vue中插槽slot的使用
一、什么是插槽
官方解释:Vue 实现了一套内容分发的 API,将 <slot> 元素作为承载分发内容的出口。
大白话:插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
二、基本用法
1、在子组件中放一个占位符
<template><div>
<div>我是子组件</div>
<div>
<slot></slot>
</div>
</div>
</template>
2、在父组件中给这个占位符填充内容
<template><div>
<childTest>
<p>我就测试一下插槽的</p>
</childTest>
</div>
</template>
<script>
import childTest from './ChiledTests'
export default {
components:{
childTest
}
}
</script>
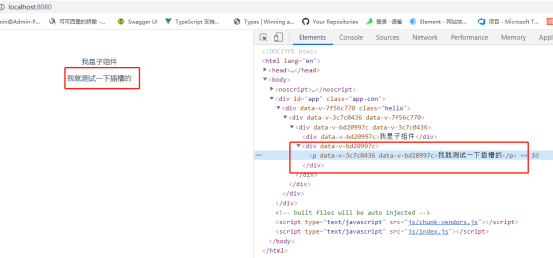
效果:

三、具名插槽的使用
描述:具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中。
代码如下:
1、子组件代码
<slot> 元素特殊的 attribute:name属性,设置对应的插槽名称
一个不带name属性的<slot>元素的出口实际默认的name值是default
<template><div>
<div>我是子组件</div>
<div>
<slot></slot>
</div>
<div>
<slot name="header"></slot>
</div>
</div>
</template>
2、父组件使用
在一个 <template> 元素上使用 v-slot 指令,并以v-slot:[name]的形式提供其名称:
注意:v-slot只能添加在<template> 上 (除非下面第3点中的情况)
template><div>
<childTest>
<p>我就测试一下插槽的</p>
<template v-slot:header><h1>我是标题哦</h1></template>
</childTest>
</div>
</template>
<script>
import childTest from './ChiledTests'
export default {
components:{
childTest
}
}
</script>
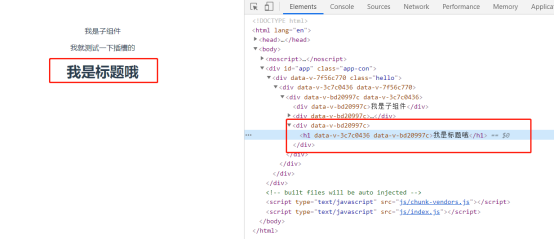
效果:

3、当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:
子级:
<template><div>
<div>我是子组件</div>
<slot :userObj2="user"></slot>
</div>
</div>
</template>
父级:
<template><div>
<childTest v-slot:default="{ userObj2 }">
{{userObj2}}
</childTest>
</div>
</template>
<script>
import childTest from './ChiledTests'
export default {
components:{
childTest
}
}
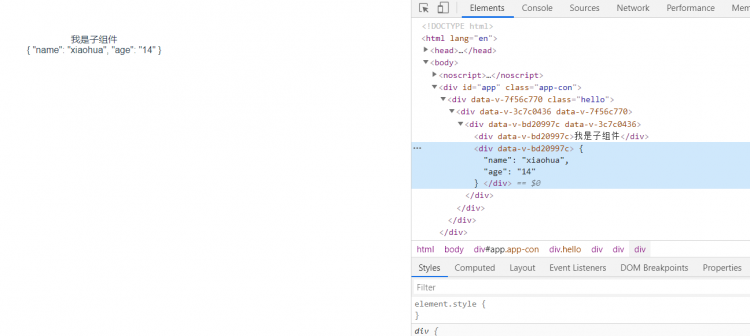
</script>

四、作用域插槽
平时用的比较多的可能就是这个;作用域插槽:将只能在子组件访问的数据传递出去,父组件调用子组件时可以通过设置的参数访问到在子组件的数据(个人理解——类似于父子级之间的传值props传值)
1、子组件传递参数——将需要传递出去的数据,通过一个自定义的属性绑定上去v-bind:[data]=”data”
<template><div>
<div>我是子组件</div>
<div>
<slot></slot>
</div>
<div>
<slot name="header"></slot>
</div>
<div>
<slot name="content" :userObj="user"></slot>
</div>
</div>
</template>
2、父组件接受传递出来的参数
父组件通过v-slot:[name]=”自定义data参数名”,name为<slot>具名参数的名称,默认为default,这里为了与默认的插槽区分,定义为content
<template><div>
<childTest>
<p>我就测试一下插槽的</p>
<template v-slot:header><h1>我是标题哦</h1></template>
<template v-slot:content="useDate">
<p>{{useDate.userObj.name}}</p>
</template>
</childTest>
</div>
</template>
<script>
import childTest from './ChiledTests'
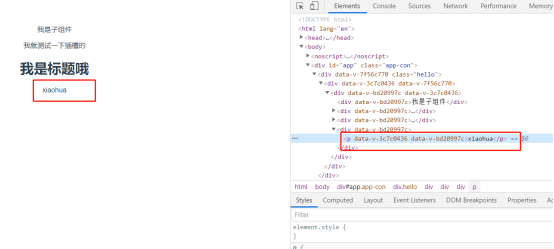
效果:

五、解构插槽 Prop
作用域插槽的内部工作原理是将你的插槽内容包裹在一个拥有单个参数的函数里;所以上面例子的父级组件中要获取到name属性——userDate.userObj.name
但是我们也可以通过解构复制来使获取到的数据更为简洁;
<template v-slot:content="{ userObj }"><p>{{userObj.name}}</p>
</template>
尤其是在该插槽提供了多个参数 的时候。它同样开启了参数重命名等其它可能,例如将 userObj重命名为personObj:
<template v-slot:content="{ userObj: personObj }"><p>{{personObj.name}}</p>
</template>
效果和上面一样。
参考自:
1、https://www.cnblogs.com/mandy-dyf/p/11528505.html
2、https://cn.vuejs.org/v2/guide/components-slots.html
以上是 vue中插槽slot的使用 的全部内容, 来源链接: utcz.com/a/82139.html









