【CSS】css怎么实现这种居中

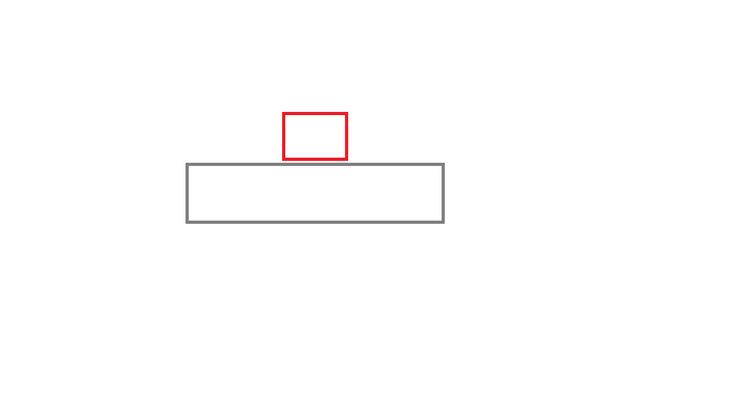
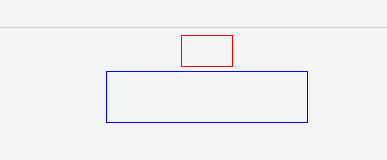
红色是父元素,宽度确定,子元素比父元素宽,宽度不确定,子元素要相对于父元素居中
回答:
css">.red{ width: 50px;
height: 50px;
border: 5px solid red;
position: relative;
}
.black{
width: 200px;
height: 50px;
border: 5px solid;
position: absolute;
top: 50px;
left: 50%;
transform: translateX(-50%);
}
回答:
你说的应该是图片吧,用background属性,background-position:center center;
回答:
不知道为什么会有这种结构,虽然可以实现,但是我觉得他们应该成为兄弟节点更加合理。
实现方式多种多样:
<div class="container"> <div class="father">
<div class="child"></div>
</div>
</div>
.father {
margin: 0 auto;
width: 50px;
height: 30px;
border: 1px solid red;
}
.child {
width: 200px;
height: 50px;
border: 1px solid blue;
margin-left: 50%;
margin-top: 35px;
transform: translateX(-50%)
}

回答:
.red-bordered { position: relative;
margin: 200px auto;
border: 4px solid red;
width: 200px;
height: 100px;
}
.black-bordered {
position: absolute;
top: 150px;
margin-left: -300px;
border: 4px solid #333;
width: 800px;
height: 200px;
}
回答:
https://codepen.io/jackpan/pe...
以上是 【CSS】css怎么实现这种居中 的全部内容, 来源链接: utcz.com/a/155029.html