
ReentrantLock源码解析--加锁过程
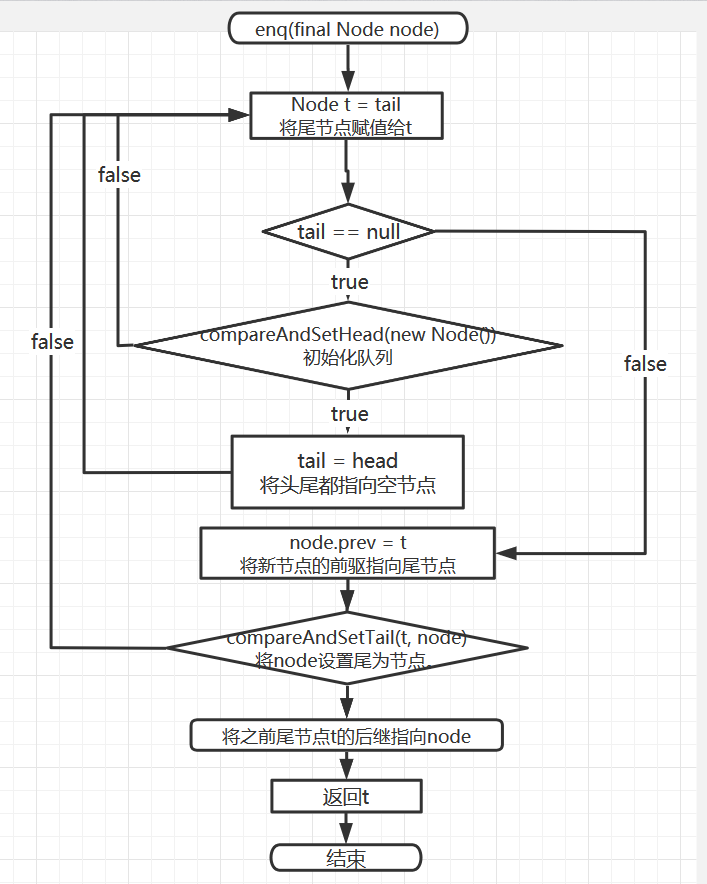
公平锁的加锁过程首先ReentrantLock技能是公平锁,又能是非公平锁,这里先讨论公平锁的加锁过程public static void main(String[] args) {ReentrantLock reentrantLock = new ReentrantLock(true);reentrantLock.lock();} 当我们使用带参数的造器生成ReentrantLock时,由于传入是true所以会生成一个公平锁的内部类对象。public ReentrantLock...
2024-01-10
sentry 工作流和集成之用户设置(翻译)
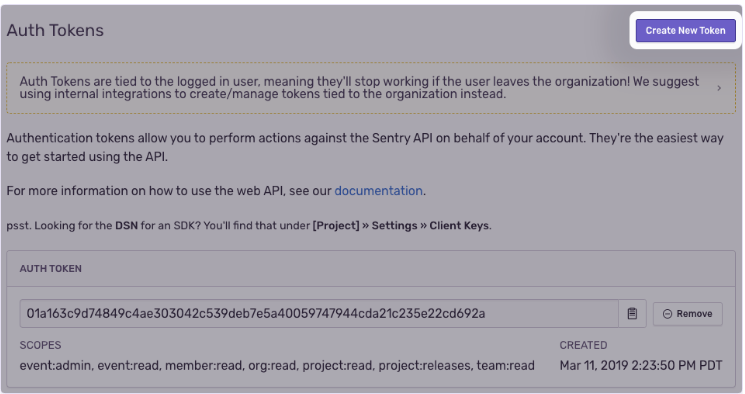
用户设置从“用户设置”页管理帐户详细信息,该页位于组织名称下的下拉菜单中。帐户详细信息Sentry会自动保存在“帐户详细信息”部分中所做的所有更改。偏好与帐户详细信息不同,首选项部分不会自动保存所有更改。在提供的下拉列表中选择更改。堆栈跟踪顺序选择堆栈跟踪帧的顺序;默认...
2024-01-10
element表格如何默认选中第一行?
