纯css实现列表元素宽度、间隔自适应

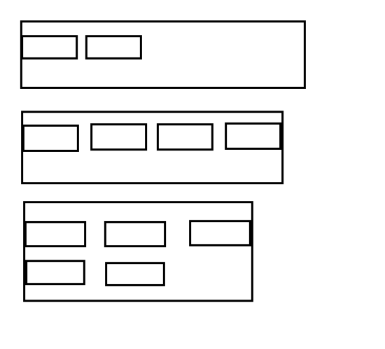
如图,怎么使用css实现以下效果:
- 每个子元素宽度、元素间间隔存在最大、最小值
- 每行元素从左往右排列
- 每行元素总宽度足够时,则左右靠边,拉伸收缩元素间间隔
- 减小/增大容器宽度到一定程度,每行元素减少/增加一个,但左右仍靠边
- 兼容ie11及以上
- 不使用媒体查询(需兼容的分辨率跨度大,元素宽度最大值小)
回答
flex 不行吗?
以上是 纯css实现列表元素宽度、间隔自适应 的全部内容, 来源链接: utcz.com/a/84719.html

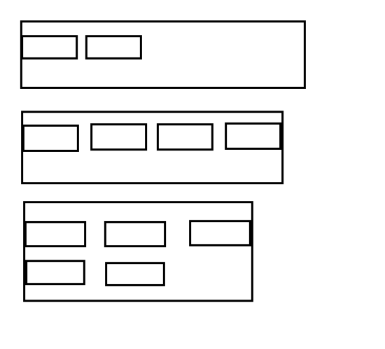
如图,怎么使用css实现以下效果:
flex 不行吗?
以上是 纯css实现列表元素宽度、间隔自适应 的全部内容, 来源链接: utcz.com/a/84719.html
