
Django+React全栈开发实践笔记
React现在我们有了一个属于文章的API,可以添加、修改、删除、查看文章,但是对于我们的网站来说,还需要一个用户界面才行。现在开始探索一下ReactJS吧。经常听到有前端三大框架Angular、React、Vue的说法,不过React官网对自己的介绍却是这样的:A JavaScript library for building user interfaces一个用来构...
2024-01-10
DevOps知识学习平台
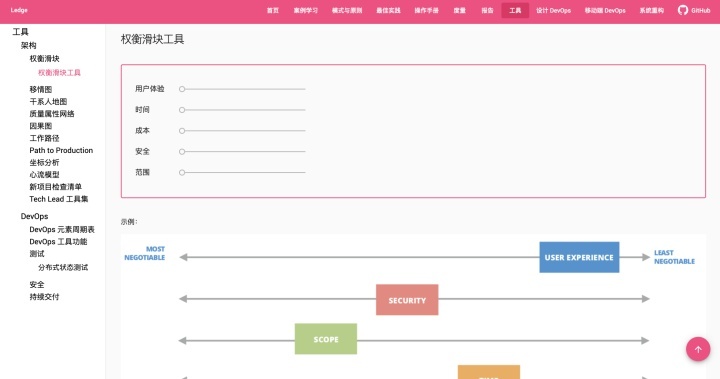
过去的三星期里,因为疫情 + 种种不可告人的原因,我开始建设一个 DevOps 知识平台。在这个知识平台里, 它包含了这么一些内容:DevOps 工具元素周期表。帮助您进行数字化时代的 DevOps 工具选型。DevOps 设计工具。帮助您设计组织内的 DevOps 流程,涵盖了流程、人、工具、制品等等。案例学习。...
2024-01-10
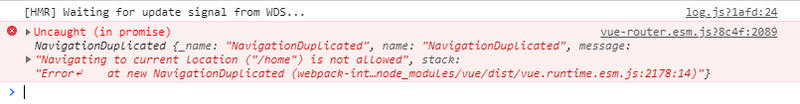
Vue-router报错NavigationDuplicated解决办法
版本:3.1.x报错原因:使用push()、replace()进行导航时,不能重复导航到当前路由。解决办法:方法1:在定义路由的文件中router/index.jsconst originalPush = VueRouter.prototype.pushVueRouter.prototype.push = function push (location) { return originalPush.call(this, location).catch(err => err)}const originalR...
2024-01-10