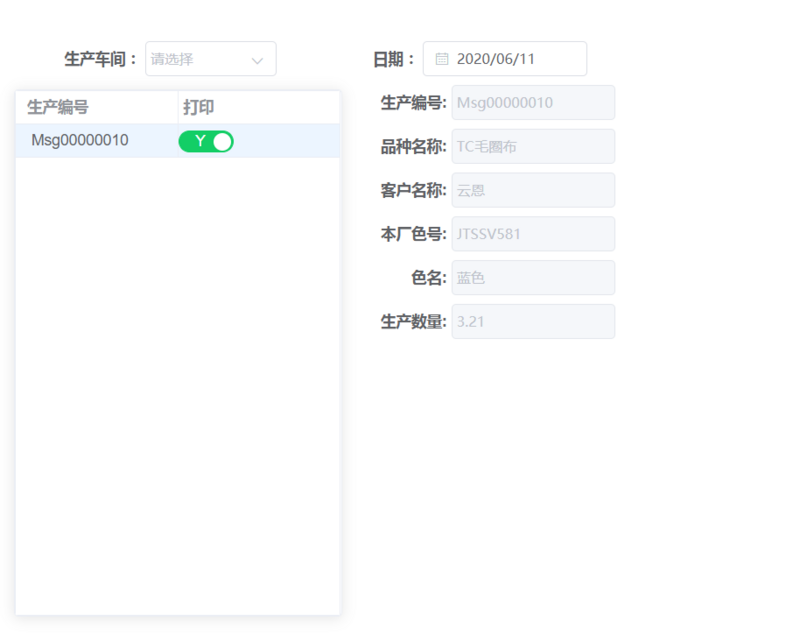
有一个dialog的对话框,我想要在进入对话框的时候默认选中table的第一个页面dialog部分:<el-dialog title="报工" :visible.sync="dialogFormVisible"><el-form:model="zzc":inline="true"class="form-inline"label-width="120px"><el-form-item label="生产车间:"><el-selectv-model="zzc.region"placeholder="请选择"st...
2024-01-10
GET请求会被浏览器主动缓存下来留下历史记录问题
关于get和post的区别中有一条为:从缓存的角度,GET 请求会被浏览器主动缓存下来,留下历史记录,而 POST 默认不会。我在我的项目中调用了多次同一个get接口但是历史记录中只有一次在页面中这些get接口都是同一页的不同tab栏为什么我调用get请求没有生成多条历史记录呢?回答你可以在he...
2024-01-10
vant calendar组件如何设置选择今天以前的时间?
我设置了max和min后依然不能设置选择以前的时间回答不应该是min-date -max-date吗?https://youzan.github.io/vant......
2024-01-10
Flutter web持续集成实践
引言2018 年 12 月,Google 发布了 Flutter 1.0 正式版,并在2019年9月在发布Flutter 的最新稳定版本:Flutter 1.9,同时,宣布将flutter web 合并到master。flutter web立志于开发人员可以使用相同的代码,更快地发布功能,并确保其跨设备(Android、iOS、Web)体验的一致性。然而就最新的Flutter1.9.x而言,Flutter Web还处...
2024-01-10
Spring核心BeanDefinition
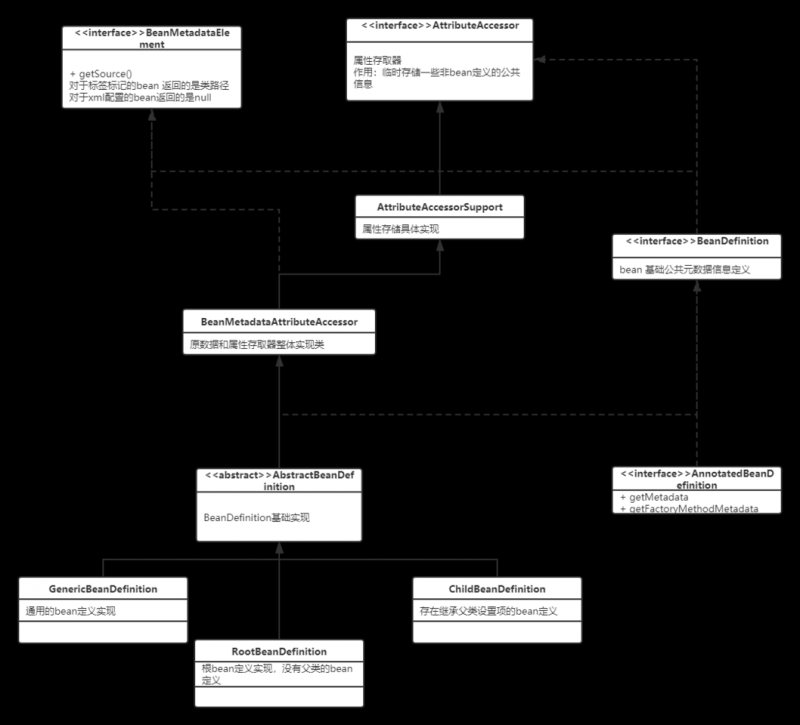
BeanDifinition1. 接口类public interface BeanDefinition extends AttributeAccessor, BeanMetadataElement {String SCOPE_SINGLETON = ConfigurableBeanFactory.SCOPE_SINGLETON;String SCOPE_PROTOTYPE = ConfigurableBeanFactory.SCOPE_PROTOTYPE;int ROLE_APPLICATION = 0;i...
