基于Java SpringBoot的前后端分离信息管理系统的设计和实现
前言
当今社会,随着科学技术的发展,以及市场经济的多元化,使人才的流动速度大大增加,因此也对党建工作的管理层面工作带来了空前且复杂的挑战, 从而使得如何高效的开展管理党建工作成为了亟待解决的问题。为此将高速发展的信息科学技术引入到党建工作管理的应用中,力求合理有效的提升全面各项工作的进展,实现以人为本的科学发展思想和意识,是一种高效可实现的方法。 Java作为一种面向对象的、可以撰写跨平台应用软件的程序设计语言,其技术具有卓越的通用性、高效性、平台移植性以及安全性,如今已广泛应用于 PC、数据中心、游戏控制台、科学超级计算机、移动电话和互联网等方面,大大方便了人们的生活、工作和娱乐。 而基于Java技术的党建工作管理平台,结合了Java技术,从而可起到规范党群业务流程,提高党群工作管理效率,对于党群工作定期提醒,以及完 成情况后的及时反馈,有效地提升党群工作管理的标准化程度的作用;进而实现党群工作的网上信息交流和交互办公,图片资料保存与共享等功能。
视频演示
基于Java-SpringBoot+vue的前后端分离信息管理系统.mp4

主要功能说明
用户登录、修改密码、首页介绍、数据可视化树状图展示、用户管理、菜单管理、权限控制、角色管理、部门管理、角色管理、组织架构管理、系统sql监控、日志管理、通知公告管理、要闻管理、组织风采管理、资料管理、查看、上传富文本等、和查看下载附件信息。组织发展管理、考试管理以及退出等
功能截图
登陆:根据用户角色权限进行登录、用户角色灵活控制。

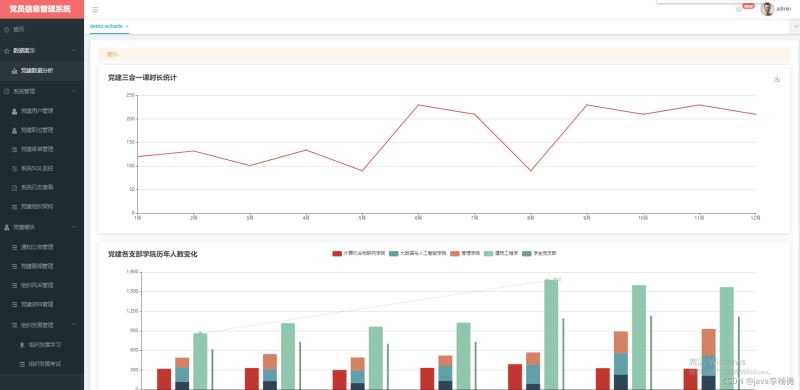
系统主页:

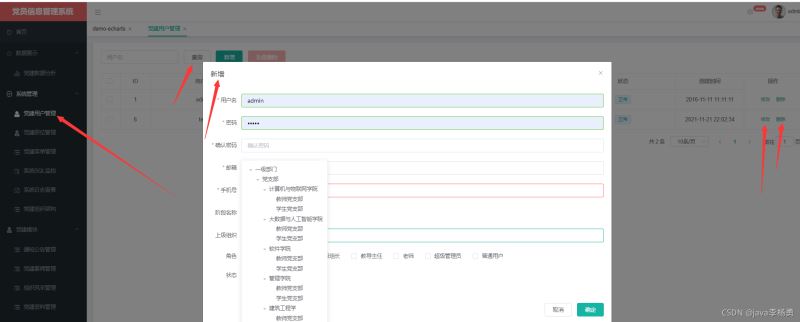
用户管理:用户的模糊查询、添加、选择部门、角色和职位等信息、以及修改和删除等

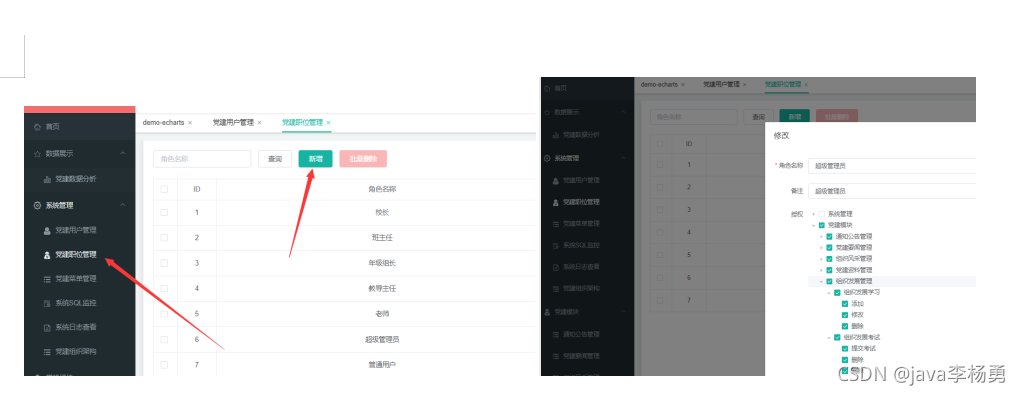
职位管理:职位的模糊查询、添加、权限控制以及修改和删除等

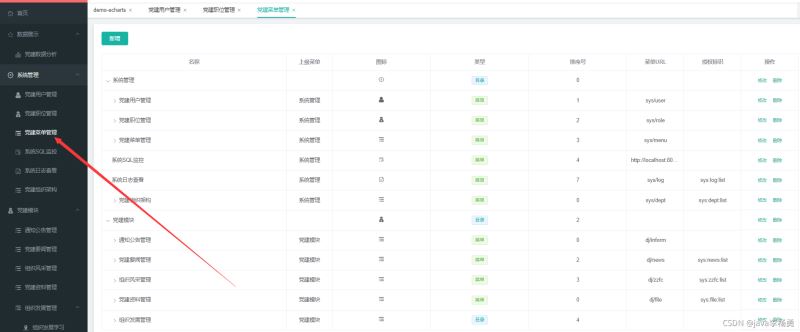
菜单管理:菜单通过角色权限灵活控制、具体到按钮级别

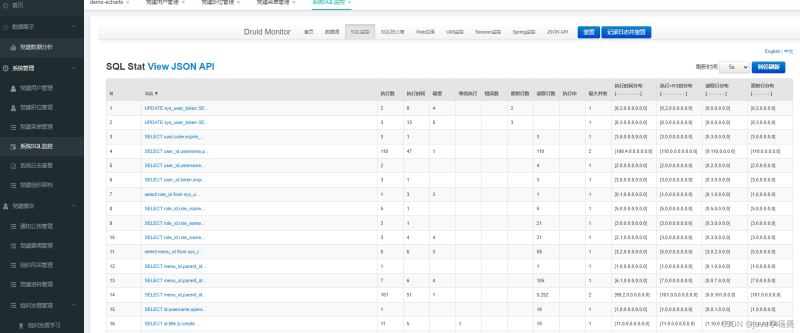
SQL监控:

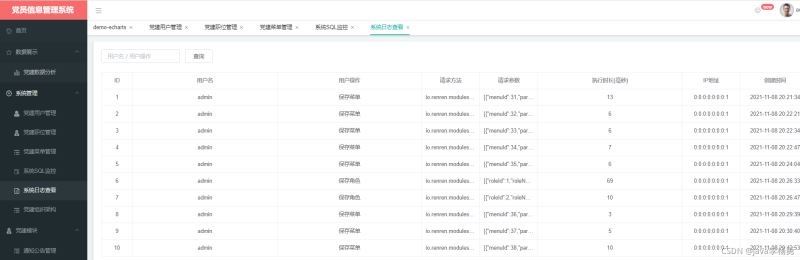
切面日志管理:

组织架构: 组织架构的模糊查询、添加、权限控制以及修改和删除等

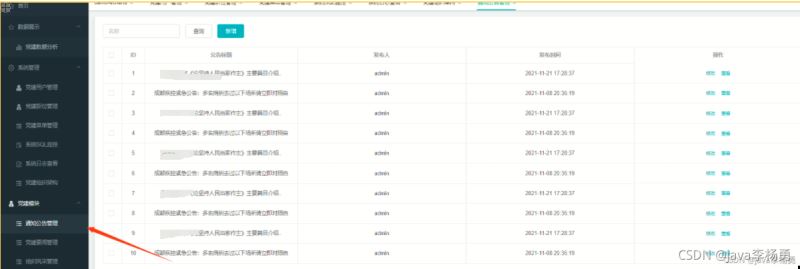
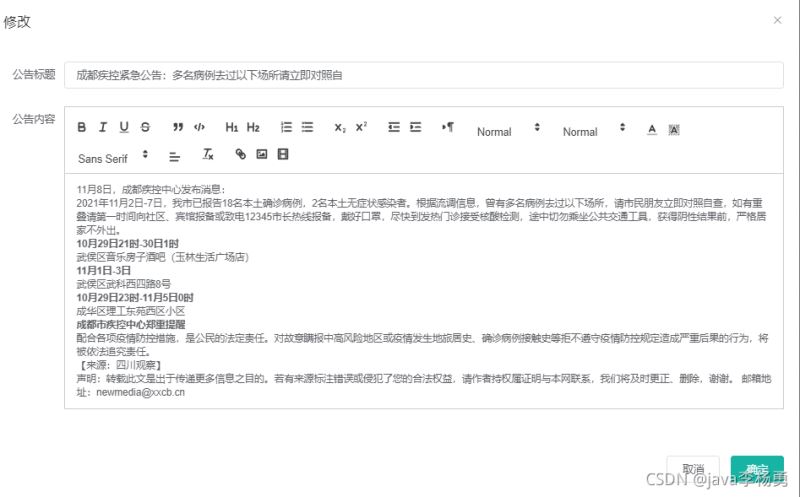
通知公告模块:通知公告的模糊查询、添加、权限控制以及修改和删除等。和富文本笔记内容


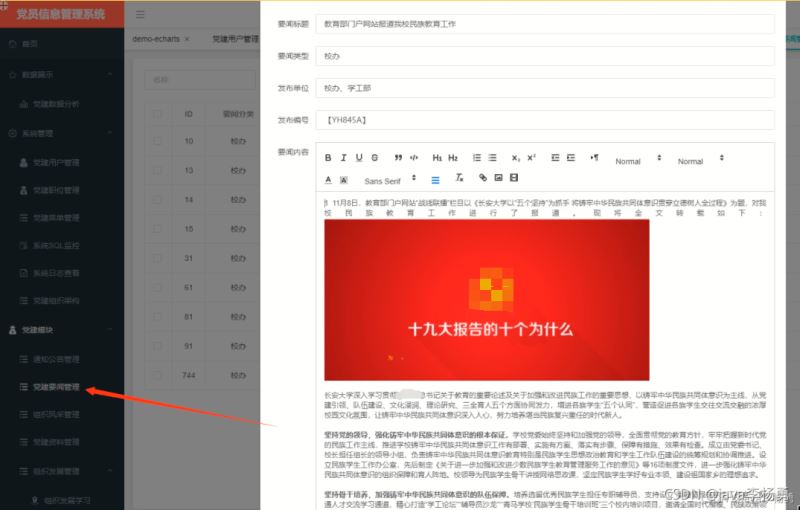
新闻模块:


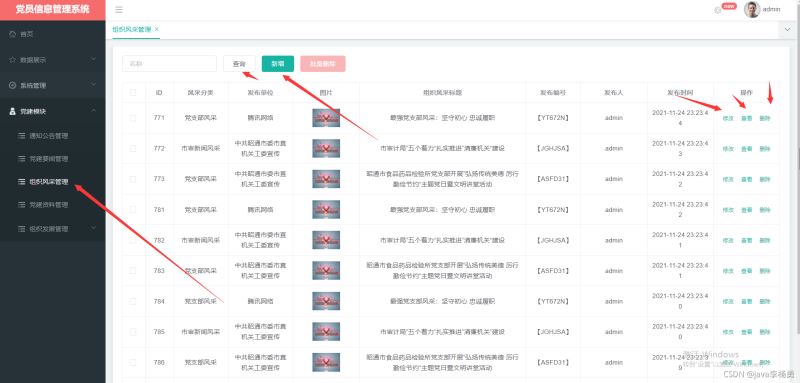
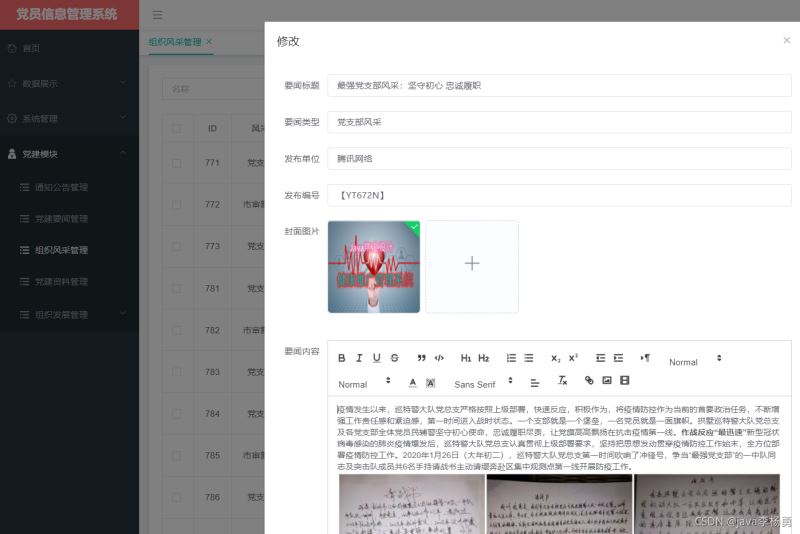
组织风采模块:


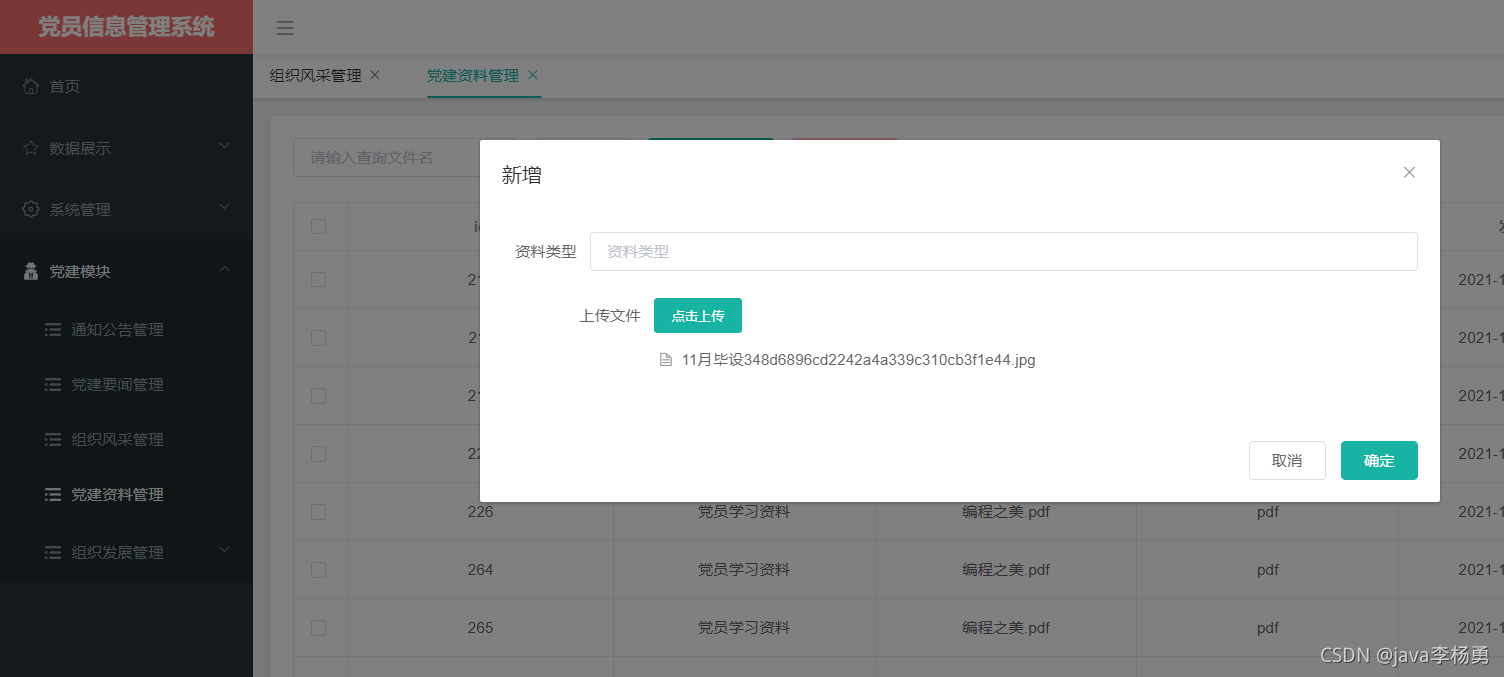
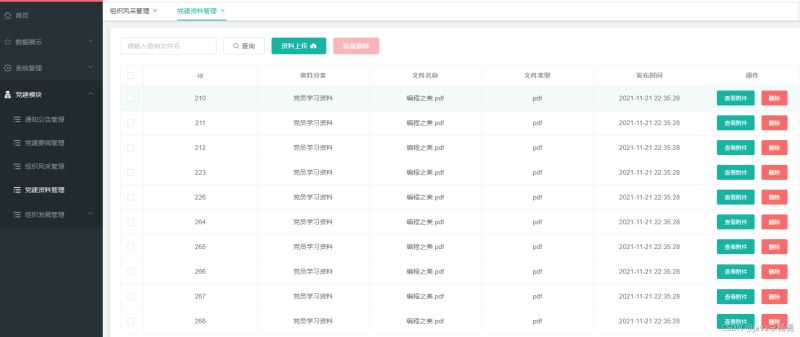
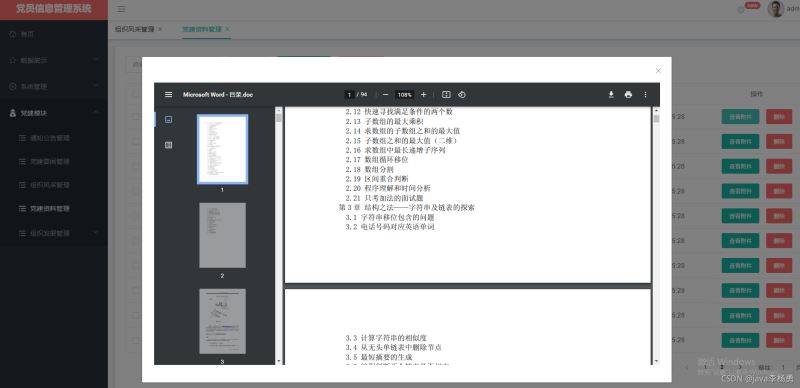
资料管理模块:



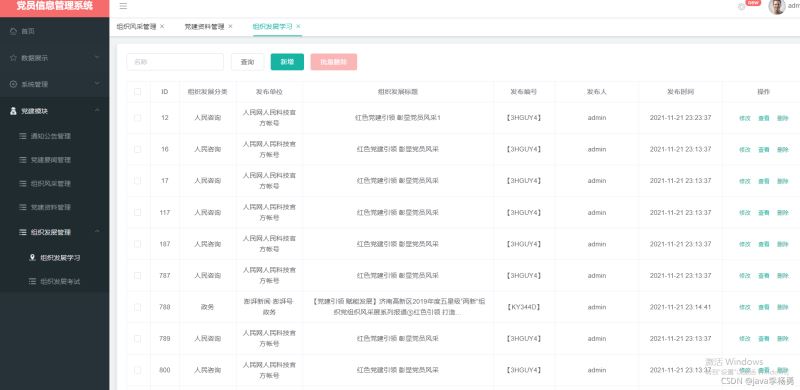
组织发展模块:

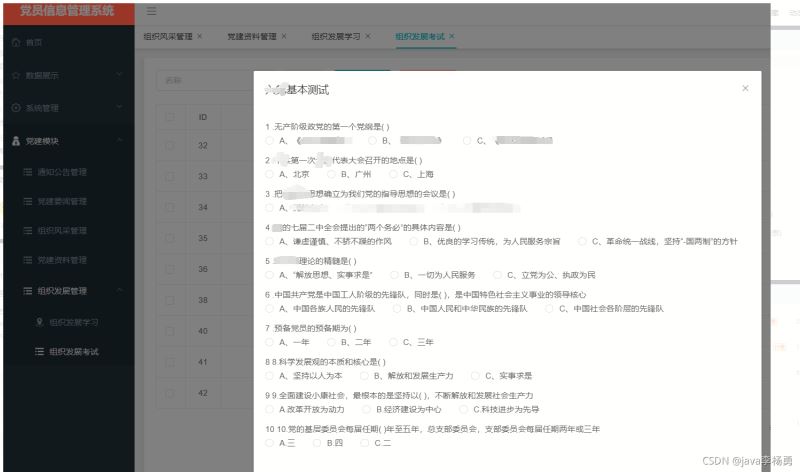
在线考试模块:

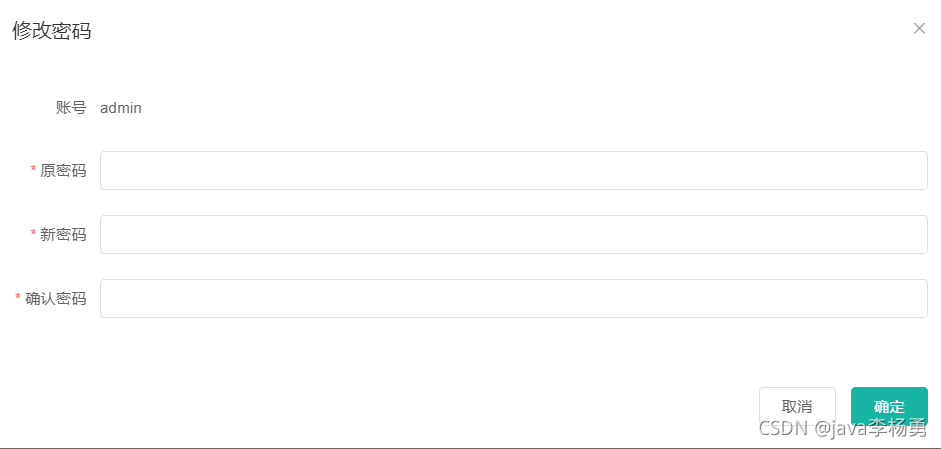
修改密码模块

主要代码实现
用户登录验证
/**
* 登录相关
*
* @author lyy
*
*/
@RestController
public class SysLoginController extends AbstractController {
@Autowired
private SysUserService sysUserService;
@Autowired
private SysUserTokenService sysUserTokenService;
@Autowired
private SysCaptchaService sysCaptchaService;
/**
* 验证码
*/
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response, String uuid)throws IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
//获取图片验证码
BufferedImage image = sysCaptchaService.getCaptcha(uuid);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
/**
* 登录
*/
@PostMapping("/sys/login")
public Map<String, Object> login(@RequestBody SysLoginForm form)throws IOException {
boolean captcha = sysCaptchaService.validate(form.getUuid(), form.getCaptcha());
// if(!captcha){
// return R.error("验证码不正确");
// }
//用户信息
SysUserEntity user = sysUserService.queryByUserName(form.getUsername());
//账号不存在、密码错误
if(user == null || !user.getPassword().equals(new Sha256Hash(form.getPassword(), user.getSalt()).toHex())) {
return R.error("账号或密码不正确");
}
//账号锁定
if(user.getStatus() == 0){
return R.error("账号已被锁定,请联系管理员");
}
//生成token,并保存到数据库
R r = sysUserTokenService.createToken(user.getUserId());
return r;
}
/**
* 退出
*/
@PostMapping("/sys/logout")
public R logout() {
sysUserTokenService.logout(getUserId());
return R.ok();
}
shiro权限拦截放行:
/**
* Shiro配置
*
* @author lyy
*/
@Configuration
public class ShiroConfig {
@Bean("securityManager")
public SecurityManager securityManager(OAuth2Realm oAuth2Realm) {
DefaultWebSecurityManager securityManager = new DefaultWebSecurityManager();
securityManager.setRealm(oAuth2Realm);
securityManager.setRememberMeManager(null);
return securityManager;
}
@Bean("shiroFilter")
public ShiroFilterFactoryBean shiroFilter(SecurityManager securityManager) {
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
shiroFilter.setSecurityManager(securityManager);
//oauth过滤
Map<String, Filter> filters = new HashMap<>();
filters.put("oauth2", new OAuth2Filter());
shiroFilter.setFilters(filters);
Map<String, String> filterMap = new LinkedHashMap<>();
filterMap.put("/webjars/**", "anon");
filterMap.put("/druid/**", "anon");
filterMap.put("/app/**", "anon");
filterMap.put("/sys/login", "anon");
filterMap.put("/swagger/**", "anon");
filterMap.put("/v2/api-docs", "anon");
filterMap.put("/swagger-ui.html", "anon");
filterMap.put("/swagger-resources/**", "anon");
filterMap.put("/captcha.jpg", "anon");
filterMap.put("/aaa.txt", "anon");
filterMap.put("/virtuel/**", "anon");
filterMap.put("/image/**", "anon");
filterMap.put("/**", "oauth2");
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
}
@Bean("lifecycleBeanPostProcessor")
public LifecycleBeanPostProcessor lifecycleBeanPostProcessor() {
return new LifecycleBeanPostProcessor();
}
@Bean
public AuthorizationAttributeSourceAdvisor authorizationAttributeSourceAdvisor(SecurityManager securityManager) {
AuthorizationAttributeSourceAdvisor advisor = new AuthorizationAttributeSourceAdvisor();
advisor.setSecurityManager(securityManager);
return advisor;
}
前端vue element登录:
<template>
<div class="site-wrapper site-page--login">
<div class="site-content__wrapper">