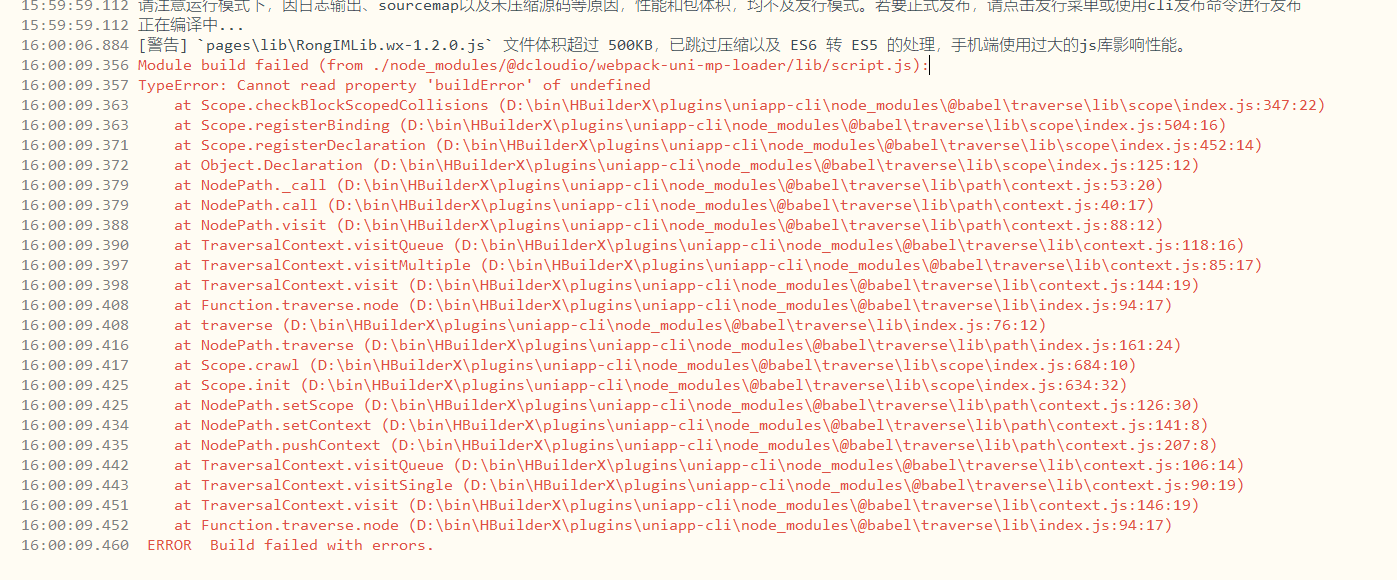
uni-app集成融云IM sdk编译报错
集成融云IM sdk编译失败从融云下载的聊天sdk【Rong_Cloud_WebSDK_MiniProgram_v1.2.0】,转成uni-app格式后,编译报错·回复同样遇到此类问题,报错信息位置不详细,无法定位具体问题·回复web sdk不能直接用于非h5端。在app和小程序上,需要找找融云的小程序sdk...
2024-01-10
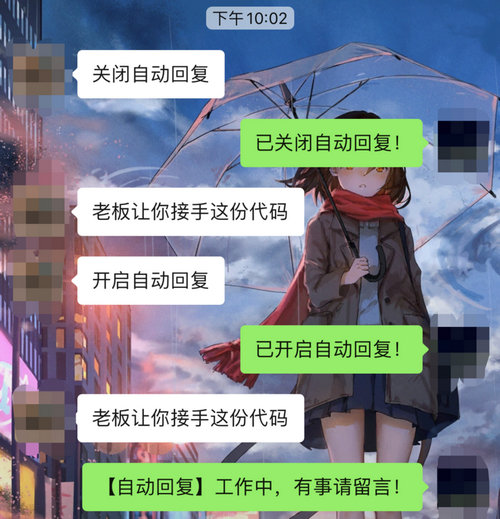
Python开发微信自动回复功能
引子:全国疫情已经好转了很多,可我还是困在老家无法复工,只得在家看些东西,码点代码保持状态。【Python开发微信个人助手】会是一个长期更新的系列,既然叫个人助手,那就需要满足不同的人的不同的需求。每个需求都会是一个独立的功能模块,代码中也会是模块化的开发。需求背景作为微...
2024-01-10
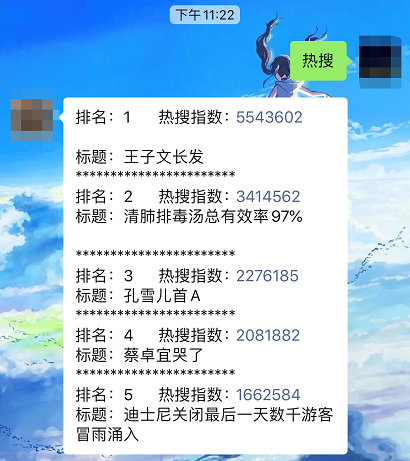
Python开发热搜查询功能
引子:疫情已经好转许多,身在湖北的我已经能看到曙光!在【Python开发微信个人助手】系列的第一期我们初试牛刀实现了一个完善的自动回复功能,这一期我们来写一个自动查询百度和微博热搜的功能。需求背景平常生活中,我应该属于是比较宅的,国内国际发生什么大事我也不怎么关注。但工作...
2024-01-10
前端精华面试题:css经典布局+js常见原理
如今前端工程师的技术要求越来越高,会使用常见的API已经不能满足现如今前端日益快速发展的脚步。现在中大厂基本都会要求面试者手写前端常见API的原理,以此来证明你对该知识点的理解程度。接下来,我将列举我面试时以及自认为比较重要的CSS部分、JS部分常见手写原理题!CSS部分经典Flex布局...
