
让你眼前一亮的 10 大 TS 项目
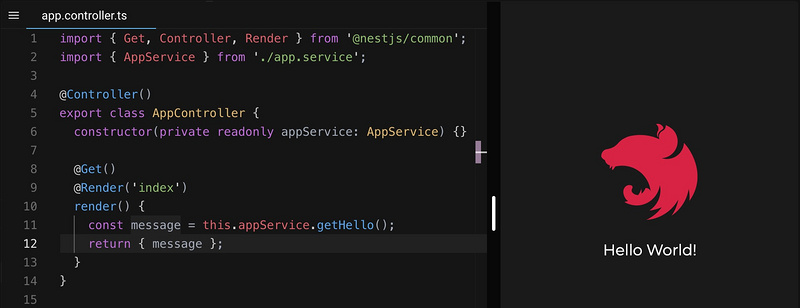
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮...
2024-01-10
react做todolist, 选中radio删除该条list,导致紧跟的radio被选中
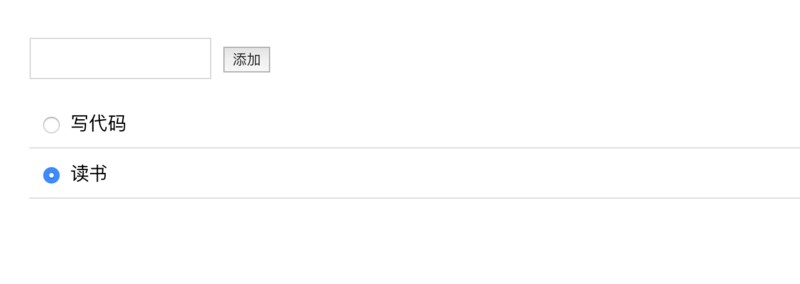
问题描述react编写todolist,使用radio进行删除,删除一条后导致紧跟的raido被选中。代码效果:选中“学习”进行删除后,紧跟的“读书”也被选中了相关代码粘贴代码文本(请勿用截图)class Lists extends React.Component {handleClick(index) {this.props.deleteTask(index) // 父级组件进行删除}render() {const {tasks} = this.pro...
2024-01-10
这个前端竟然用动态规划写瀑布流布局?给我打死他!
前言瀑布流布局是前端领域中一个很常见的需求,由于图片的高度是不一致的,所以在多列布局中默认布局下很难获得满意的排列。我们的需求是,图片高度不规律的情况下,在两列布局中,让左右两侧的图片总高度尽可能的接近,这样的布局会非常的美观。注意,本文的目的仅仅是讨论算法在前端...
2024-01-10
Render HTML string as real HTML in a React component
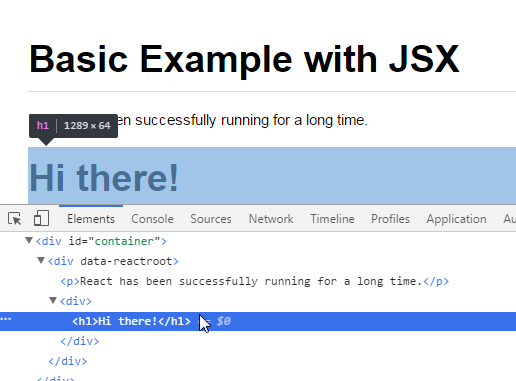
Here's what I tried and how it goes wrong.This works:<div dangerouslySetInnerHTML={{ __html: "<h1>Hi there!</h1>" }} />This doesn't:<div dangerouslySetInnerHTML={{ __html: this.props.match.description }} />The description property is just a normal string o...
2024-01-10
「前端面试100问」之Git常用命令以及Commit Message编写指南
关于git的使用在前端面试中是很常见的题目,在实际工作中也经常会用git进行版本管理,也许你了解git的相关命令和使用流程,git init,git add, git commit,git push,一通操作猛如虎,然而实际工作中,我们会遇到各种意外情况,比如当发生冲突的时候,或者需要暂时停止添加当前进行中的新feature开发,去修...
2024-01-10
LeetCode 739. 每日温度 | Python
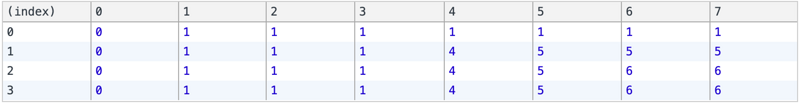
739. 每日温度题目来源:力扣(LeetCode)leetcode-cn.com/problems/da…题目根据每日 气温 列表,请重新生成一个列表,对应位置的输出是需要再等待多久温度才会升高超过该日的天数。如果之后都不会升高,请在该位置用 0 来代替。例如,给定一个列表 temperatures = [73, 74, 75, 71, 69, 72, 76, 73],你的输出应...
2024-01-10
[手把手系列] VS Code 插件开发实战
背景VS Code应该都很熟悉,平时吃饭的工具, 每天都要用。它是微软出的一款轻量级代码编辑器,免费而且功能强大,以功能强大、提示友好、不错的性能和颜值俘获了大量开发者的青睐。对JavaScript和NodeJS的支持非常好,自带很多功能,如代码格式化,代码智能提示补全等。对于VS Code 插件开发, ...
2024-01-10
关于mybatis中多对多查询的一个疑问
Xml配置下多对多效果一个Role对应多个user一个user对应多个role一对多效果一个user对应多个account一个account对应一个user所以一对多和多对多的实现方法是一样的??然后效果也是一样的。。只是多对多,需要一张中间表来过渡里才能查到对应记录,并且双向都可以是多条记录??是这个道理吗??...
2024-01-10
我正在做两个项目,一个是用户可以看到的官网,两个后台管理系统,现在已经把vue cli搭建好了,下一步该怎么做
我正在做两个项目,一个是用户可以看到的官网,一个后台管理系统,现在已经把vue cli搭建好了,下一步该怎么做,恳请各位老铁出出思路,谢谢我其实想做一个官网,和两个后台管理系统,一个后台是Saas后台,用户可以操作但是有权限的,公司管理员也可以登陆的;一个是纯运营人员或公司人员登...
2024-01-10
怎么把 [{key:"a",value:"1"}]转换成{"a":"1"}
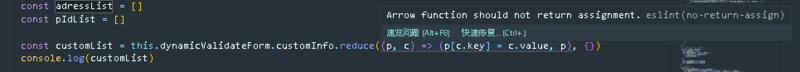
怎么把 [{key:"a",value:"1"},{key:"b",value:"2"}]转换成{"a":"1","b":"2"}回答[{key:"a",value:"1"},{key:"b",value:"2"}].reduce((p, c) => (p[c.key] = c.value, p), {})...
2024-01-10

