
Vue利用Cookie记住登录框密码
vue 登录框记住密码的实现方法html<div class="ivu-form-item"> <label class="ivu-form-item-label"> <Checkbox v-model="checked">记住密码</Checkbox> </label></div><FormItem> <Button long type="primary" @click="handleSubmit('formInline')">登 录</Button></FormItem>j...
2024-01-10
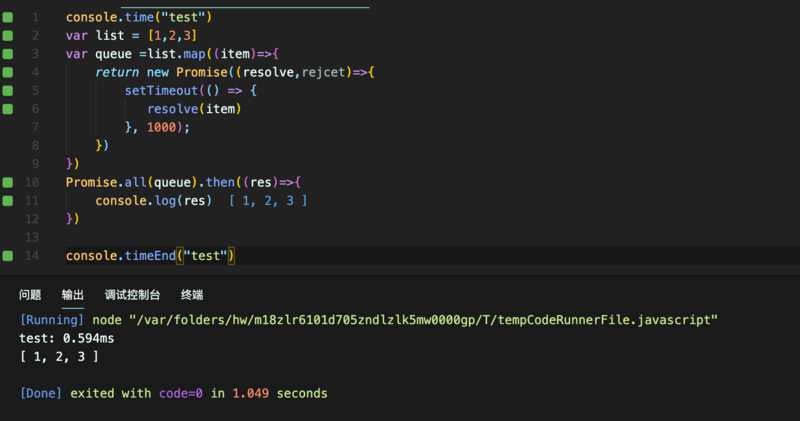
Promise/async await解决循环请求接口的问题
问题背景:我有一组list,包含了所有的预定id,现在我需要循环这组id去请求一个接口,以获取详情信息.这里需要注意的点是:我需要的信息并不是一个接口可以请求完的,而是需要循环请求接口那么,我如何确保这些接口全部请求完了才执行下面的操作呢?list.map(item => { axios.get(url).then(data => { ...
2024-01-10
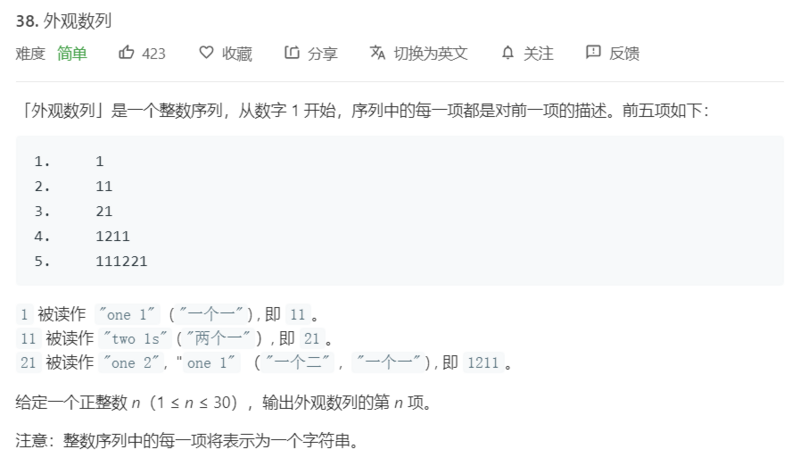
Leetcode外观数列 Python实现
题目要求:思路:遍历字符串,用res来保存最终返回的结果,count记录当前字符出现的次数,如果当前的字符与下一个字符相同,那么count加一,如果不同,把str(count)和当前字符记录到res中。核心代码:#起始的字符串为"1",因为n在1到30之间,所以不用判断0的情况res = "1"#循环n-1次for i in ran...
2024-01-10
Leetcode括号生成Python实现
题目要求:思路:n的数量既是左括号的数量也是右括号的数量定义一个res列表用来返回所有的结果用递归的方式,给递归函数一个空字符串,标记剩余的左括号的数量和剩余的右括号的数量,如果剩余的左括号的数量大于0,则在字符串上加"(",如果剩余右括号的数量大于0,则在字符串上加")",如果...
2024-01-10
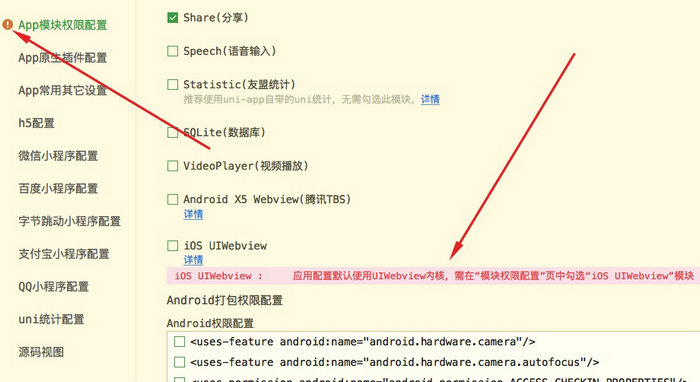
HbuilderX2.6.8应用配置默认使用UIwebview内核
2.6.8 版本报这个错误 同一个工程 2.6.7正常的呀 。。。。。。mac系统·回复更正 2.6.7也是一样原因 ios uiwebview 多点几次 就复现了然后关了程序再打开就不报错了·回复打包提示以下 [HBuilder] 09:31:09.333 Manifest.json文件以下节点配置错误,请检查修复[HBuilder] 09:31:09.334 app-plus.modules.UIWebview ...