2024-01-10
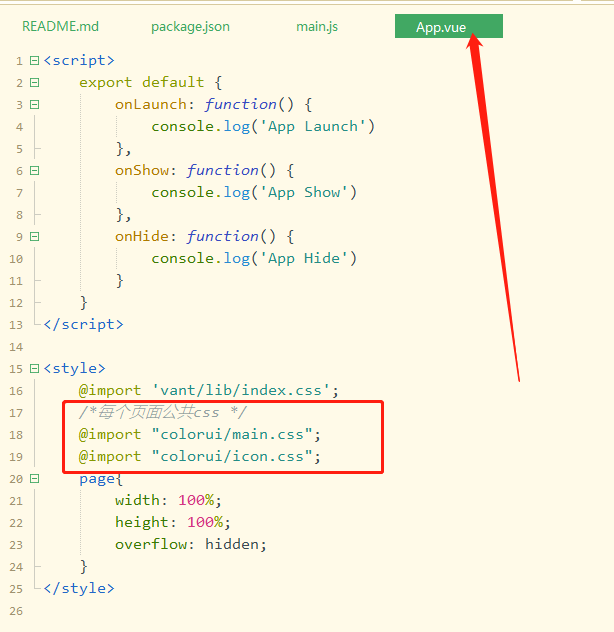
uni-app开发叮咚买菜实践笔记
一.说明本项目纯开源免费, 商品信息均来自网络,如有侵权,请联系作者,我会及时删除!前一段,看到一个大佬写的叮咚买菜,挺好,于是乎自己在家也琢磨了一下,自己搞了一版本,记录一些uni-app的开发事项,纯属个人总结,不对之处,还请指教!功能不是很全面,以后决定作为一个系列,持续更新1.首页二.项...
2024-01-10
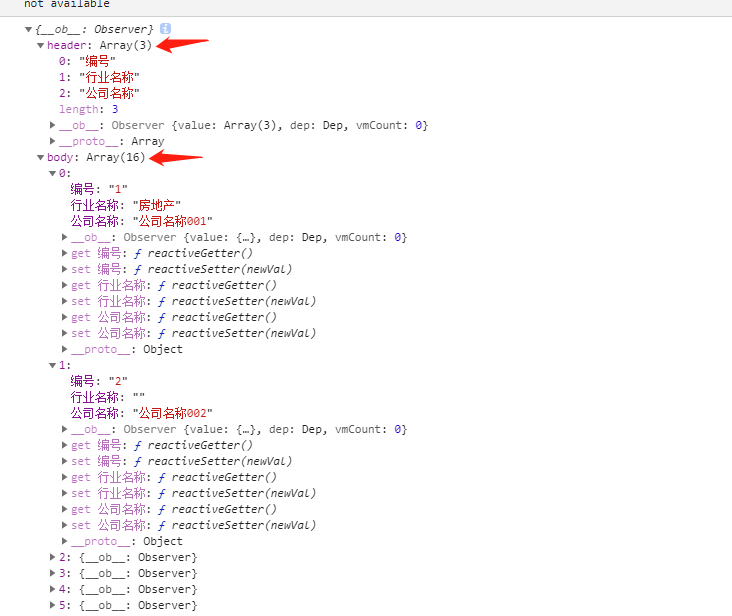
vue导入Excel转为Json格式文件
下面是vue导入Excel转为Json格式文件实践笔记,记录一下。1, 引包installnpm install vue-xlsx-table --save`2, 全局声明main.jsimport vueXlsxTable from 'vue-xlsx-table'Vue.use(vueXlsxTable, {rABS: false})3 使用<template> <div id="app"> <h1>vue-xlsx-table</h1> <vue-xlsx-table @on-selec...
2024-01-10
iview render实现Poptip嵌套复杂内容
方法一:直接用render函数写,这样层次不太分明,而且我不太清楚点击取消后怎么关闭框,有谁知道可以告诉我吗?render: (h, params) => { return h('div', [ h('Poptip', { props: { placement:'left-start', }, },[ h('Button', { props:...
2024-01-10

