Render HTML string as real HTML in a React component
Here's what I tried and how it goes wrong.
This works:
<div dangerouslySetInnerHTML={{ __html: "<h1>Hi there!</h1>" }} />This doesn't:
<div dangerouslySetInnerHTML={{ __html: this.props.match.description }} />The description property is just a normal string of HTML content. However it's rendered as a string, not as HTML for some reason.

Any suggestions?
Answer
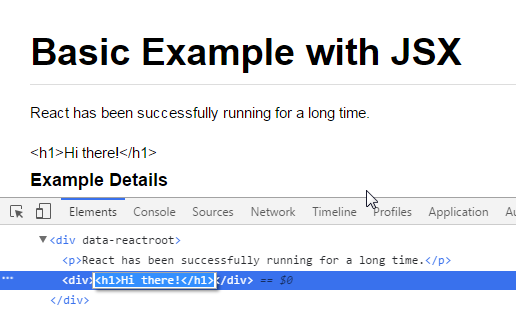
Check if the text you're trying to append to the node is not escaped like this:
var prop = { match: {
description: '<h1>Hi there!</h1>'
}
};
Instead of this:
var prop = { match: {
description: '<h1>Hi there!</h1>'
}
};
if is escaped you should convert it from your server-side.

The node is text because is escaped

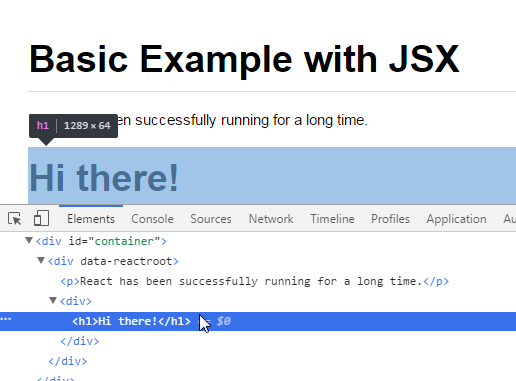
The node is a dom node because isn't escaped
以上是 Render HTML string as real HTML in a React component 的全部内容, 来源链接: utcz.com/a/23414.html








