【小程序】小程序中css布局
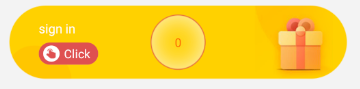
目标效果:
所需图片:
http://didong.ddgeyou.com/adv...
http://didong.ddgeyou.com/adv...
http://didong.ddgeyou.com/adv...
本人写的效果,有没有大神有更好的写法
ps:图片链接是后台获取的,这里为了方便演示换成了url,实际上是变量形式wxml:
<view class="sign"><view class="sign_bigbg_box">
<image class="sign_bigbg" mode="widthFix" src="http://didong.ddgeyou.com/advertising/1562137802.png">
</image>
</view>
<view class="sign_circle">
<image mode="aspectFit" src="http://didong.ddgeyou.com/advertising/1562137794.png"></image>
<view>0</view>
</view>
<view class="sign_click">
<view>
sign in
</view>
<view class="sign_click_click">
<view class="sign_click_click_imgbox">
<image mode="aspectFill" src="http://didong.ddgeyou.com/advertising/1562137786.png"></image>
</view>
Click
</view>
</view>
</view>
wxss:
.sign{position: relative;
}
.sign_bigbg_box{
width: 100%;
}
.sign_bigbg{
width: 100%;
height: calc(750rpx*148/688)
}
.sign_circle,.sign_circle view,.sign_click{
width: 100%;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.sign_circle view{
width: auto;
left: 50%;
transform: translate(-50%,-60%);
color: #ff810b;
}
.sign_circle image{
width: 100%;
padding:20rpx 0;
height: calc(750rpx\*148/688)
}
.sign_click{
padding: 0 40rpx;
color: white;
}
.sign_click_click{
width: 150rpx;
margin-top: 10rpx;
padding: 10rpx;
display: flex;
justify-content: space-around;
align-items: center;
background-color: #df5050;
border-radius: 50rpx;
overflow: hidden;
}
.sign_click_click_imgbox{
display: flex;
justify-content: center;
align-items: center;
background-color:white;
border-radius: 50rpx;
padding:6rpx;
width:34rpx;
height:34rpx;
}
.sign_click_click image{
width: 100%;
height: 100%;
}
回答
以上是 【小程序】小程序中css布局 的全部内容, 来源链接: utcz.com/a/79673.html