【JS】微信小程序小结 (自定义tabBar,换肤等)
第一次发帖 不知道写些啥 就说说我和我的微信小程序吧
之前一直对微信小程序有兴趣 空余时间做了模仿 永辉生活做了个便利店 然后悲催的发现个体号不能用支付接口什么的 一下索然无味 然后 删了~
对!删了 然后 过了好久 又想玩玩 然后 又做了个记账的小程序 因为文档太枯燥 就 边做边查 想到点什么 就加上去 现在基本成型,我就说说 我在这过程中遇到的一些坑死我这个小白的问题吧 要是有大佬们有什么骚操作和 建议 务必留个言 让我吸收一下子哈
一.tabBar
1.自定义导航栏首先小程序底部导航栏; 官方的是在app.json里面统一配置和管理的;但是它 并不支持自定义点击事件
解决方法: 先把app.json 中tabBar的配置项 => "custom": true, 这样就使原生的导航栏失效 默认读取custom-tab-bar/index
这个就需要自己去创建写啦具体看这个[https://developers.weixin.qq....]
然后这个方式需要1先做个自定义的tabBar组件;2.每个需要的导航页引入该组件 3.每个导航页的onshow 执行跳转函数。至于那个自定义点击事件就 在tabBar里面实现。
2.导航页边组件。
有一说一哈 我觉得自定义导航栏好麻烦 然后我最近又把他改掉了
先新建个新的页面四件套 wxml里面实现tabBar的展示 之上则是根据条件加载不同的组件 ,这些组件就是原先的导航页 改的(这个改的很省事)
是这样的
1. <!--index.wxml-->
2. <home id="component" wx:if="{{PageCur=='home'}}"></home>
3. <canvasInfo id="component" wx:if="{{PageCur=='canvasInfo'}}"></canvasInfo>
4. <new id="component" wx:if="{{PageCur=='new'}}"></new>
5. <count id="component" wx:if="{{PageCur=='count'}}"></count>
6. <wd id="component" wx:if="{{PageCur=='wd'}}"></wd>
8. <view class="cu-bar tabbar {{skin}} shadow foot">
9. <view class="action" bindtap="NavChange" data-cur="home">
10. <view class='cuIcon-cu-image'>
11. <image></image>
12. </view>
13. <view class="{{PageCur=='home'?'text-green':'text-gray'}}">明细</view>
14. </view>
16. </view>
17. <!--index.json-->
18. {
19. "usingComponents": {
20. "home": "/pages/home/index",
21. "canvasInfo": "/pages/canvasInfo/canvasInfo",
22. "new": "/pages/new/new",
23. "count": "/pages/count/count",
24. "wd": "/pages/wd/wd"
26. }
27. }
28. <!--index.js-->
29. data: {
30. PageCur: 'home',
31. skin: app.globalData.skin,
32. },
33. NavChange(e) {
34. var a = e.currentTarget.dataset.cur
35. if (a == "new" ) {
36. if (!getApp().globalData.isAuthorize) {
37. console.log("用户没有授权");
38. wx.navigateTo({
39. url: '/pages/getWxUserInfo/getWxUserInfo',
40. })
41. return
42. }
43. wx.navigateTo({
44. url: "/pages/" + a + "/" + a
45. })
46. return;
47. }
48. this.NavChange1(a)
49. },
50. NavChange1(e) {
51. this.setData({
52. PageCur: e
53. })
54. let myComponent = this.selectComponent('#component'); // 页面获取自定义组件实例
55. console.log(myComponent)
56. myComponent.onLoad(); // 通过实例调用组件事件
57. myComponent.onShow();
59. },
二.皮肤
嫌着蛋疼 没想出新功能的时候就想到些花里胡哨的玩意儿,换肤功能
刚刚开始都想哭了因为最早页面样式我想写的到处都是 整理死我了
大体这样:
1.将全部需要受到换肤影响的元素都找出来
2.在每个页面js的data中增加一个skin(名字你随意)作为 1中的className (一个皮肤不同位置有不同的的样式 那就多配几个)
3增加一个wxss文件 里面写好所有的皮肤样式 样式为类选择器 类名用用于skin赋值
4.app.js中globalData也新增skin(用于每个页面skin默认值) ,并新增一个设置相应界面skin值的函数setSkin(that){}
5.提供一个选择皮肤的功能,选择对应的皮肤后 将所选的skinName 存入缓存(为了持续生效) 后调用app.js的setSkin函数 setSkin函数通过获取缓存中的数据 为相应页面skin赋值
