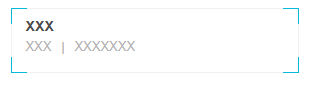
【前端】css实现边框四个角上颜色不一样,详情看图

就是这种效果,边框四个角有这个直角的,这是我之前做的一个项目里面,用的是css的clip,但是一个伪元素只能做一个直角,所需就需要四个伪元素即两个元素,于是我添加了一个冗余的元素。现在的页面有很多个这种框,不能再添加一个冗余元素了,但是只用两个伪元素我做不到四个直角,有木有人做过呢?想尝试border-image,无奈画不出这种图片,而且我也不太想用图片。
回答
try:
https://jsfiddle.net/tv6prpz4/
我觉得四个方向写四个矩形~
https://jsfiddle.net/alwxkxk/...
.border{ border:1px solid skyblue;
width:100px;
height:100px;
position: absolute;
}
.border:before{
content: '';
position: absolute;
width: 80%;
height: 100%;
bottom: -1px;
top:-1px;
left:10%;
border-bottom: 1px solid #ddd;
border-top: 1px solid #ddd;
}
.border:after{
content: '';
position: absolute;
width: 100%;
height: 80%;
left: -1px;
right:-1px;
top:10%;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
}
以上是 【前端】css实现边框四个角上颜色不一样,详情看图 的全部内容, 来源链接: utcz.com/a/79053.html