VueCli创建项目兼容IE
babel 的官方文档提到:babel 的作用是将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
但是,单靠 babel 引入的 @babel/preset-env 只能把 ECMAScript 2015+ 版本的语法进行转换,对于部分缺失的 api 是没办法处理的,例如 IE 不支持的 Promise、URL 等等。
对于这些缺失 api ,可以通过 Polyfill 方式在目标环境中添加 (通过@babel/polyfill 模块)。
而 core-js 则是 @babel/polyfill 的底层依赖。core-js 提供了 es6 的 polyfills,也就是说使用了 babel/polyfill,则间接引入了 core-js 标准库。
在 Vue CLI 中
如果你的项目是使用 Vue CLI 3 以上版本创建的,那么则不需要引入 @babel/polyfill 也能轻松对 IE 进行兼容。
在 Vue CLI 的官方文档中说到:一个默认的 Vue CLI 项目会使用vue-cli/tree/dev/packages/@vue/babel-preset-app" rel="nofollow noreferrer">@vue/babel-preset-app 来作为 babel 的预设。
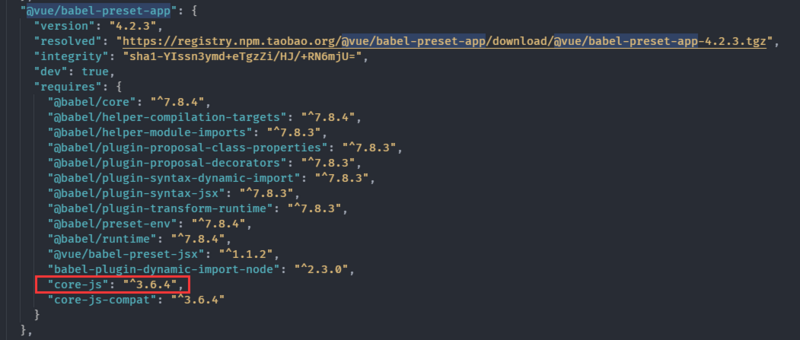
在 package-lock.json 可以看到 @vue/babel-preset-app 这个预设也是依赖于 core-js 的。

在 @vue/babel-preset-app 的文档中,可以找到 polyfills 这个选项,说明可以在这个选项中添加 core-js 的相关模块来实现对 IE 的支持。
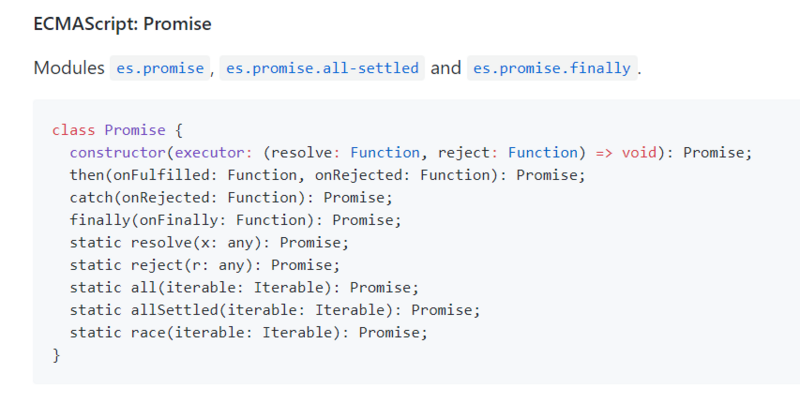
而 core-js 的模块名称都可以在 文档 中找到。

在这里添加一下 Promise,URL,URLSearchParams 对 IE 的支持:
// babel.config.jsmodule.exports = {
presets: [
['@vue/app', {
polyfills: {
'es.promise',
'web.url',
'web.url-search-params'
}
}]
]
}
这样就可以愉快地兼容辣~溜~
以上是 VueCli创建项目兼容IE 的全部内容, 来源链接: utcz.com/a/14664.html