5.在每个页面的onshow中 调用app.js的setSkin(that){}函数为skin赋值
1. <!--app.js-->2. globalData: {
3. skin: "normal-skin",
4. tab1:'normal-skin-tab1',
5. tab2:'normal-skin-tab2',
6. },
7. setSkin:function(that){
8. wx.getStorage({
9. key: 'skin',
10. success: function(res) {
11. if(res){
12. console.log(res)
13. that.setData({
14. skin: res.data,
15. tab1:res.data+'-tab1',
16. tab2:res.data+'-tab2',
17. }) } } }) }
19. <!--index.html-->
21. <view class="{{skin}}"></view>
23. <!--setskin.js-->
24. data: {
25. CustomBar: app.globalData.CustomBar,
26. StatusBar: app.globalData.StatusBar,
27. skin: app.globalData.skin,
28. skinList: [
29. { 'name': '默认', 'val': 'normal-skin' },
30. { 'name': '黑色', 'val': 'dark-skin' },
31. { 'name': '粉色', 'val': 'red-skin' },
32. { 'name': '黄色', 'val': 'yellow-skin' },
33. { 'name': '绿色', 'val': 'green-skin' },
34. { 'name': '灰色', 'val': 'cyan-skin' },
35. { 'name': '蓝色', 'val': 'blue-skin' },
36. ]}
37. , //换肤
38. setSkin: function (e) {
39. console.log('=================setSkin=======================')
40. var skin = e.target.dataset.flag;
41. console.log(skin)
42. app.globalData.skin = skin
43. this.setData({
44. skin: skin,
45. openSet: false
46. })
48. wx.setStorage({
49. key: "skin",
50. data: skin
51. })
52. app.setSkin(this);
53. this.hideModal()
54. app.setSkin(getCurrentPages()[0])
56. },

三.一些通用小函数
1. function formatTime(date) {2. var year = date.getFullYear()
3. var month = date.getMonth() + 1
4. var day = date.getDate()
6. var hour = date.getHours()
7. var minute = date.getMinutes()
8. var second = date.getSeconds()
9. return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
10. }
11. function formatNumber(n) {
12. n = n.toString()
13. return n[1] ? n : '0' + n
14. }
15. //2020-11-20 转为Unix
16. function dateStrToUnix(date) {
17. date = date.substring(0, 19);
18. date = date.replace(/-/g, '/'); //必须把日期'-'转为'/'
19. return new Date(date).getTime();
20. }
21. function unixToDateStr(timestamp) {
22. var d = new Date(timestamp); //根据时间戳生成的时间对象
23. return (d.getFullYear()) + "/" +
24. (d.getMonth() + 1) + "/" +
25. (d.getDate()) + " "
26. }
27. function weekAndday(dates) {
28. let date = new Date(dates);
30. return weekAnddayByDate(date);
31. }
32. function weekAnddayByDate(date) {
33. let dateObj = {};
34. let show_day = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
35. date.setDate(date.getDate());
36. let day = date.getDate();
37. let yearDate = date.getFullYear();
38. let month = ((date.getMonth() + 1) < 10 ? (date.getMonth() + 1) : date.getMonth() + 1);
