【前端】关于css3 flex布局的问题

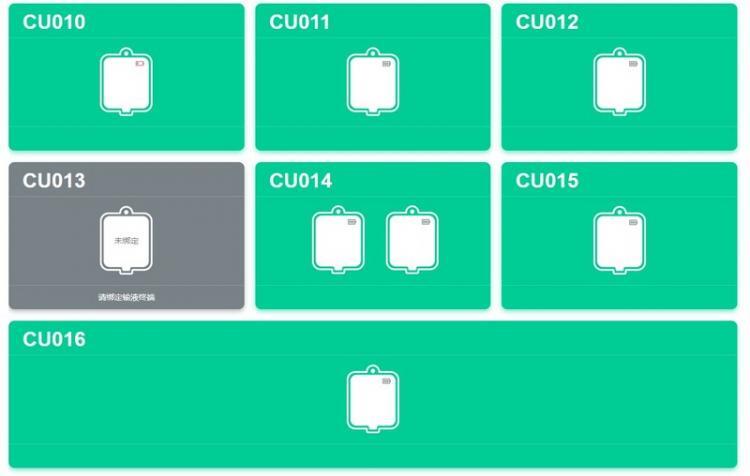
flex布局 所有盒子是 flex:1
想让CU016这个盒子不占全部 和其他一样宽并且留白
盒子宽度随着屏幕大小变宽
有办法解决吗
回答
子级盒子设置内容宽度了吧 不然CU014和其它的盒子宽度不一样的。
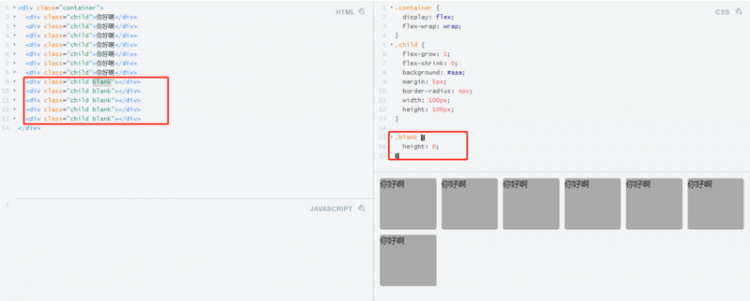
思路:在最后添加几个占位空白盒子(个数为一行最多展示的个数以上),高度是0.
示例
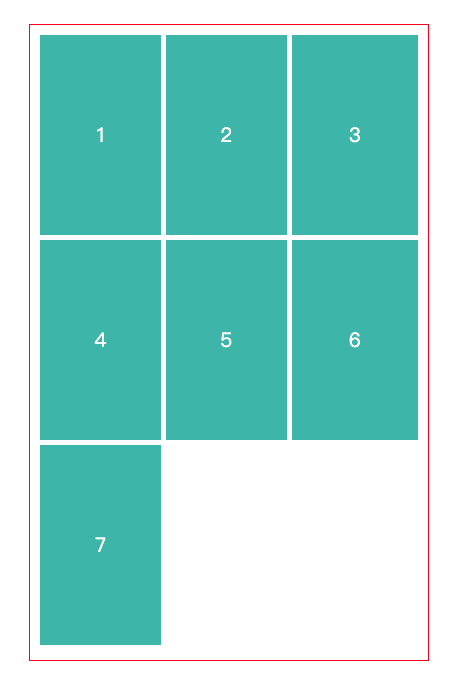
写了个demo,这是效果图,还有优化的空间
<!DOCTYPE html><html lang="en">
<head>
<style>
ul,
li,
p {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
ul {
width: 400px;
border: 1px solid red;
display: flex;
flex-wrap: wrap;
padding: 10px;
box-sizing: border-box;
}
ul li {
width: 33.3%;
height: 200px;
line-height: 200px;
font-size: 20px;
text-align: center;
color: #fff;
padding-right: 5px;
margin-bottom: 5px;
box-sizing: border-box;
overflow: hidden;
}
p{
background: lightseagreen;
}
ul li:nth-child(3n) {
padding-right: 0;
}
</style>
</head>
<body>
<ul>
<li>
<p>1</p>
</li>
<li>
<p>2</p>
</li>
<li>
<p>3</p>
</li>
<li>
<p>4</p>
</li>
<li>
<p>5</p>
</li>
<li>
<p>6</p>
</li>
<li>
<p>7</p>
</li>
</ul>
</body>
</html>
以上是 【前端】关于css3 flex布局的问题 的全部内容, 来源链接: utcz.com/a/81506.html