【JS】10 天开发前台系统技术系列
在确定了前台系统的详细规划和整体功能以后,花费时间更多的其实是对技术细节的打磨。本篇文章是一个对前台开发技术进行概要整理,也会对其他的分主题进行一些引导。
本主题借鉴我开发个人网站 魚立说 的经验,整理了在开发前台系统过程可能会遇到的各种技术要点。整个系列由以下几个文章部分组成:
- 前台开发技术小结
- 动起来的网站元素
而且,涉及到的代码已经整理到 https://github.com/yulis-say/web-full-stack 中的 front-skills 目录,若觉得有用,请分享并 star 。
前台开发小结
下面对前台系统的开发技术要点依次进行概括,包括必要的说明和资源引导。
CSS 使用技巧
- :root 是一个伪类,表示文档根元素。在 :root 中声明相当于全局属性,只要当前页面引用了 :root 所在文件,都可以使用 var() 来引用。
- 要除去多余的 CSS 样式,有一个叫 CSS remove and combine 的 Chrome 插件可以参考,可以生成未使用的选择器分析报告。下载地址:http://www.cnplugins.com/devtool/css-remove-and-combine/。
- 推荐一个叫 Autosize 的 JavaScript 插件,它是一个小型的、独立的脚本,可以自动调整 textarea 标签的文本高度以适应文本,且取消右边滚动条。Github 地址:https://github.com/jackmoore/autosize。
JavaScript 使用技巧
- 设置的 Cookie 无法取到?这是因为添加 Cookie 的时候没有指定 path。在添加 Cookie 时,应该指定其 path 为唯一绝对路径,方便获取或操作同一网站中的 Cookie。
QRCode.js :一个用于生成二维码的 JavaScript 库,主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。Github 地址:https://github.com/davidshimjs/qrcodejs。
social-share.js :实现网站一键分享到 QQ、微信、微博、豆瓣、Facebook、Twitter、Linkedin、Google+等,不过项目现在已经不再维护了。Github 地址:https://github.com/davidshimjs/qrcodejs。
动起来的网站元素
有时候,动起来的网站元素能给用户带来更好的体验,从而吸引更多的人们访问你的网站。当然,缺陷是会给网页带来一些额外的资源消耗。效果如图:



图:动起来的网站元素
一些有趣的网站功能
Gravatar 随机头像
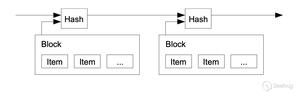
它是 Gravatar 推出的一项服务,意为“全球通用头像”。只要提供一个哈希值,就能够显示出 Gravatar 头像来。如果这个哈希值是由注册的 email 地址生成的,那么就会显示你在 Gravatar 上传的头像;如果是未注册的随便生成的哈希值,那么就会随机生成一个虚假头像。
并且,使用 Gravatar 能够生成多种类型的头像,例如神秘人、随机图案、怪物、卡通头像、像素图片、机器人等。文档地址:http://en.gravatar.com/site/implement/images/。效果如图:






图:Gravatar 随机头像
新浪微博表情
网站的评论或聊天功能中,通常需要支持各种表情,这时就可以参考使用新浪微博表情,官方文档:https://open.weibo.com/wiki/2/emotions。效果如图:

图:新浪微博表情
向浏览器控制台输出信息
有时候可以使用 Console 对象,向浏览器控制台输出一些特殊的网站信息,比如网站介绍、业务支持、招揽人才等。例如我的网站中输出的信息,如图:

图:向浏览器控制台输出信息
更多有用的网站
MDN Web 文档 :提供有关开放网络技术的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。网址:https://developer.mozilla.org。
Font Awesome 字体图标 :提供可缩放矢量图标,可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式。网址:https://fontawesome.com/。
参考链接
① Gravatar - Globally Recognized Avatars
② console.log - Web API 接口参考 | MDN
以上是 【JS】10 天开发前台系统技术系列 的全部内容, 来源链接: utcz.com/a/90206.html