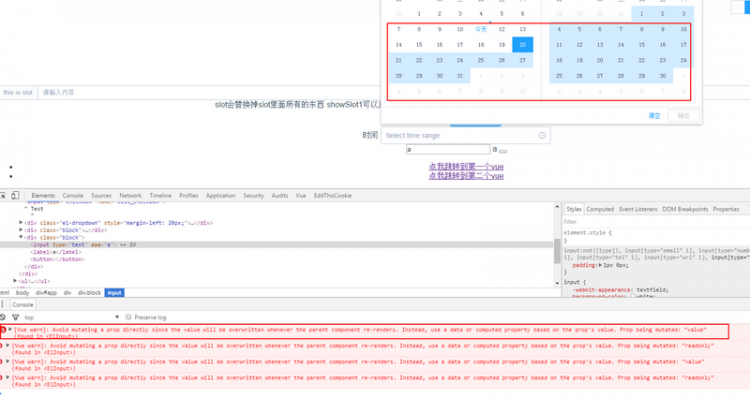
封装饿了吗element-ui的timepicker时候出现如下错误:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"(found in <ElInput>)
warn @ vue.js?1a2a:564
(anonymous) @ vue.js?1a2a:2699
reactiveSetter @ vue.js?1a2a:864
updateChildComponent @ vue.js?d304:2468
prepatch @ vue.js?d304:3343
patchVnode @ vue.js?d304:5136
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
patch @ vue.js?d304:5271
Vue._update @ vue.js?d304:2303
updateComponent @ vue.js?d304:2419
get @ vue.js?d304:2756
run @ vue.js?d304:2826
flushSchedulerQueue @ vue.js?d304:2595
(anonymous) @ vue.js?d304:658
nextTickHandler @ vue.js?d304:605
vue.js?1a2a:564 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "readonly"
(found in <ElInput>)

封装代码如下:
<template><div class="block">
<span class="demonstration">时间</span>
<el-date-picker
v-model="date"
type="datetimerange"
placeholder="Select time range">
</el-date-picker>
</div>
</template>
<script>
export default {
name:"timepicker",
data(){
return{
date:this.dateValue
}
},
props: {
dateValue: Array
},
computed:{
}
}
</script>
使用如下:
<timepicker :date-value="date"></timepicker>当点击时间控件选择时间的时候,就会报错,不点击没问题。
求大神帮看下如何封装带v-model的组件。
回答
这种错误是vue2.0里有的,意思是你修改了父组件传过来得值,你已经使用data代替了,所以不是这个地方出的问题,难道是传到elementUI时出的问题?你不给date赋值dateValue,用当前页面自己定义的数据呢?还会有这个问题吗?
# 2个方法
第一个 :
// 父组件<dialog-apply :visible.sync="dialogApplyVisible" />
// 子组件
<el-dialog
:visible.sync="visible"
title="申请"
:before-close="onClose"
>
onClose() {
this.$emit('update:visible', false)
}
第二个 :
// 父组件<dialog-apply :visible.sync="dialogApplyVisible" @close='dialogApplyVisible = false' />
// 子组件
<el-dialog
:visible.sync="visible"
title="申请"
:before-close="onClose"
>
onClose() {
this.$emit('close')
}
这2个方法 , :before-close 是关键 ;
您这个element ui时间控件问题解决了吗?我遇到了和你一样的问题。
以上是 【Vue】vue封装饿了吗element-ui的时间控件el-date-picker报错(v-model组件封装) 的全部内容, 来源链接: utcz.com/a/80561.html






