
如何手 Vue的手势组件呢?本文教你
前言最近需要使用手指捏合扩大的手势操作,找了几个组件,要么对 Vue 适配不好,要么量级太大,决定自己手写手势操作。项目与效果预览 思路直接在 DOM 上绑定 touchstart 、touchmove、touchend 不仅要绑定这几个事件,而且用在其他项目还不好复用。所以用 Vue 自定义指令比较合适,指令还可以...
2024-01-10
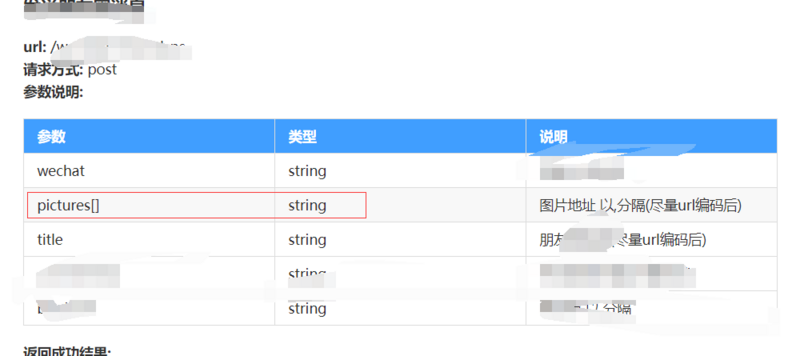
.net core HttpClient请求体FormData类型,字段key是pictures[],要怎么写
回答你那个 RestApi 是个啥?如果是 System.Net.Http.HttpClient 上传 FormData 的话,应该像这样:using System;using System.Net.Http;using (var httpClient = new HttpClient())using (var httpRequest = new HttpRequestMessage(HttpMethod.Post, "/upload")){ var formData = new MultipartF...
2024-01-10
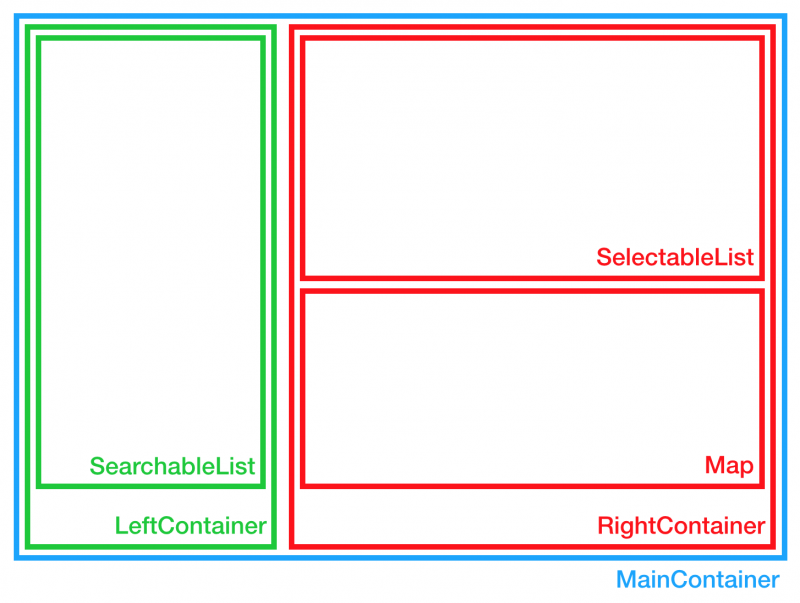
ReactJS - Lifting state up vs keeping a local state
At my company we're migrating the front-end of a web application to ReactJS.We are working with create-react-app (updated to v16), without Redux.Now I'm stuck on a page which structure can be simplified by the following image:The data displayed by the thre...
2024-01-10
如何用nodejs实现图片分析看商品朝向呢?本文教你
需求:给出一串尺寸相同的商品鞋图片,将它们鞋头的朝向判断出来。例如: 先展示一下最后的效果: 思路:其实找到规律非常简单。我们首先得统一一下尺寸 1000 宽度,不然的话之后像素位置判断很难统一,这里可以使用批量的图片工具转一下就行(不要问为什么8张图也要转,我们模...
