【前端】关于<video>标签控制封面图片的问题
遇到的问题是这样的:
微信H5页面,遍历<video><video>标签做了一个视频列表。初始状态是所有视频都有封 面图片。点击第一个视频进行播放,当播放到一半时退出播放。此时的状态是第一个视频封面为播放退出前的画面,其他视频依旧显示为自己的封面图片。当点击第二个视频进行播放,播放到一半退出播放。此时的状态为第一个视频封面变黑。
**想解决的问题:
怎么在第二个视频播放退出时,第一个视频的封面依然保持为第二个视频播放前的状态。**
如下图:
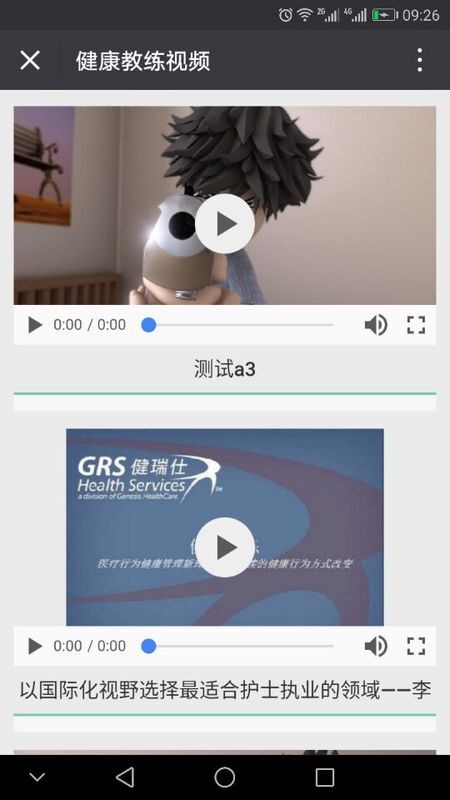
图1(均显示封面)
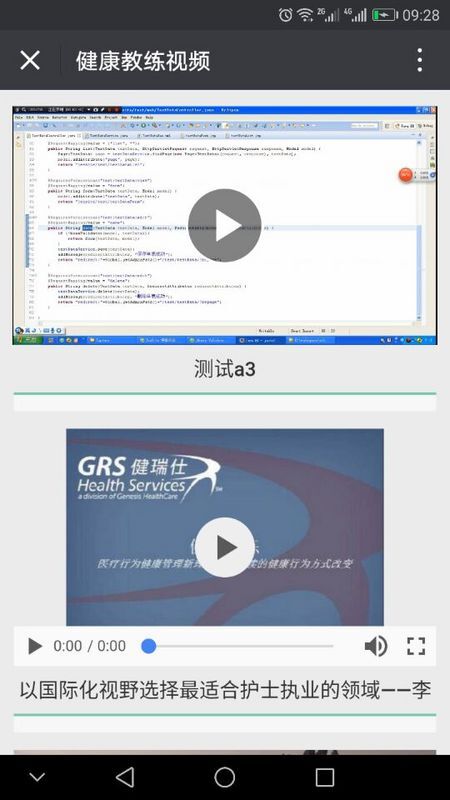
图2(第一个视频播放一半退出后,封面显示为播放进度)

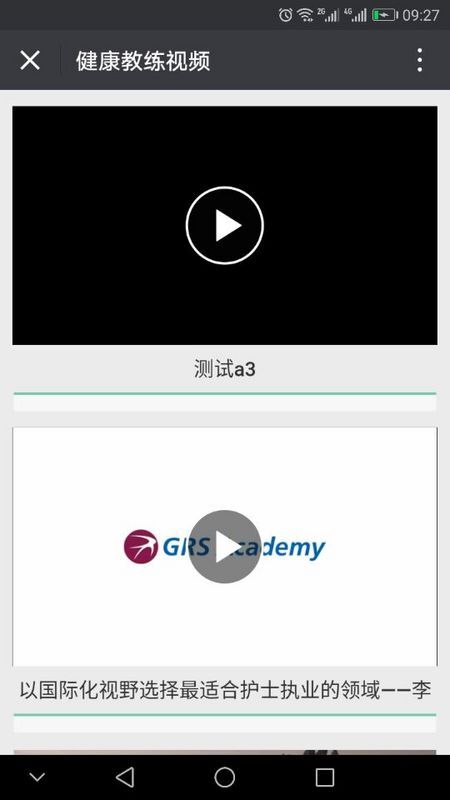
图3(第二个视频播放退出后,第一个封面变黑)

如何让第一个视频封面依然是它的播放进度?
回答
这种只能使用canvas进行截图当作封面图了。
1.所有视频播放器设置默认封面图。
2.视频播放时监控播放, 如果未播放完,退出时执行截图当前画面,然后把图片当作封面图;如果播放结束,还是使用默认封面图。
附:截图函数
//$output 封面图标签//video 视频标签
//scale缩放比例
var captureImage = function() {
var canvas = document.createElement("canvas");
canvas.width = video.videoWidth * scale;
canvas.height = video.videoHeight * scale;
canvas.getContext('2d')
.drawImage(video, 0, 0, canvas.width, canvas.height);
var img = document.createElement("img");
img.src= canvas.toDataURL();
$output.prepend(img);
};
$(initialize);
以上是 【前端】关于<video>标签控制封面图片的问题 的全部内容, 来源链接: utcz.com/a/79253.html








