让你眼前一亮的 10 大 TS 项目
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
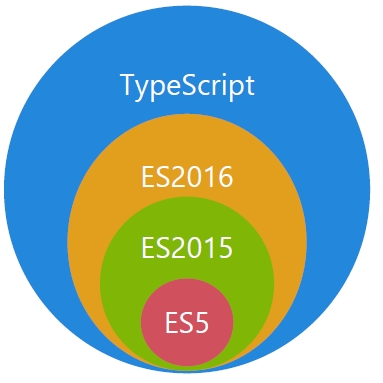
下图显示了 TypeScript 与 ES5、ES2015 和 ES2016 之间的关系:

好的,简单介绍了 TypeScript,下面我们马上步入正题,来开始介绍 ”这些年我收藏过的 10 个 TS 项目“ 中的第一个项目 —— AVA。
AVA
AVA(A Visual Analytics)是为了更简便的可视分析而生的技术框架。 其名称中的第一个 A 具有多重涵义:它说明了这是一个出自阿里巴巴集团(Alibaba)技术框架,其目标是成为一个自动化(Automated)、智能驱动(AI driven)、支持增强分析(Augmented)的可视分析解决方案。

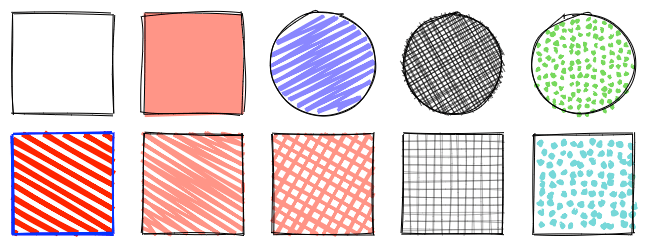
rough
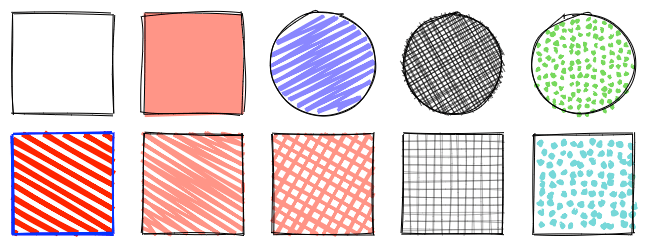
Rough.js 是一个轻量的图形库(压缩后的 <9 kB),可以让你用手绘的方式绘制草图。该库提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制 SVG 路径。Rough.js 可同时支持 Canvas 和 SVG。

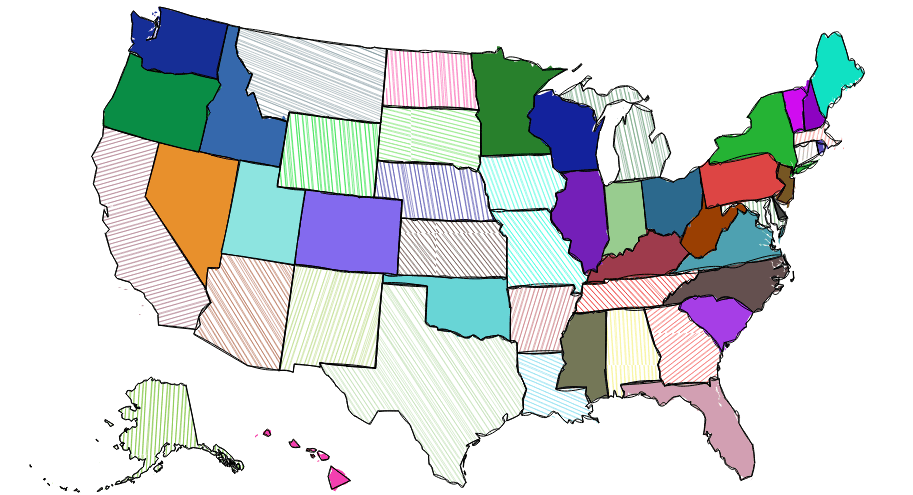
除了生成简单的图形之外,使用 Rough.js 也可以用来生成复杂的图形,比如手绘风格的地图:
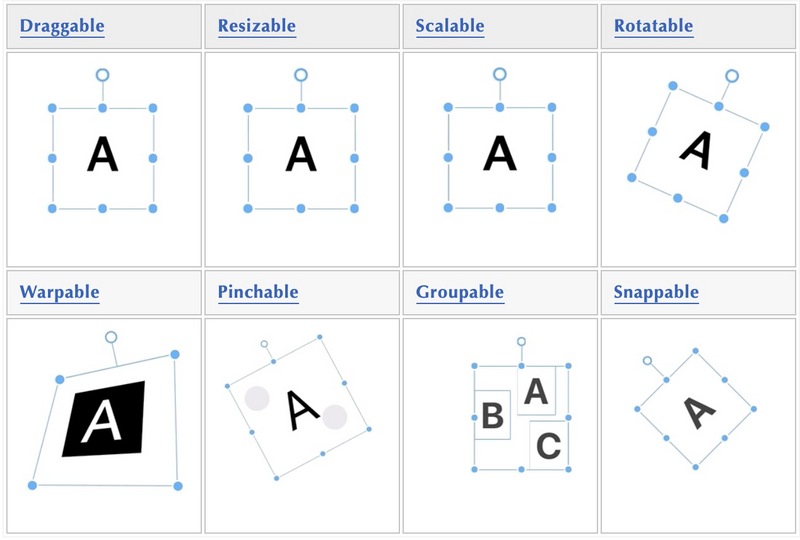
moveable
Moveable 可以让你把指定的元素,变成可拖动的,可调整大小的,可伸缩的,可旋转的或可组合的元素。

