【小程序】微信小程序中首页背景图片占满整个屏幕实现方法
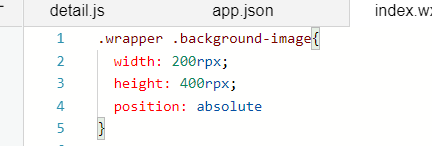
已经将background的width和height在css中设置为100%,用了absolute.

小程序界面首页图片没有填充满。

回答
wxml
<view class="test-bg"> <image src="" class="bg-image" mode="scaleToFill"></image>
</view>
wxss
page{ width: 100%;
height: 100%;
}
.test-bg{
width: 100%;
height: 100%;
background-color: #70c7da;
}
.bg-image{
display: block;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,.2);
}
效果

自己把图片地址填上,就是全屏铺满的背景图了!
试试这个
background-size: contain;其实对于图片背景,我的建议是:
<div class="bg-box"> <img src="">
</div>
.bg-box{
position: relative; //absolute也行
width : 100%;
height : auto;
box-sizing: border-box;
}
.bg-box img{
display:block;
max-width: 100%;
}
image有默认的宽度跟高度的
以上是 【小程序】微信小程序中首页背景图片占满整个屏幕实现方法 的全部内容, 来源链接: utcz.com/a/78416.html