2024-01-10
【新能力】京东小程序已加入知晓云 SDK 全家桶
知晓云 - 小程序开发快人一步在京东小程序还需要要邀请码才能体验的时候,我们已经发布了 SDK 支持,查看接入指南。 目前,知晓云已成功点亮各大主流小程序平台,同时也支持 Web 、iOS、Android 的开发,帮助企业将业务拓展至互联网的每一个角落。用知晓云开发小程序,轻松又简单,省时省力还...
2024-01-10
Vue+TypeScript项目配置实战
❝最近想学习一下TypeScript语法,但是只是看官方文档又有些乏味,还是通过项目在实践中学习比较有趣,所以在这里记录一下我的学习历程,与Vue项目结合开发。(官方文档 请戳 >>)❞项目搭建通过脚手架搭建1. 通过Vue CLI 3 创建vue项目vue create vue-typescript// 在此选择typescript支持? Check the ...
2024-01-10
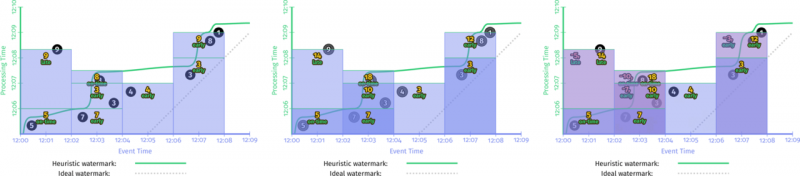
《Streaming Systems》读书笔记(二)
这个标题很亲切,让人想到了义务教育的英语老师,5个W法则(这里少了一个 Who️)……在本章中主要是理解三个概念:Trigger,Watermark 和 Accumulation。这些概念的引入主要是和流处理的过程息息相关。首先以批处理为例:What 代表的是数据将得到什么样的结果,即 Transformation;Where 就是在 window上...
2024-01-10
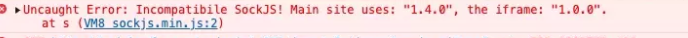
Incompatibile SockJS! Main site uses:.... sockjs报错
先上图:sockjs stomp springboot-websocket公司的项目,经测试,直连没有问题,但只要放到服务器上,除了第一次连接,用户只要刷新页面,触发重连就开始报错。nginx的socket已经配置过了,在前端报错的同时,后端也会报断开连接(不知道是不是心跳包报的错)错误信息如下:因为socket和...
2024-01-10
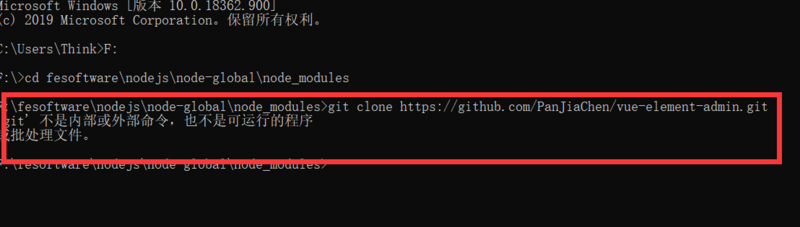
vue-element-admin克隆github项目cmd报错
vue cLI 4.4.3版本搞好准备做后台管理,用了vue-element-admin, 在克隆github 项目时,cmd报错,各位帮忙看看是什么问题,谢谢!回答克隆 github 项目时,需要先安裝 Git,然后使用 Git Bash 命令行工具,输入你的命令克隆项目。报错的说明不是很明显吗 你git装了吗...
2024-01-10
HBuilderX自定义UI主题界面风格
自定义UI主题介绍HBuilderX的窗体所有颜色都在配置文件中,并且可以复写以实现个性化。从HBuilderX 1.8.8起,支持自定义配置。在HBuilderX的设置文件setting.json的源码视图中,通过定义"workbench.colorCustomizations"字段来自定义您喜欢的主题颜色。目前只能在现有的3个主题Default柔和、Monokai酷黑、Atom One Dar...
2024-01-10