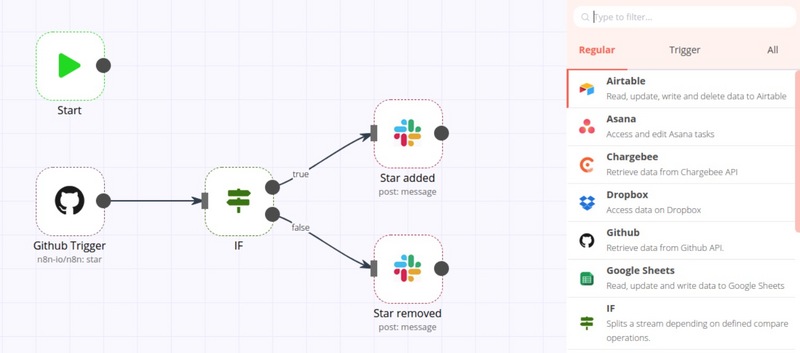
n8n
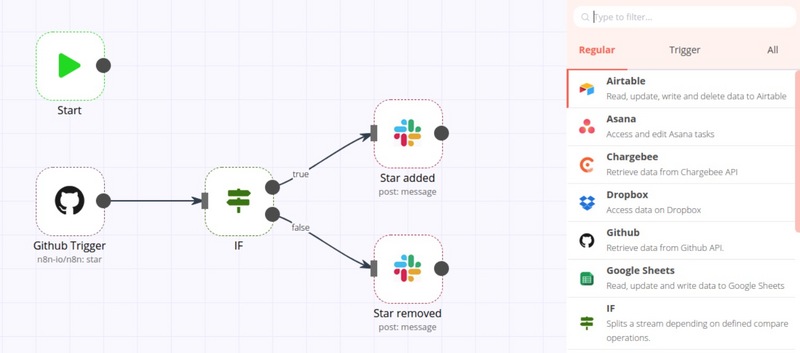
n8n 是一个免费、开放、fair-code 许可,基于节点的工作流自动化工具。它可以自托管,很容易扩展,因此也可以与内部工具一起使用。n8n 类似 IFTTT、Zapier,可以互联互通包括 GitHub、Dropbox、Google、NextCLoud、RSS、Slack、Telegram 在内的 100 多个在线服务。利用 n8n 你可以方便地实现当 A 条件发生,触发 B 服务这样的自动工作流程。

