Vue 中样式不生效
- webpack 配置
module.exports = {module: {
rules: [
{
test: /\.less$/,
use: ['vue-style-loader', 'css-loader', 'less-loader'],
},
],
}
}
- vue 文件内容
<template><div class="blog-header">Header</div>
</template>
<script>
export default {
setup() {
return {};
},
};
</script>
<style lang="less">
.blog-header {
border-top: 5px solid #ccc;
color: red;
}
</style>
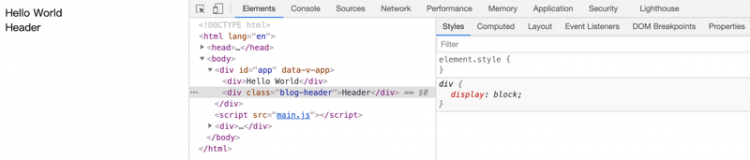
实际渲染效果
问题:如何让样式生效?
回答
test: /.less$/,匹配的是文件扩展名为 .less的样式,而你的样式是文件内的,建议你把
<style lang="less">改成
<style>试试,因为你也没有用到 less的任务语法。
以上是 Vue 中样式不生效 的全部内容, 来源链接: utcz.com/a/79251.html