39. let dayFormate = (date.getDate() < 10 ? + date.getDate() : date.getDate());
40. dateObj.time = yearDate + "-" + month + "-" + dayFormate;
41. dateObj.week = show_day[date.getDay()];
42. dateObj.day = day;
43. dateObj.year = yearDate;
44. dateObj.month = month;
45. return dateObj;
46. }
47. // 除法函数
48. function accDiv(arg1, arg2) {
49. var t1 = 0, t2 = 0, r1, r2;
50. try { t1 = arg1.toString().split(".")[1].length } catch (e) { }
51. try { t2 = arg2.toString().split(".")[1].length } catch (e) { }
53. r1 = Number(arg1.toString().replace(".", ""));
55. r2 = Number(arg2.toString().replace(".", ""));
56. return (r1 / r2) * Math.pow(10, t2 - t1);
57. }
58. // 乘法函数
59. function accMul(arg1, arg2) {
60. var m = 0,
61. s1 = arg1.toString(),
62. s2 = arg2.toString();
63. try { m += s1.split(".")[1].length } catch (e) { }
64. try { m += s2.split(".")[1].length } catch (e) { }
65. return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)
66. }
67. //减法函数
68. function accSub(arg1, arg2) {
69. var r1, r2, m, n;
70. try { r1 = arg1.toString().split(".")[1].length } catch (e) { r1 = 0 }
71. try { r2 = arg2.toString().split(".")[1].length } catch (e) { r2 = 0 }
72. m = Math.pow(10, Math.max(r1, r2));
73. //last modify by deeka
74. //动态控制精度长度
75. n = (r1 >= r2) ? r1 : r2;
76. return ((arg1 * m - arg2 * m) / m).toFixed(n);
77. }
78. /*用来得到精确的加法结果
79. *说明:javascript的加法结果会有误差,在两个浮点数相加的时候会比较明显。这个函数返回较为精确的加法结果。
80. *调用:accAdd(arg1,arg2)
81. *返回值:arg1加上arg2的精确结果
82. */
83. function accAdd(arg1, arg2) {
84. var r1, r2, m;
85. try { r1 = arg1.toString().split(".")[1].length } catch (e) { r1 = 0 }
86. try { r2 = arg2.toString().split(".")[1].length } catch (e) { r2 = 0 }
87. m = Math.pow(10, Math.max(r1, r2))
88. return (arg1 * m + arg2 * m) / m
89. }
91. //给Number类型增加一个add方法,调用起来更加方便。
92. Number.prototype.add = function (arg) {
93. return accAdd(arg, this);
94. }
95. //计算今天是今年第几周
96. function getWeek(y, m, d) {
97. let day1 = new Date(y, parseInt(m) - 1, d);
98. let day2 = new Date(y, 0, 1);
99. let day = Math.round((day1.valueOf() - day2.valueOf()) / 86400000);
100. return Math.ceil((day + ((day2.getDay() + 1) - 1)) / 7)
101. // console.log(y+"+"+m+"+"+d)
102. // var arr=whichWeek(y);
103. // console.log(arr)
105. // for(var i=0;i<arr.length;i++){
106. // if(arr[i].month==m&&arr[i].date<=d&&((arr[i].last.month==m&&arr[i].last.date>=d)||(arr[i].last.month>m))){
107. // return i+1
108. // }
109. // }
110. }
112. //时间戳转年月日 参数是秒的时间戳 函数返回一个对象 对象里有年 月 日
113. function yearDay(long) {
114. var time = new Date(long * 1000)
115. var year = time.getFullYear();