2024-01-10
VueCli创建项目兼容IE
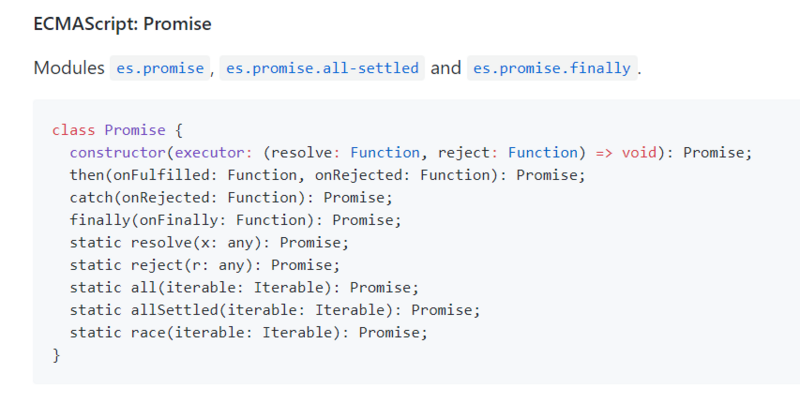
babel 的官方文档提到:babel 的作用是将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。但是,单靠 babel 引入的 @babel/preset-env 只能把 ECMAScript 2015+ 版本的语法进行转换,对于部分缺失的 api 是没办法处理的,例如 IE 不支持的 Promise、URL ...
2024-01-10
Vue ECharts关系图实践笔记
在HTML上跑通ECharts模型后,于是开始在vue上开始尝试使用,毕竟做项目还是要基于vue的,以下为几个需要注意的点:一.工具包的引入。1.首先下载npm install echarts --savenpm install jquery -s2.JQuery的引入(echarts的引入不再介绍)1)打开build文件下的webpack.base.conf.js在以下位置添加如下两段代码:2)然...
2024-01-10
微信扫码登录pc系统实践笔记
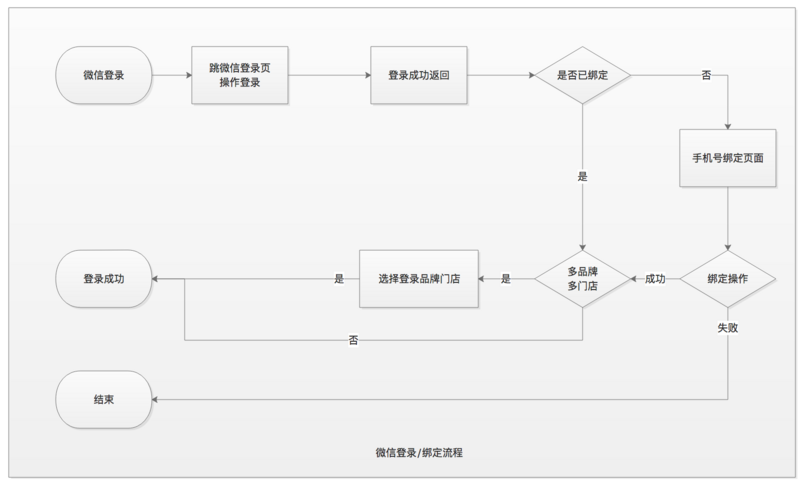
最近leader给了我一个需求,让我微信扫码登录我们的pc系统。一开始拿到这个需求,看了二三次微信官方文档之后,本以为会很简单,半天之内就能搞定。直接奥利给,撸代码。结果啪啪啪打脸,把所有的坑都踩过了。不过幸不辱命,还是把这个需求写完了。1:准备工作网站应用微信登录是基于OAuth2.0...
2024-01-10
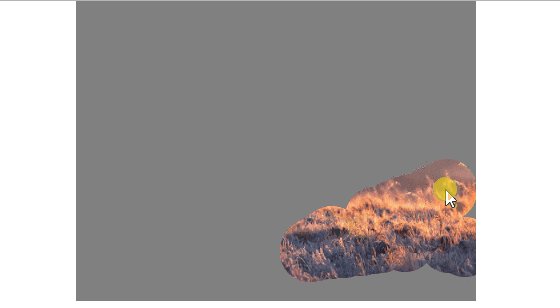
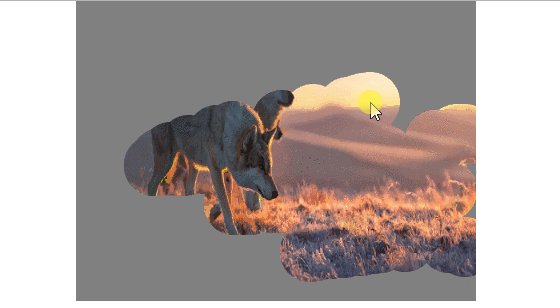
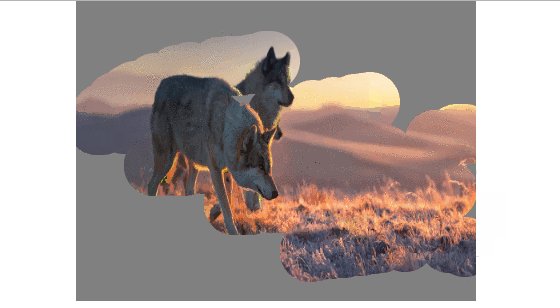
CSS3聚光灯效果实现代码
下面是CSS3聚光灯效果实现代码效果预览<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ...
2024-01-10
canvas刮刮乐效果
虽然对于canvas不是很了解,但是写这个效果确实是很常用的,看到这个资料的时候相对于来说这个代码还是比较简单的,所以这里先保存下来效果展示<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="i...
2024-01-10

