关于IOS中实现textfield圆角的问题
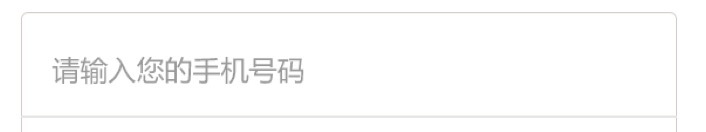
如图,如何让textfield的上半部分是圆角的,下半部分不是圆角的 
回答:
背景图。。。 或者:
import UIKitlet borderColor = UIColor.lightGrayColor()
let tblFrame = CGRect(x: 0, y: 0, width: 200, height: 80)
let tblView = UITableView(frame: tblFrame)
tblView.rowHeight = 41
tblView.separatorColor = borderColor
tblView.separatorInset = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0)
let bgView = UIView(frame: tblFrame)
bgView.layer.borderColor = borderColor.CGColor
bgView.layer.borderWidth = 1
bgView.layer.cornerRadius = 10
tblView.backgroundView = bgView
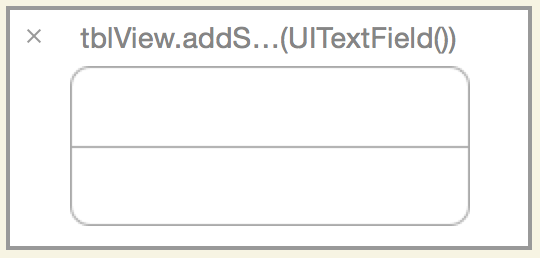
tblView.addSubview(UITextField())
tblView.addSubview(UITextField())
直接粘贴到Playground:

也是你想要的效果,别的方法应该也很多,看个人喜好了。。。
回答:
这个毫无引文做一张图片,可以使用PaintCode做图
以上是 关于IOS中实现textfield圆角的问题 的全部内容, 来源链接: utcz.com/p/186966.html