116. var month = (time.getMonth() + 1) < 10 ? '0' + (time.getMonth() + 1) : (time.getMonth() + 1);
117. var date = time.getDate() < 10 ? '0' + time.getDate() : time.getDate();
118. var yearday = { year, month, date }
119. return yearday
120. }
121. //计算一年中的每一周都是从几号到几号
122. //第一周为1月1日到 本年的 第一个周日
123. //第二周为 本年的 第一个周一 往后推到周日
124. //以此类推 再往后推52周。。。
125. //如果最后一周在12月31日之前,则本年有垮了54周,反之53周
126. //12月31 日不论是周几,都算为本周的最后一天
127. //参数年份 ,函数返回一个数组,数组里的对象包含 这一周的开始日期和结束日期
128. function whichWeek(year) {
129. var d = new Date(year, 0, 1);
130. while (d.getDay() != 1) {
131. d.setDate(d.getDate() + 1);
132. }
133. let arr = []
134. let longnum = d.setDate(d.getDate())
135. if (longnum > +new Date(year, 0, 1)) {
136. let obj = yearDay(+new Date(year, 0, 1) / 1000)
137. obj.last = yearDay(longnum / 1000 - 86400)
138. arr.push(obj)
139. }
140. let oneitem = yearDay(longnum / 1000)
141. oneitem.last = yearDay(longnum / 1000 + 86400 * 6)
142. arr.push(oneitem)
143. var lastStr
144. for (var i = 0; i < 51; i++) {
145. let long = d.setDate(d.getDate() + 7)
146. let obj = yearDay(long / 1000)
147. obj.last = yearDay(long / 1000 + 86400 * 6)
148. lastStr = long + 86400000 * 6
149. arr.push(obj)
150. }
151. if (lastStr < +new Date(year + 1, 0, 1)) {
152. let obj = yearDay(lastStr / 1000 + 86400)
153. obj.last = yearDay(+new Date(year + 1, 0, 1) / 1000 - 86400)
154. arr.push(obj)
155. } else {
156. arr[arr.length - 1].last = yearDay(+new Date(year + 1, 0, 1) / 1000 - 86400)
157. }
158. return arr
159. }
160. // 是否是数组
161. function isArray(obj){
162. return (typeof obj=='object')&&obj.constructor==Array;
163. }
164. const getDaysInMonth = (year, month) => {
165. let date = new Date(year, month, 1);
166. return new Date(date.getTime() - 864e5).getDate();
167. }
168. // 俩个时间间隔
169. function subTime(startTime,endTime) {// 时间new Date('2018-1-1')
170. console.log(endTime - startTime); // 毫秒数
171. console.log(Math.floor((endTime - startTime) / 1000)); // 秒数
172. console.log(Math.floor((endTime - startTime) / 1000 / 60)); // 分钟
173. console.log(Math.floor((endTime - startTime) / 1000 / 60 / 60)); // 小时
174. console.log(Math.floor((endTime - startTime) / 1000 / 60 / 60 / 24)); // 天数
175. }
176. // 是否同一天
177. function isSameDay(startTime, endTime) {
178. // debugger
179. const startTimeMs = new Date(startTime).setHours(0,0,0,0);
180. const endTimeMs = new Date(endTime).setHours(0,0,0,0);
181. return startTimeMs === endTimeMs ? true : false
182. }
183. // 获取元素在数组中位置
185. module.exports = {
186. formatTime: formatTime,
187. dateStrToUnix: dateStrToUnix,
188. unixToDateStr: unixToDateStr,
