【Vue】el-select多选以tag展示时,超过显示长度以...省略号显示
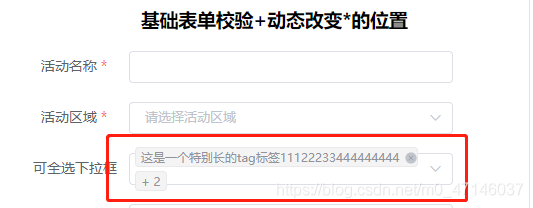
tag标签过长时,会出现“溢出”的情况,想要当超过后自动截取并以省略号显示
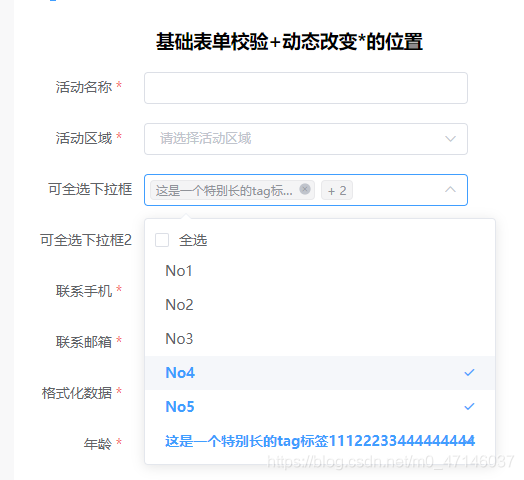
目前
想要实现的结果
目前的写法没有实现
代码
<el-selectv-show="overviewVO.adType !== 'COMPANY'"
:multiple="overviewVO.adType === 'GROUP' ? true : false"
collapse-tags
v-model="ancountVO.advertisersId"
placeholder="请选择广告组"
size="small"
@change="selectAdvertisers"
clearable
>
<el-option
v-for="item in codeList.advertisersList"
:key="item.advertisersId"
:label="item.advertisersName"
:value="item.advertisersId"
/>
</el-select>
css:
// select的tags过长显示....el-select__tags-text {
display: inline-block;
max-width: 140px;
@media (max-width: 1400px) {
max-width: 42px;
}
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
.el-select .el-tag__close.el-icon-close {
top: -7px;
right: -4px;
}
回答
以上是 【Vue】el-select多选以tag展示时,超过显示长度以...省略号显示 的全部内容, 来源链接: utcz.com/a/82136.html