<div class="site-content">
<div class="brand-info">
<h1 class="brand-info__text">信息管理系统</h1>
</div>
<div class="login-main">
<h3 class="login-title">系统登录</h3>
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" status-icon>
<el-form-item prop="userName">
<el-input v-model="dataForm.userName" placeholder="帐号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="dataForm.password" type="password" placeholder="密码"></el-input>
</el-form-item>
<el-form-item prop="captcha">
<el-row :gutter="20">
<el-col :span="14">
<el-input v-model="dataForm.captcha" placeholder="验证码">
</el-input>
</el-col>
<el-col :span="10" class="login-captcha">
<img :src="captchaPath" @click="getCaptcha()" alt="">
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button class="login-btn-submit" type="danger" @click="dataFormSubmit()">登录</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</div>
</template>
<script>
import { getUUID } from '@/utils'
export default {
data () {
return {
dataForm: {
userName: '',
password: '',
uuid: '',
captcha: ''
},
dataRule: {
userName: [
{ required: true, message: '帐号不能为空', trigger: 'blur' }
],
password: [
{ required: true, message: '密码不能为空', trigger: 'blur' }
],
captcha: [
{ required: true, message: '验证码不能为空', trigger: 'blur' }
]
},
captchaPath: ''
}
},
created () {
this.getCaptcha()
},
methods: {
// 提交表单
dataFormSubmit () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
url: this.$http.adornUrl('/sys/login'),
method: 'post',
data: this.$http.adornData({
'username': this.dataForm.userName,
'password': this.dataForm.password,
'uuid': this.dataForm.uuid,
'captcha': this.dataForm.captcha
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$cookie.set('token', data.token)
this.$router.replace({ name: 'home' })
} else {
this.getCaptcha()
this.$message.error(data.msg)
}
})
}
})
},
// 获取验证码
getCaptcha () {
this.dataForm.uuid = getUUID()
this.captchaPath = this.$http.adornUrl(`/captcha.jpg?uuid=${this.dataForm.uuid}`)
}
}
}
</script>
<style lang="scss">
.site-wrapper.site-page--login {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
//background-color: rgba(38, 50, 56, .6);
overflow: hidden;
&:before {
position: fixed;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100%;
content: "";
background-image: url(~@/assets/img/login_bg.jpg);
background-size: cover;
}
.site-content__wrapper {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 0;
margin: 0;
overflow-x: hidden;
overflow-y: auto;
background-color: transparent;
}
.site-content {
min-height: 100%;
padding: 30px 500px 30px 30px;
}
.brand-info {
margin: 220px 100px 0 90px;
color: #fff;
}
.brand-info__text {
margin: 0 100px 220px 200px;
font-size: 100px;
font-weight: 400;
text-transform : uppercase;
}
.brand-info__intro {
margin: 10px 0;
font-size: 16px;
line-height: 1.58;
opacity: .6;
}
.login-main {
position: absolute;
top: 0;
right: 0;
padding: 150px 60px 180px;
width: 470px;
min-height: 100%;
background-color: #fff;
}
.login-title {
font-size: 16px;
}
.login-captcha {
overflow: hidden;
> img {
width: 100%;
cursor: pointer;
}
}
.login-btn-submit {
width: 100%;
margin-top: 38px;
}
}
</style>
主要数据表设计
数据库表结构文档
数据库名:renren-dangyuan
文档版本:V1.0.0
文档描述:数据库表设计描述
表dj_news

