react做todolist, 选中radio删除该条list,导致紧跟的radio被选中
问题描述
react编写todolist,使用radio进行删除,删除一条后导致紧跟的raido被选中。
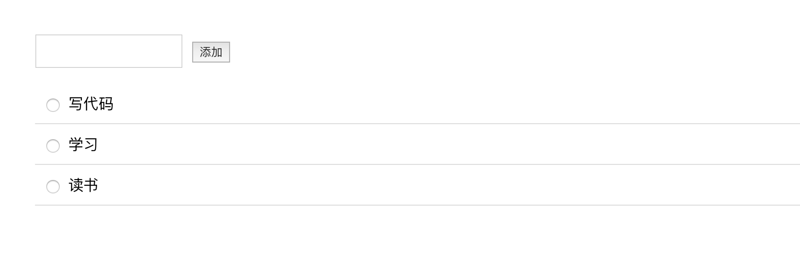
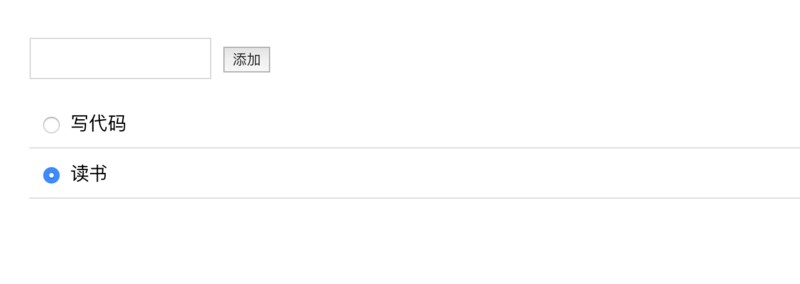
代码效果:
选中“学习”进行删除后,紧跟的“读书”也被选中了
相关代码
粘贴代码文本(请勿用截图)
class Lists extends React.Component {handleClick(index) {
this.props.deleteTask(index) // 父级组件进行删除
}
render() {
const {tasks} = this.props
const taskItems = tasks.map((item, key) =>
<li key={key}>
<input type="radio" onClick={this.handleClick.bind(this, key)} />
{item.name}
</li>)
return (
<ul>{taskItems}</ul>
)
}
}
回答
这是新手经常犯的一个错误,程序中应该尽量避免不要将map中的遍历下标数(key)作为React Dom的key值来使用。
因为当你选中了“学习”之后,key=1的这个Dom中的Radio置为了选中状态。
而当你把“学习”删除了之后,排在学习之后的“读书”的key值变成了1,此时react比较key=1时,发现只要更新Radio的选中状态即可,所以维持了原来“学习”选中时的状态,也就是将“读书”的Raido置为了选中。
以上是 react做todolist, 选中radio删除该条list,导致紧跟的radio被选中 的全部内容, 来源链接: utcz.com/a/23405.html