rrweb-io
rrweb 是 'record and replay the web' 的简写,旨在利用现代浏览器所提供的强大 API 录制并回放任意 Web 界面中的用户操作。
rrweb 主要由 3 部分组成:
rrweb-snapshot,包含 snapshot 和 rebuild 两个功能。snapshot 用于将 DOM 及其状态转化为可序列化的数据结构并添加唯一标识;rebuild 则是将 snapshot 记录的数据结构重建为对应的 DOM。
rrweb,包含 record 和 replay 两个功能。record 用于记录 DOM 中的所有变更(mutation);replay 则是将记录的变更按照对应的时间一一重放。
rrweb-player,为 rrweb 提供一套 UI 控件,提供基于 GUI 的暂停、快进、拖拽至任意时间点播放等功能。

如上图所示,在完成录制 Web 界面中的用户操作之后,就可以 rrweb-player 进行暂停、快进、拖拽至任意时间点等播放功能。看完之后,有些小伙伴是不是手痒了,rrweb 的作者也很贴心为我们提供了三个在线示例:
Bootstrap checkout form(https://www.rrweb.io/demo/che...)
Conversational Form(https://www.rrweb.io/demo/chat)
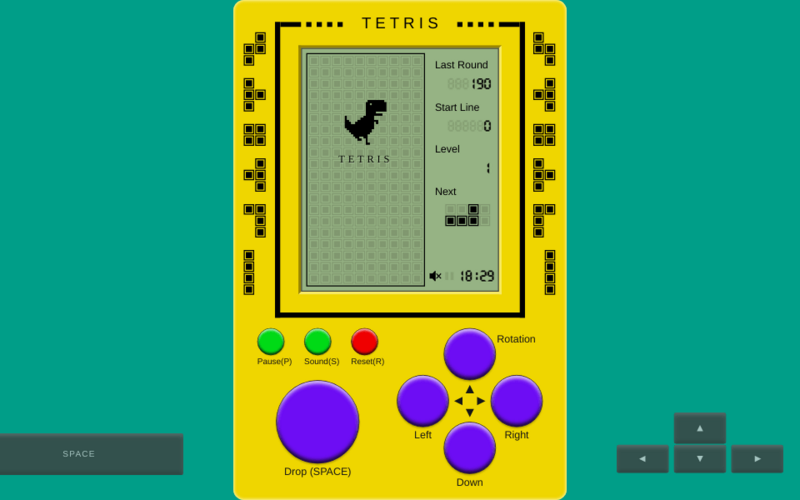
Tetris game(https://www.rrweb.io/demo/tet...)

俄罗斯方块(Tetris)这个游戏,勾起了本人对童年的无限回忆,一波回忆杀,有木有?
hyper
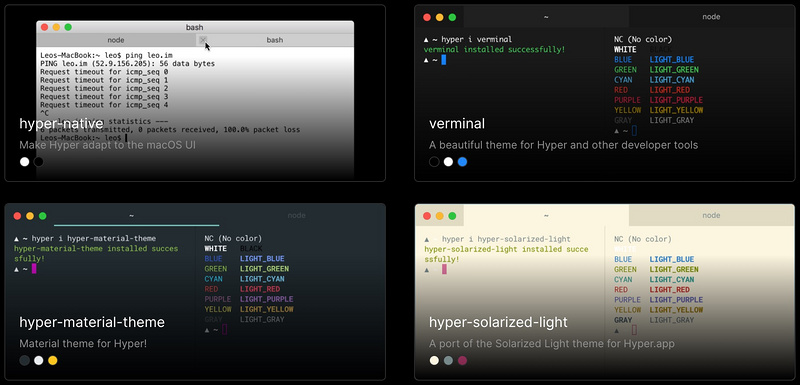
Hyper 是使用 Web 技术开发的命令行工具,它和 VS Code 一样,都是基于 Electron,提供实用的 Plugins 和 Themes。
开发者可以根据自己的喜好,在 Hyper 官网 —— https://hyper.is/themes 选择自己喜欢的主题,当然也可以与其他用户分享自己开发的主题:

amis
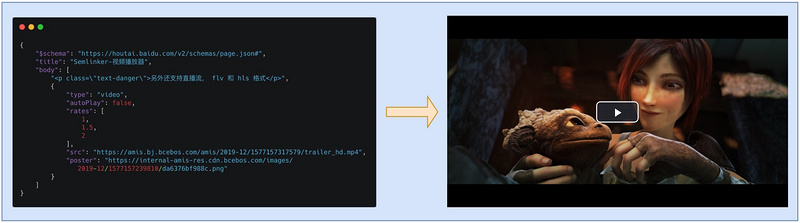
amis 百度开源的前端低代码框架,通过 JSON 配置就能生成各种后台页面,极大减少开发成本,甚至可以不需要了解前端。目前在百度广泛用于内部平台的前端开发,已有 100+ 部门使用,创建了 3w+ 页面。

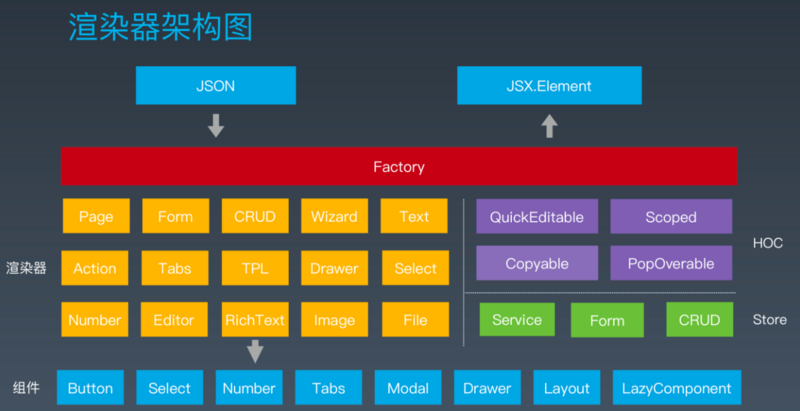
amis 渲染器架构图
editor.js
Editor.js 是一个块风格的编辑器。块是组成条目的结构单元。例如,段落,标题,图像,视频,列表都是块。每个块由插件表示。此外,Editor.js 还为开发者提供了许多现成的插件和一个用于创建新插件的简单 API。
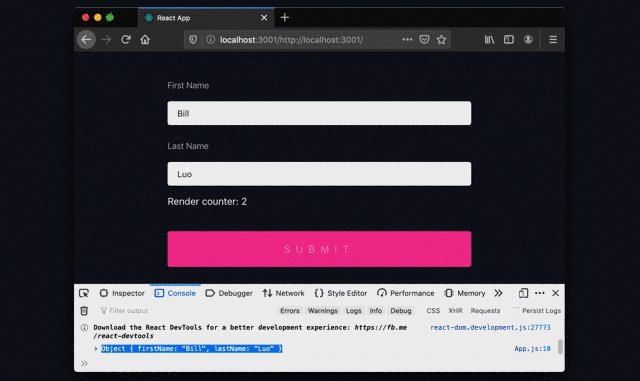
react-hook-form
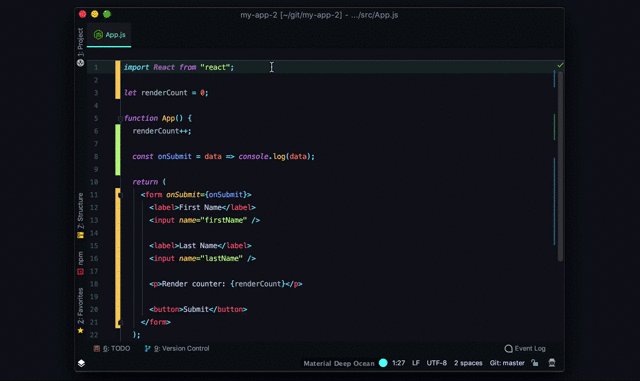
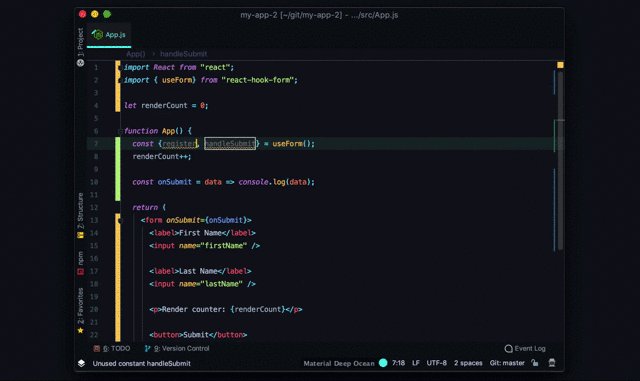
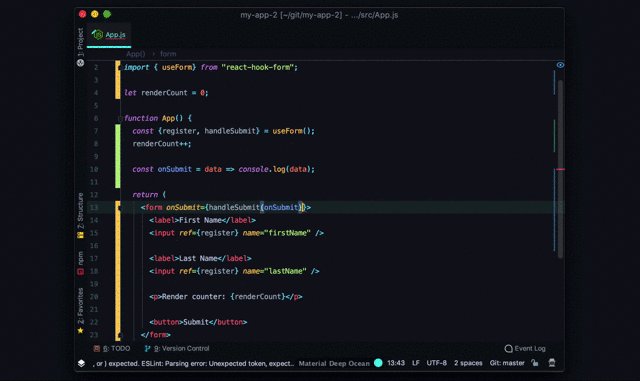
React Hook Form 是高性能、灵活、易拓展、易于使用的表单校验库。它支持以下特性:
- 使创建表单和集成更加便捷
- 非受控表单校验
- 以性能和开发体验为基础构建
- 迷你的体积而没有其他依赖
- 遵循 html 标准进行校验
- 与 React Native 兼容
- 支持 Yup, Joi, Superstruct 或自定义
- 支持浏览器原生校验
nest
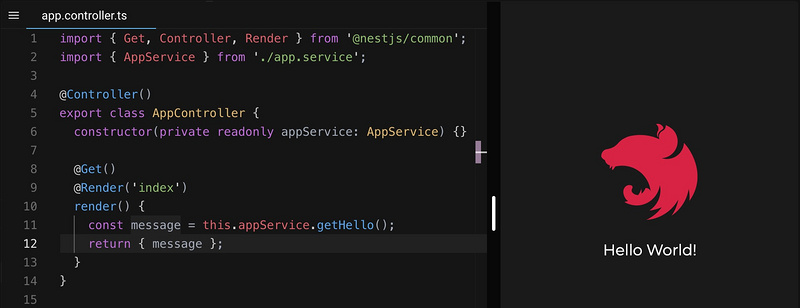