189. weekAndday: weekAndday,
190. accSub: accSub,
191. accAdd: accAdd,
192. accDiv: accDiv,
193. accMul: accMul,
194. getWeek: getWeek,
195. weekAnddayByDate: weekAnddayByDate,
196. whichWeek: whichWeek,
197. getDaysInMonth: getDaysInMonth,
198. isArray:isArray,
199. isSameDay:isSameDay
200. }
四.新版本发布 自动更新
小程序发布之后没做处理的话 得需要用户冷启动才可以获取新的版本 所以需要我们加个检测机制我是 直接加在了app.js的 onshow页面调用的时候检测是否有新版本有的话弹窗让用户更新重启
1. onShow:function(options){2. console.log('app.js==================onShow')
3. //处理小程序更新
4. this.autoUpdate();
5. wx.onMemoryWarning(function () {
6. console.log('onMemoryWarningReceive')
7. console.log('内存炸了')
8. })
9. // wx.BaaS.reportTemplateMsgAnalytics(options)
10. },
11. /***
12. * 小程序更新机制处理
13. */
14. autoUpdate(){
15. let that = this
16. //获取小程序更新机制兼容
17. if(wx.canIUse('getUpdateManager')){
18. //获取全局唯一的版本更新管理器,用于管理小程序更新
19. let updateManager = wx.getUpdateManager()
20. //1.检查小程序是否有新版本发布
21. updateManager.onCheckForUpdate(function(res){
22. //请求完新版本信息的回调
23. if(res.hasUpdate){
24. //2.小程序有新版本,则静默下载新版本,做好更新准备
25. updateManager.onUpdateReady(function(){
26. wx.showModal({
27. title: '更新提示',
28. content: '新版本已经准备好,是否重启应用?',
29. success: function(res) {
30. if(res.confirm){
31. //3.新的版本已经下载好,调用 applyUpdate 应用新版本并重启
32. updateManager.applyUpdate()
33. }else if(res.cancel){
34. //如果需要强制更新,则给出二次弹窗;如果不需要,则这里的代码都可以删除
35. wx.showModal({
36. title: '温馨提示~',
37. content: '本次版本更新涉及到新的功能添加,旧版本无法正常访问哦',
38. success: function(resc) {
39. that.autoUpdate()
40. return
41. //第二次提示后,强制更新
42. if(resc.confirm){
43. //新的版本已经下载好,调用 applyUpdate 应用新版本并重启
44. updateManager.applyUpdate()
45. }else if(resc.cancek){
46. //重新回到版本更新提示
47. that.autoUpdate()
48. }
49. }
50. })
51. }
52. }
53. })
54. })
55. updateManager.onUpdateFailed(function(){
56. //新的版本下载失败
57. wx.showModal({
58. title: '已经有新版本了哟~',
59. content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~',
60. })
61. })
62. }
63. })
64. }else{
65. //如果希望用户在最新版本的客户端上体验您的小程序,可以这样提示
66. wx.showModal({
67. title: '提示',
68. content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试',
69. })
70. }
71. },
五.问题求助
ok现在我有个坑一直没解决想要看看哪个大佬搞得来
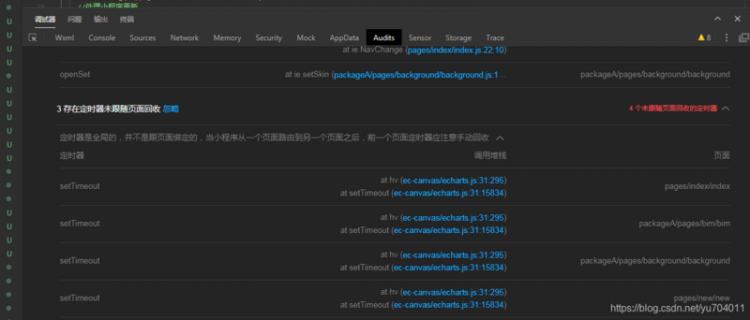
我的小程序中引入echarts 用来做图表 我只是用初始化 和setOption()的函数 日常使用正常 但是用小程序开发工具的Audits测评 说是存在定时器未跟随页面回收 都是echarts.js里面的 我实在搞不懂这东西 看看哪位大佬帮我解决下

六.分享几个echarts的坑
1 echarts的图表在开发工具的 真机调试中会报错 这是工具的问题
2.最近发现echarts 的图表 绘制在canvas 2d里面的话 工具上正常 当手机访问的时候 会直接导致微信闪退(目前不晓得咋搞 坐等大佬解决) 解决方法 改用 canvas
好啦,还有些东西我一时也想不起来先这些啦,下面是我的小程序二维码 感兴趣可以看看 (处女作=>基操勿喷哈)然后希望大家有什么
好的建议和骚操作可以共享下哟 拜拜~

以上是 【JS】微信小程序小结 (自定义tabBar,换肤等) 的全部内容, 来源链接: utcz.com/a/94745.html