表exam

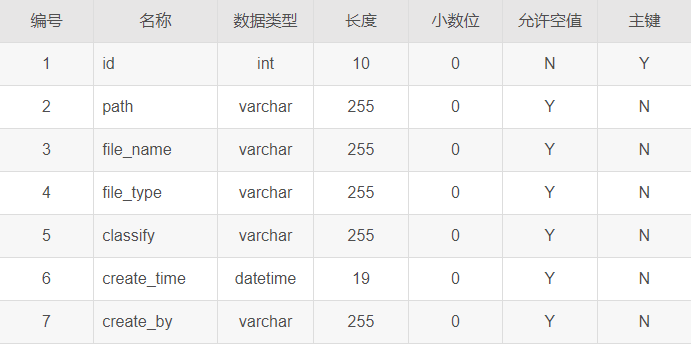
表 file

表inform

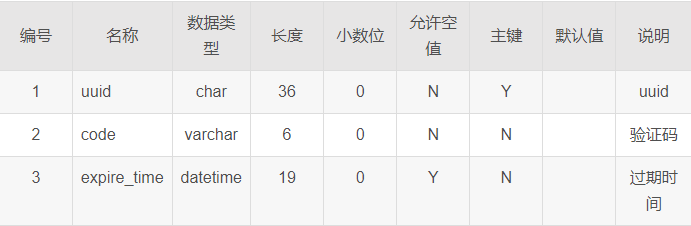
表sys_captcha (系统验证码)

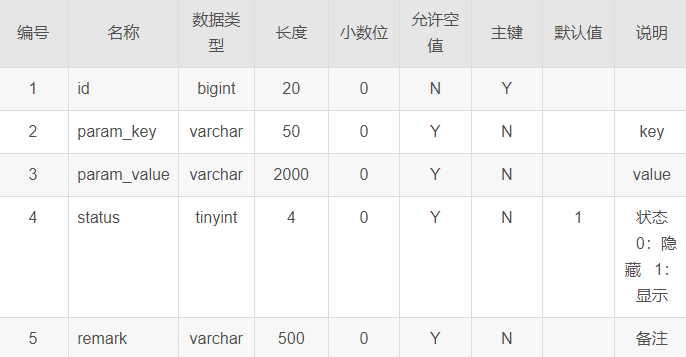
表sys_config (系统配置信息表)

表sys_dept (部门管理)

表sys_log (系统日志)

表sys_menu (菜单管理)

表sys_oss (文件上传)

表sys_role (角色)

表sys_role_dept (角色与部门对应关系)

表sys_role_menu (角色与菜单对应关系)

表sys_user (系统用户)

表sys_user_role (用户与角色对应关系)

表sys_user_token (系统用户Token)

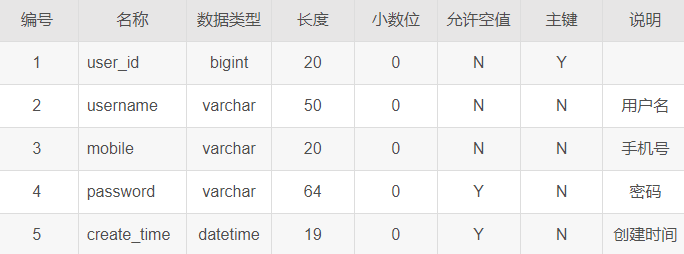
表tb_user (用户)

以上就是基于Java SpringBoot的前后端分离信息管理系统的设计和实现的详细内容,更多关于Java SpringBoot 信息管理系统的资料请关注其它相关文章!
以上是 基于Java SpringBoot的前后端分离信息管理系统的设计和实现 的全部内容, 来源链接: utcz.com/p/251054.html









