[手把手系列] VS Code 插件开发实战

背景
VS Code应该都很熟悉,平时吃饭的工具, 每天都要用。
它是微软出的一款轻量级代码编辑器,免费而且功能强大,以功能强大、提示友好、不错的性能和颜值俘获了大量开发者的青睐。
对JavaScript和NodeJS的支持非常好,自带很多功能,如代码格式化,代码智能提示补全等。
对于VS Code 插件开发, 大家可能不太熟悉, 但是我觉得大家都应该 学习, 掌握一下这个技能。
因为每个人都会多多少少有一些自己的特殊定制需求,遇到类似提升开发效率的时候,大部分想到的都是写一些脚本工具、浏览器插件等。
掌握IDE插件开发之后, 就会发现: 有些问题可以通过更高效的方式来解决,毕竟IDE才是我们程序员每天接触最多的东西。
我最近也开发了一款VS Code 插件, 作为自己项目的辅助工具, 中间也踩了一些坑, 借助这个机会分享给大家, 希望对大家有所启发。
附项目源码地址: https://github.com/beMySun/wm...
需求场景
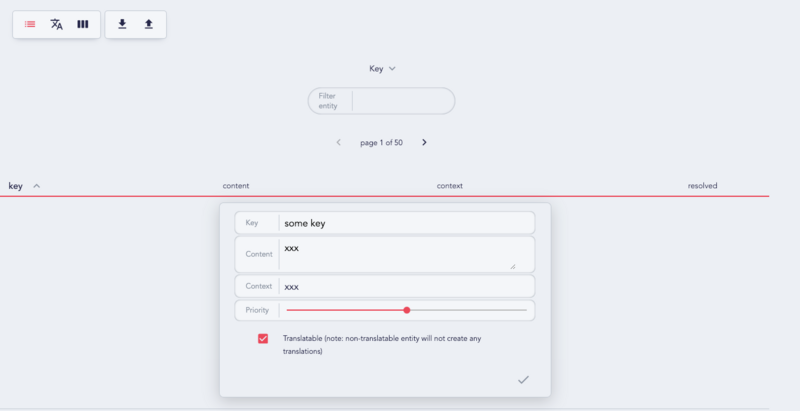
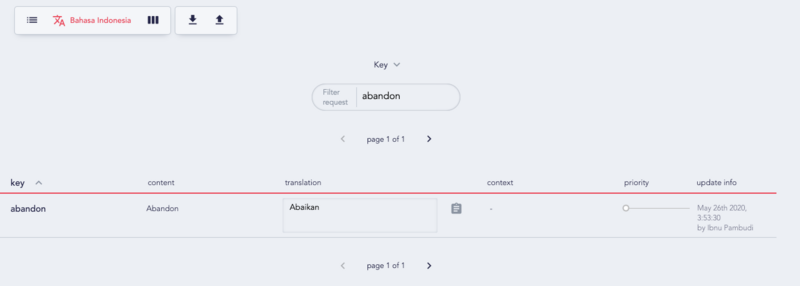
我所做的是一个国际化项目, 需要支持多语言, 翻译的相关资源托管在我们的翻译平台上, 开发的时候, 录入翻译字段的 key 和 value, 如下图:
录入key:
录入value:

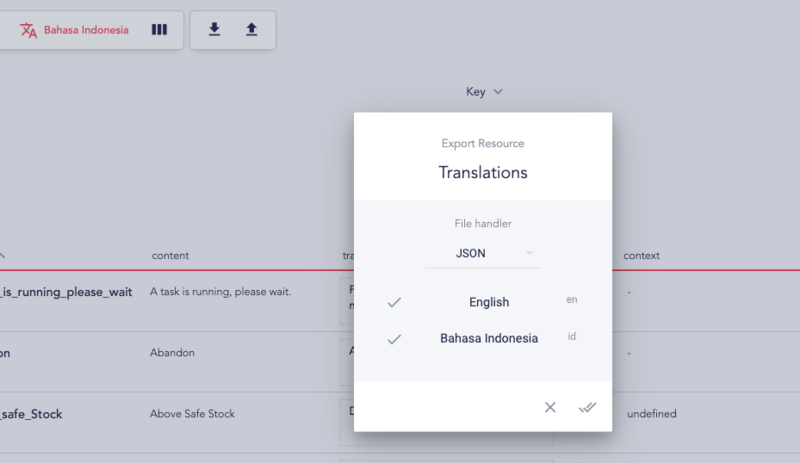
录入完成之后, 为了方便本地开发, 需要下载翻译好的资源:

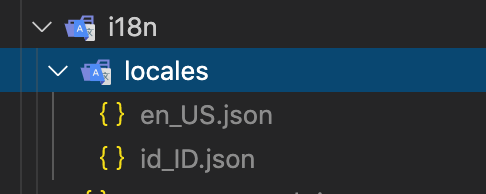
下载到本地的就是一些json文件:

然后需要导入到项目中:

这一套流程十分的麻烦, 费时费力, 为了提升这部分的操作效率, 我开发了一个脚本命令,可以自动下载资源, 并输入到对应的目录中:

十分的方便。
下面,我就介绍下具体的开发流程和开发细节。
工程搭建
VS Code 插件开发, 选用官方推荐的工具: Yo Code
npm install -g yo generator-code然后执行:
yo codevscode插件可以使用TypeScript来编写(官方推荐),也可以使用JavaScript,本文统一使用后者,不过使用哪种方式,能实现的功能都是一样的。
借用一张图:

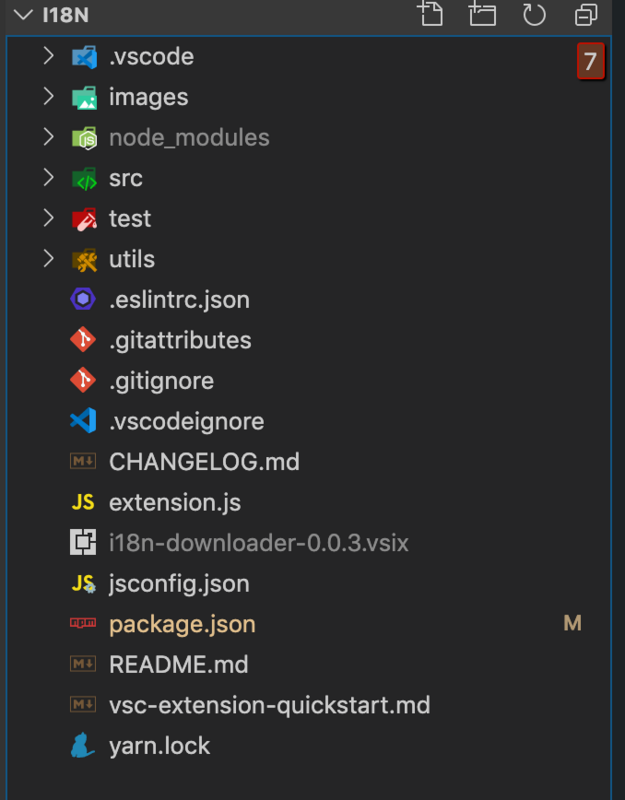
根据指引, 一步步生成即可, 这样, 就得到了一个干净的插件工程了。

其中的 src, utils images目录是我后面添加的, 可以忽略。
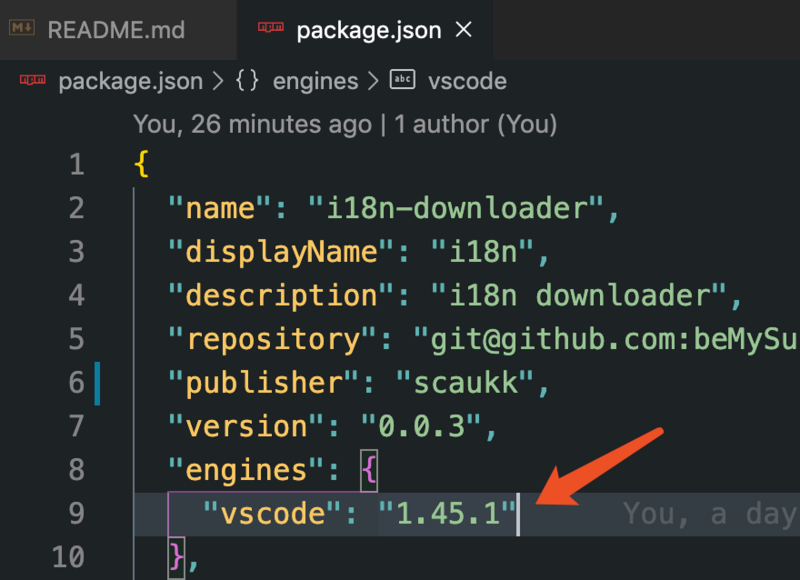
⚠️ 如果生成的过程中, 报了版本错误, 可以修改这里:

然后, 就开始正式的插件开发了。
插件开发
这里, 我们需要主要关注两个文件:
package.jsonextension.js
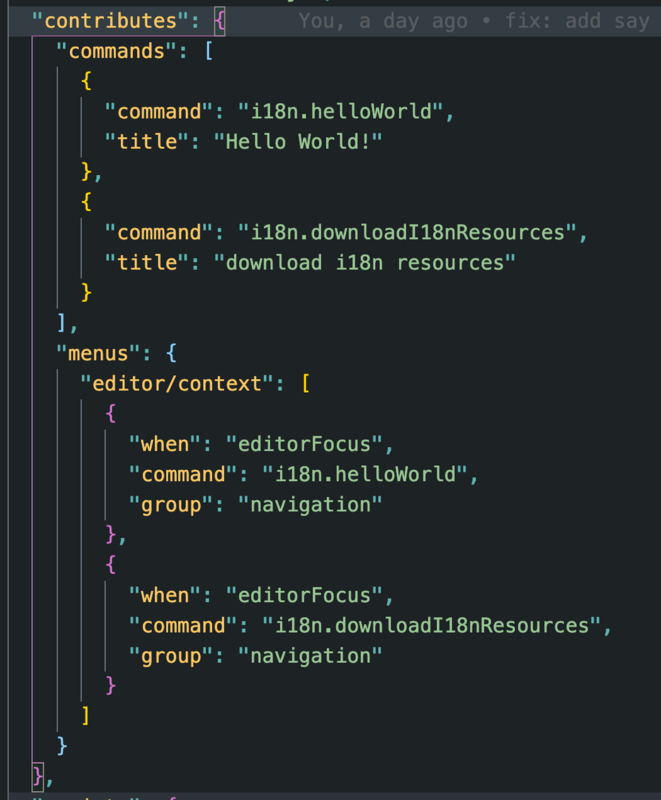
在package.json中,我们定义的是需要 执行的命令 和添加 VS Code 菜单:

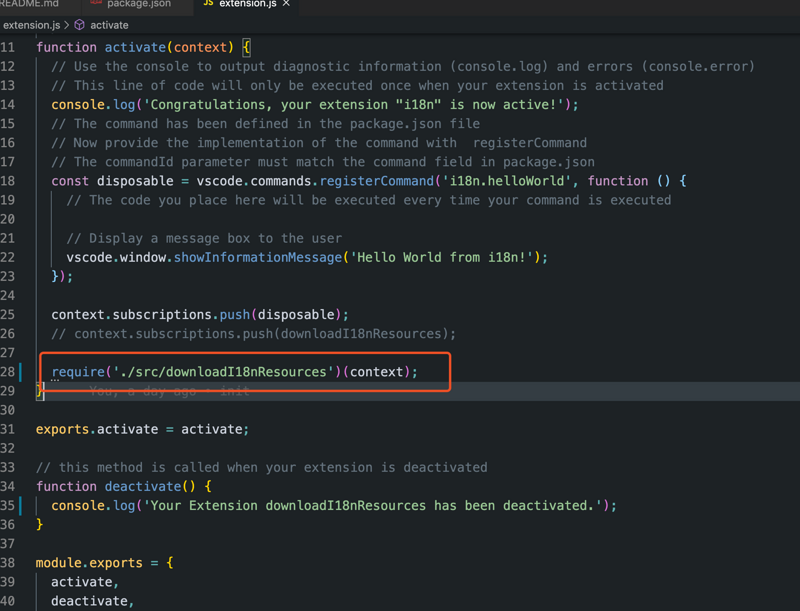
在 extension.js 中添加我们自定义的功能:

downloadI18nResources文件中的内容:
const vscode = require('vscode');const fileloader = require('./download');
module.exports = function (context) {
context.subscriptions.push(
vscode.commands.registerCommand('i18n.downloadI18nResources', () => {
const showInformationMessage = vscode.window.showInformationMessage;
fileloader.download(showInformationMessage);
})
);
};
download 里面的逻辑就不细说了, 感兴趣的可以看源码。
有一点需要提一下:
就是脚本执行之后, 文件输出路径的问题:
const directoryPath = path.resolve(__dirname, 'src/i18n/locales');一开始我是这么写的, 在插件测试的时候没有问题, 可以输出, 但是输出的位置不对, 输出到了插件的工程目录里, 而我是需要输出到业务项目的工程目录里,原因就是在插件里没做区分。
在Node Js 中,文件路径大概有 __dirname, __filename, process.cwd(), ./ 或者 ../,前三个都是绝对路径,为了便于比较,./ 和 ../ 我们通过 path.resolve('./')来转换为绝对路径。
简单说一下这几个路径的意思:
__dirname: 获得当前执行文件所在目录的完整目录名__filename: 获得当前执行文件的带有完整绝对路径的文件名
process.cwd():获得当前执行node命令时候的文件夹目录名
./: 文件所在目录
所以, 要解决上面描述的问题, 就要取得项目当前的路径:
const getCurrentOpenedFolderPath = () => {let path;
if (vscode.window.activeTextEditor) {
let workspaceFolder = vscode.workspace.getWorkspaceFolder(vscode.window.activeTextEditor.document.uri);
path = workspaceFolder.uri.path;
}
return path;
};
const projectPath = getCurrentOpenedFolderPath();
const projectName = projectPath.split('/').pop();
// ...
// 把
const directoryPath = path.resolve(__dirname, 'src/i18n/locales');
// 纠正为:
const directoryPath = path.resolve(currnetPath, 'src/i18n/locales');
就可以了。
这里还需要生成多承文件夹, 写了一段同步脚本:
const path = require('path');const fs = require('fs');
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
module.exports = {
mkdirsSync
};
这样, 调用download方法, 就可以把下载的资源输出到正确的位置上了, 基础功能开发完成。
调试
工程创建完成之后, 你可以用自带的hello world! 来测试。
进入 debug 模式:点击 Fn + F5, 然后会跳出一个调试面板:

在新出现的面板里, 点击shift + cmd + p 输入你的命令:

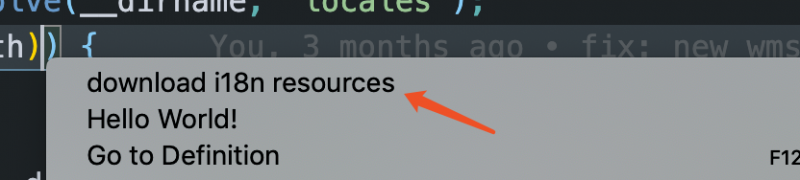
为了方便,你也可以把命令定义到鼠标右键的menu 里, 这样就不用手动敲了:

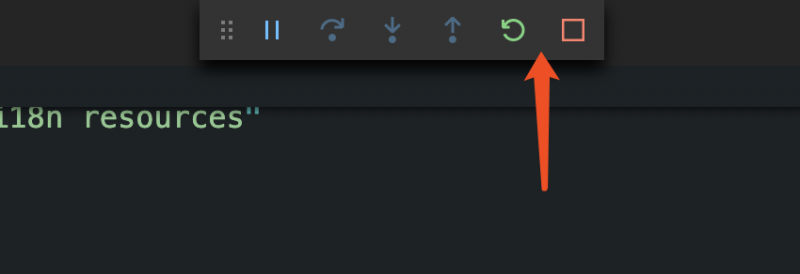
调试过程中,最好把开发工具, 和调试工具放在不同的屏幕里, 这样方便点, 更新代码之后, 点击那个绿色的图标按钮即可, 红色的图标是停止调试。
打包
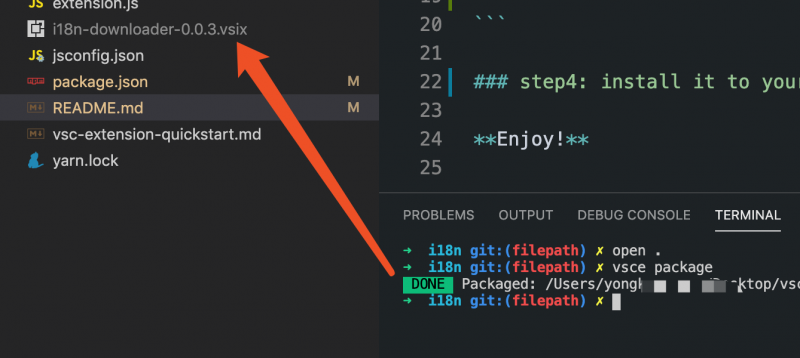
开发完成之后, 可以先在本地安装调试:
vsce package
得到一个vsxl文件, 然后安装到你的 VS Code 中:
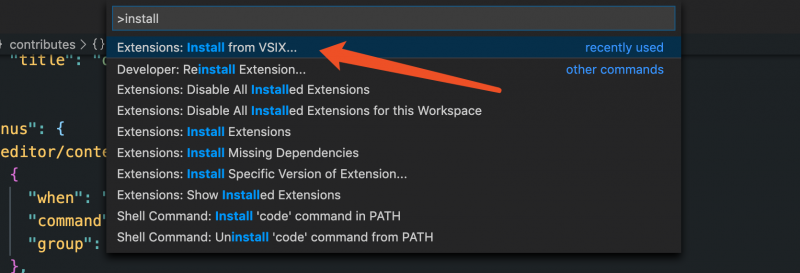
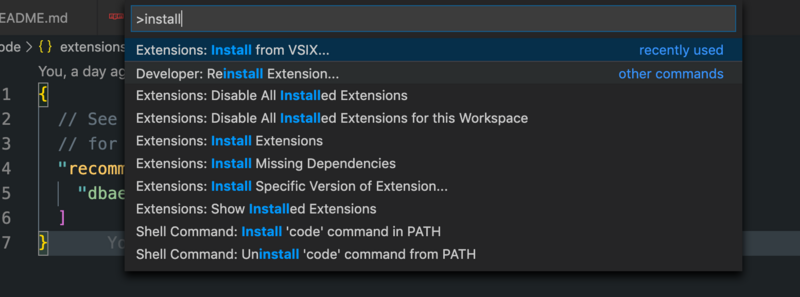
在编辑器中, 输入 cmd + shift + p, 输入install:
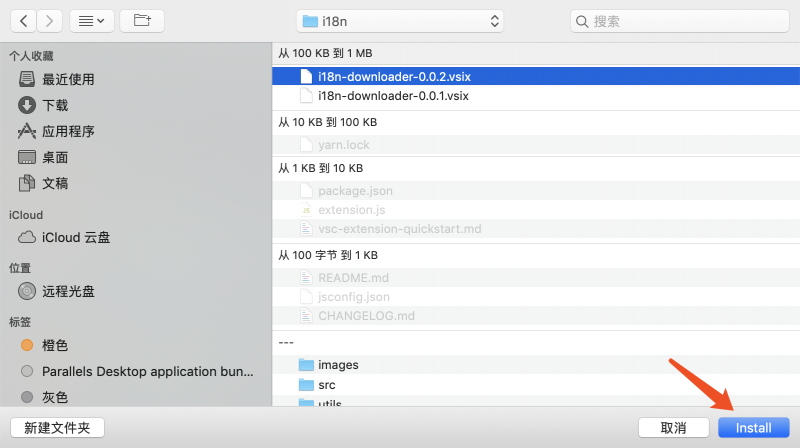
选择生成的安装包:

安装成功:

后续的流程也是一样的, 更新代码之后,都需要重新打包, 安装。
发布
最终开发完成之后, 可以发布到官方商店, 这样同事也能下载使用了。
还是要借助 vsce, 我们上面已经安装过了。
注册账号
首先访问 https://login.live.com/ 登录你的Microsoft账号,没有的先注册一个:

然后访问: https://aka.ms/SignupAzureDevOps ,如果你从来没有使用过Azure,那么会看到如下提示:

点击继续。
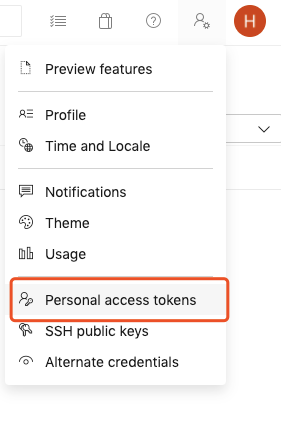
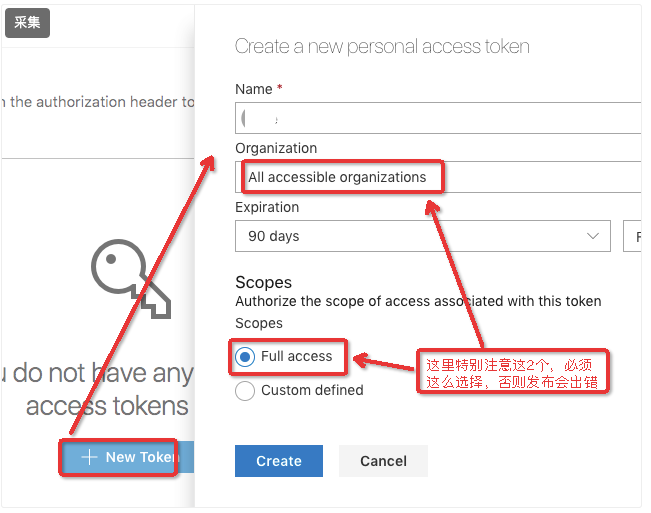
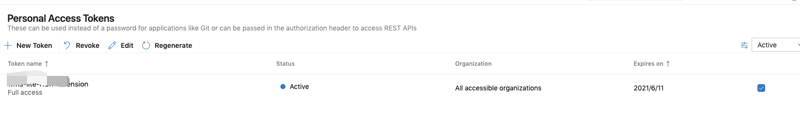
创建令牌


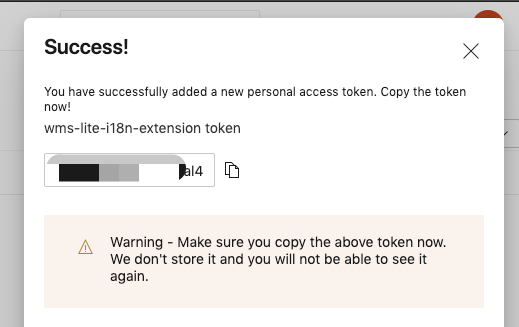
然后就创建成功了:

生成的 token 记得复制一下, 下面要用。

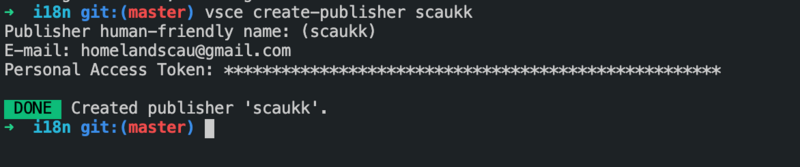
创建发布账号
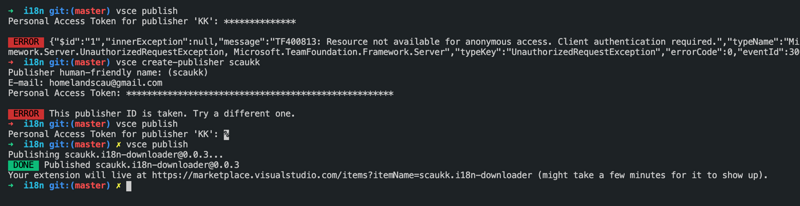
获得个人访问令牌后,使用vsce以下命令创建新的发布者:
vsce create-publisher your-publisher-name
需要注意的是, 这里的 your-publisher-name 需要和你的package.json 中 author 中的字段保持一致, 否则就会报错, 修改之后就可以了:

发布成功!

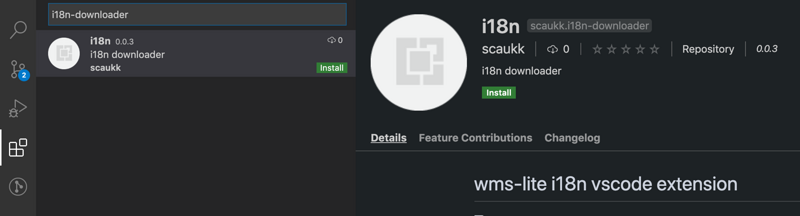
过几分钟,应用商店中也能下载了:

至此,一个基础的 VS Code 插件就彻底完成了。
最后
这个插件用了半天时间,只包含了基础功能, 后续还会做增强, 待完善的功能点:
- 实现对比功能,把下载到本地的json文件,与系统中真正调用的对比, 找到那些在翻译平台中无用的翻译。
- 实现自动生成翻译的json, 这样就不用手动去翻译平台添加, 可以在翻译平台上传文件, 或者自动上传。
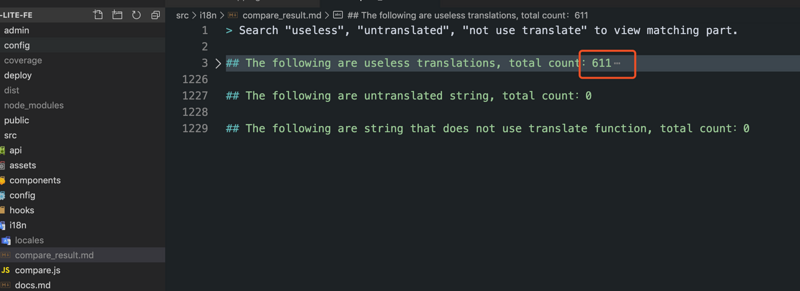
对比功能本地已经开发完成了, 给你们看一下效果:

竟然有那么多没有用到的翻译,还是非常震惊的, 不过结果应该有偏差, 需要逐个核对。
结尾
本文包含的代码, 已经在开头给出了, 如果有帮助到你的话,可以给个星星~
内容就是这么多, 希望对你有所启发。
文中若有笔误, 还请指正, 谢谢。
参考资料
http://blog.haoji.me/vscode-p...
以上是 [手把手系列] VS Code 插件开发实战 的全部内容, 来源链接: utcz.com/a/23431.html