Nest 是构建高效,可扩展的 Node.js Web 应用程序的框架。 它使用现代的 JavaScript 或 TypeScript(保留与纯 JavaScript 的兼容性),并结合 OOP(面向对象编程),FP(函数式编程)和FRP(函数响应式编程)的元素。
在底层,Nest 使用了 Express,但也提供了与其他各种库的兼容,例如 Fastify,可以方便地使用各种可用的第三方插件。
近几年,由于 Node.js,JavaScript 已经成为 Web 前端和后端应用程序的「通用语言」,从而产生了像 Angular、React、Vue 等令人耳目一新的项目,这些项目提高了开发人员的生产力,使得可以快速构建可测试的且可扩展的前端应用程序。 然而,在服务器端,虽然有很多优秀的库、helper 和 Node 工具,但是它们都没有有效地解决主要问题 —— 架构。
Nest 旨在提供一个开箱即用的应用程序体系结构,允许轻松创建高度可测试,可扩展,松散耦合且易于维护的应用程序。

看完以上分享的这 10 个项目,小伙伴有没有对其中的某些项目感兴趣呢?如果有感兴趣的话,赶紧把 TypeScript 学起来哟。另外,欢迎小伙伴们,给我留言推荐其他好玩、有趣的 TypeScript 项目。
推荐阅读
- 了不起的 TypeScript 入门教程
- 一文读懂 TypeScript 泛型及应用
- 了不起的 Deno 入门篇
- 了不起的 Deno 实战教程
- 你不知道的 Blob
- 你不知道的 WeakMap
以上是 让你眼前一亮的 10 大 TS 项目 的全部内容, 来源链接: utcz.com/a/23395.html