Vue ECharts关系图实践笔记
在HTML上跑通ECharts模型后,于是开始在vue上开始尝试使用,毕竟做项目还是要基于vue的,以下为几个需要注意的点:
一.工具包的引入。
1.首先下载
npm install echarts --savenpm install jquery -s
2.JQuery的引入(echarts的引入不再介绍)
1)打开build文件下的webpack.base.conf.js

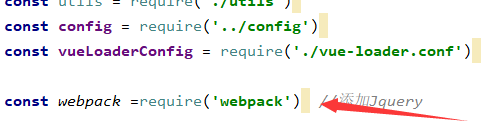
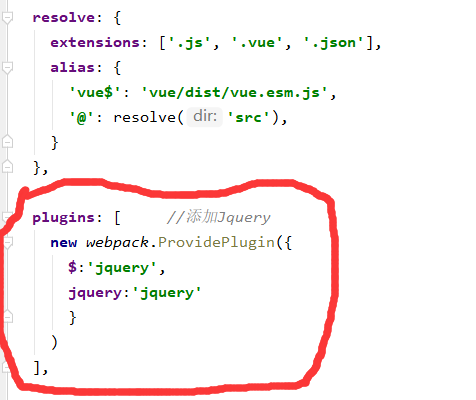
在以下位置添加如下两段代码:


2)然后在组件中引入。
import $ from 'jQuery'3.dataTool.min.js的引入。在js代码中加入:
require('echarts/extension/dataTool')二、读取les_miserables.gexf数据文件。
这个文件在vue工程中不能随便乱放,要放到static文件夹里面才可。

附上组件代码:
<template> <div id="main" style="width: 1000px;height: 1000px"></div>
</template>
<script>
import $ from 'jQuery'
import echarts from 'echarts'
require('echarts/extension/dataTool')
export default {
name: "les_miserables",
data(){
return{
msg:'welcome to les'
}
},
mounted() {
this.drawline()
},
methods:{
drawline(){
let myChart=echarts.init(document.getElementById('main'));
var option;
myChart.showLoading();
console.log('111');
$.get('./static/les.gexf', function(xml) { //一定要把文件放在static下
console.log("222");
myChart.hideLoading();
var graph = echarts.dataTool.gexf.parse(xml);
var categories = [];
for(var i = 0; i < 9; i++) {
categories[i] = {
name: '类目' + i
};
}
graph.nodes.forEach(function(node) {
node.itemStyle = null;
node.value = node.symbolSize;
node.symbolSize /= 1.5;
node.label = {
normal: {
show: node.symbolSize > 30
}
};
node.category = node.attributes.modularity_class;
});
option = {
title: {
text: 'Les Miserables',
subtext: 'Default layout',
top: 'bottom',
left: 'right'
},
tooltip: {},
legend: [{
// selectedMode: 'single',
data: categories.map(function(a) {
return a.name;
})
}],
animationDuration: 1500,
animationEasingUpdate: 'quinticInOut',
series: [{
name: 'Les Miserables',
type: 'graph',
layout: 'none',
data: graph.nodes,
links: graph.links,
categories: categories,
roam: true,
focusNodeAdjacency: true,
itemStyle: {
normal: {
borderColor: '#fff',
borderWidth: 1,
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.3)'
}
},
label: {
position: 'right',
formatter: '{b}'
},
lineStyle: {
color: 'source',
curveness: 0.3
},
emphasis: {
lineStyle: {
width: 10
}
}
}]
};
myChart.setOption(option);
}, 'xml');
}
}
}
</script>
<style scoped>
</style>
以上是 Vue ECharts关系图实践笔记 的全部内容, 来源链接: utcz.com/a/14665.html