2024-01-10
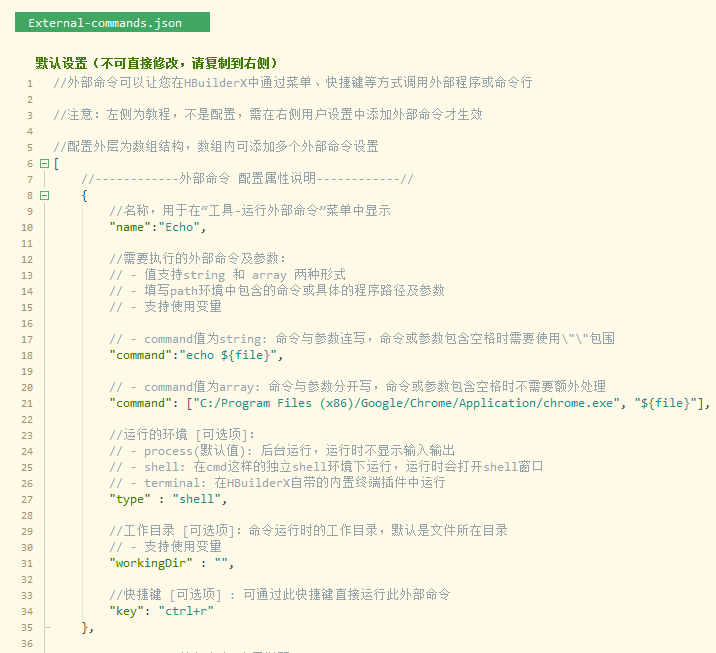
HBuilderX技巧:利用外部命令,可以做哪些事?
外部命令能干什么呢?外部命令可以让您在HBuilderX中通过菜单、快捷键等方式调用外部程序或命令行 使用场景压缩文件与解压 压缩图片 文档转换(比如markdown转pdf) 调用python、shell脚本 打开本地的某个程序 传输文件到服务器 操作服务器的某些服务(如启动、停止、重启nginx) 下载文件 ...
2024-01-10
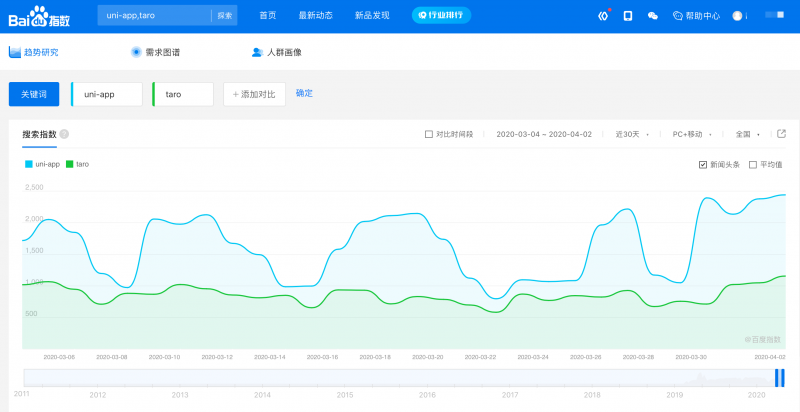
跨端开发框架深度横评之版
又是一年四月天,距离上次发布跨端开发框架深度横评已过去整整一年。 这一年,小程序在用户规模及商业化方面都取得了极大的成功。微信小程序日活超过3亿,支付宝、百度、字节跳动小程序的月活也纷纷超过3亿。 对应小程序开发领域,这一年也发生了巨大变化。开发框架从单纯的微信小程序...
2024-01-10
比较 JavaScript 对象的四种方式
比较 JavaScript 中的原始值非常简单。只需使用任何一种可用的相等运算符即可,例如严格相等运算符:'a' === 'c'; // => false1 === 1; // => true但是对象却有结构化数据,所以比较起来比较困难。在本文中,你将学习如何正确比较 JavaScript 中的对象。1. 引用比较JavaScript 提供了 3 种对值进行比较的方法:...
2024-01-10

