Vue利用Cookie记住登录框密码
vue 登录框记住密码的实现方法

html
<div class="ivu-form-item"> <label class="ivu-form-item-label">
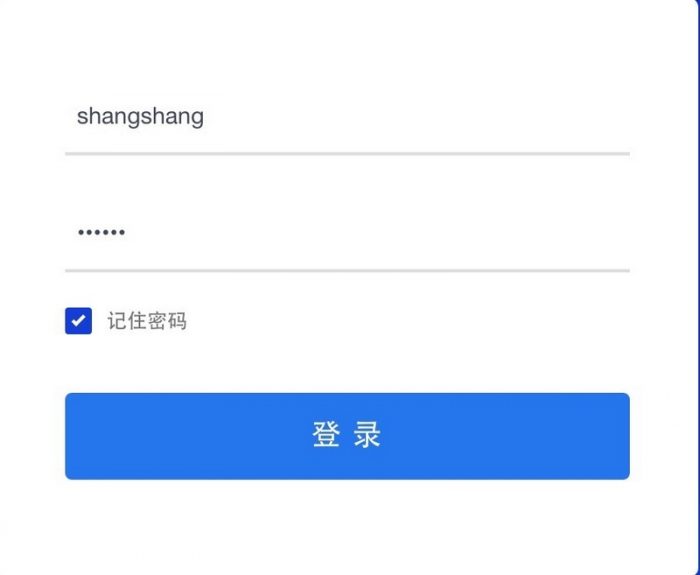
<Checkbox v-model="checked">记住密码</Checkbox>
</label>
</div>
<FormItem>
<Button long type="primary" @click="handleSubmit('formInline')">登 录</Button>
</FormItem>
js
data () {
return {
checked:true
}
}
//挂载mounted() {
this.getCookie();
},
methods: { handleSubmit(){
const self = this;
if (self.checked == true) {
//传入账号名,密码,和保存天数,3个参数
self.setCookie(self.formInline.user, this.$md5(this.formInline.password), 7);
} else {
//清空Cookie
self.clearCookie();
}
//...下面是登录方法地址
//...~~~~
},
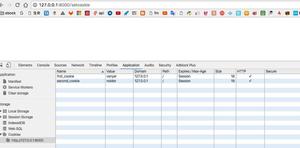
//设置cookie
setCookie(c_name, c_pwd, exdays) {
let exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie ="userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie ="userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//获取cookie
getCookie() {
if (document.cookie.length > 0) {
let arr = document.cookie.split("; "); //这里显示的格式需要切割一下自己可输出看下
for (let i = 0; i < arr.length; i++) {
let arr2 = arr[i].split("="); //再次切割
//判断查找相对应的值
if (arr2[0] == "userName") {
this.formInline.user = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == "userPwd") {
this.formInline.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie() {
this.setCookie("", "", -1); //修改两个值都为空,天数为负1天
}
}
以上是 Vue利用Cookie记住登录框密码 的全部内容, 来源链接: utcz.com/a/14548.html