
微信制作电子优惠券方法
不仅可以在微信领取优惠券,大家还可以去自己制作电子的优惠券,会操作的伙伴肯定不多吧,大家不用担心,我们带来了详细教程,帮你们知道微信如何制作电子优惠券。 微信如何制作电子优惠券: 1、首先点击微信右上角的“放大镜”。 2、然后输入“电子券”开始搜索,并点击进入。...
2024-01-10
微信将图片进行合成的方法
对于照片的处理,我们可以选择各种各样的相机app,也可以下载一些修图软件,甚至是我们手机自带的相册也有编辑图片,将照片进行设置的功能。很多小伙伴在收到照片或是找到好看的图片之后想要将照片进行合成,方便自己进行发送,如果在微信界面中我们就可以使用微信的收藏夹编辑功能将图片进行合成,有的小伙伴可能不清楚具体该如何进行操作,接下来小编就和大家分享一下微信将图片进行合成的方法。方法步骤 1、第一步,...
2024-02-27
时光公主礼物制作图合成方法
时光公主中进行礼物赠送的时候是需要进行礼物制作的,那么这些礼物要怎么去合成呢?很多玩家在赠送礼物的时候都不知道合成方法吧,如果不是很清楚吧就一起来详细了解一下吧! 时光公主礼物制作图合成方法 1、“玛丽王后”礼物制作图汇总 2、“神灯奇谭”礼物制作图汇总 3、“不夜城往事”...
2024-01-10
天煞异种魔方杀阵九宫格打法攻略
天煞异种魔方杀阵怎么打?魔方杀阵是很多小伙伴遇到的第一道难关,今天小编就来带大家一起看看魔方杀阵的打法攻略,感兴趣的玩家快来和小编一起了解一下吧!天煞异种魔方杀阵九宫格打法攻略 1、魔方杀阵,房间位置是九宫格,你可以理解为7上去4上去1,向右2,3,向下6,9,然后向左8...
2024-01-10
档案袋怎么做 档案袋制作的方法及价格
相信大家都有见过 档案袋 吧?它是在我们学习工作中很常见的东西,主要的作用就是容纳物品。在学校里,档案袋就是学生成长的过程,比如收集成功:学生将各项活动的记录收到档案袋中,是为了让自己所得到的成绩而认识到自己的不足之处,以便在下次的学习中得到进步。还有就是交流学习,...
2024-01-10
微电脑热水壶的电路图(DIY必备,让你轻松掌握制作方法)
微电脑热水壶是一种智能化的电器,它可以自动控制水温,让用户在不同的时间内享受到不同的水温,如热水、温水和凉水等。为了让DIY爱好者更方便制作微电脑热水壶,我们在这里分享一份电路图,帮助大家轻松掌握制作技巧。一、电路图介绍微电脑热水壶的电路图主要由以下几个部分组成1. 电源部分包括变压器、整流电路、滤波电容和稳压电路,用于将220V交流电转换为稳定的直流电。2. 控制部分包括微控制器、按键...
2024-02-20
恋与制作人许墨融晴免费获得方法一览
恋与制作人许墨融晴怎么获得?许墨融晴是SSR品质的角色,最近新推出了活动可以免费获得,游乐园小编带来恋与制作人许墨融晴免费获得方法一览,一起来看看吧。恋与制作人许墨融晴免费获得方法一览1、如约而至活动每天完成任务后即可获得SSR许墨.融晴。2、活动时间:2月22日~3月20日(共计27天)...
2024-01-10
如何制作抖音动漫半遮面素材图片 制作抖音动漫半遮面素材图片的方法
如何制作抖音动漫半遮面素材图片?抖音是时下非常热门的短视频app,很多用户会拍摄好玩的视频并分享出去。最近小编在刷抖音的时候,发现有动漫半遮面的图片视频,非常好玩。下面就是制作抖音动漫半遮面素材图片的方法,一起了解一下。 1、下载安装一个picsa软件,然后打开,点击底部的【编辑】 2、在底部的工具栏中找到【添加照片】添加合适的半遮脸素材 3、调整大小和旋转适当的弧度即可。 ...
2024-01-27
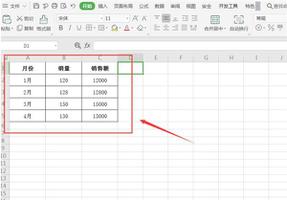
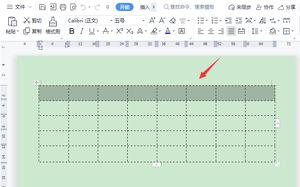
WPS如何制作双坐标图表?WPS制作双坐标图表方法
WPS是我们日常生活和工作中经常会使用到的办公软件,无论是统计或者是处理数据,WPS都能帮我们很好的解决问题。关于WPS的小技巧自然也是非常的多,今天教大家一个关于在WPS中制作双坐标图标的小技巧,希望大家学会之后可以让自己的文档也变得更加美观。 制作双坐标图标步骤: ...
2024-01-10
免越狱手机端修改微信提示音教程,附提示音制作方法
除了 iPhone 自带的通知铃声,微信本身并没有自主选择提示音的功能,今天就教大家如何在不越狱的情况下,直接在手机端修改微信提示音。由于工具版本不同,本篇教程以 iOS12.0 - 12.1.2 系统为例演示。首先在 iPhone 上安装 FilzaEscaped12(地址:app.ignition.fun),老玩家都知道这是什么软件,如果你还不知...
2024-01-10
老板微蒸烤一体机使用方法视频,轻松掌握美食制作方法
老板微蒸烤一体机是一款集蒸烤功能于一身的厨房神器。使用这款机器可以轻松制作出各种美食,下面我们来了解一下老板微蒸烤一体机的使用方法,让您轻松掌握美食制作技巧。一、准备工作在使用老板微蒸烤一体机之前,需要先进行准备工作。首先,将机器放在平稳的桌面上,插上电源;其次,将需要使用的食材准备好,放置在盘子或者蒸格中;,根据需要选择相应的蒸烤模式,调节好时间和温度。二、蒸烤食材老板微蒸烤一体机可以...
2024-03-01
阴阳师微信红包封面领取方法分享
阴阳师微信红包封面明天开始就要开始发放了,玩家们在发微信红包的时候就可以使用这个微信红包了,下面小编就为玩家们介绍一下阴阳师微信红包封面领取方法,千万不要错过了!阴阳师微信红包封面领取方法分享1.阴阳师微信红包封面领取时间为1.21-1.26的每天中午。2.玩家们打开微信的扫一扫输入...
2024-01-10
微信奥运红包封面在哪领 奥运会红包封面领取方法介绍
近日微信每日限量发放的东京奥运会红包封面,以自己的方式为中国的运动队员加油,很多小伙伴不知道怎么领取,那么一起来看看吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情奥运会红包封面领取方法介绍:微信官方特别推出了...
2024-01-10
奥比岛虎年限定红包封面领取方法一览
奥比岛虎年限定红包封面怎么领取?奥比岛在虎年推出了红包封面的活动,很多玩家还不知道在哪里可以获得,游乐园小编带来奥比岛虎年限定红包封面领取方法一览,希望可以帮到大家。奥比岛虎年限定红包封面领取方法一览1、1月28日—1月30日每晚18:00,小奥比可以在微信公众号、微博和B站领取当...
2024-01-10
光遇红包封面在哪领 四季相伴限量微信红包封面领取方法
光遇红包封面最新的2021红包在哪去领取,很多人都不清楚的,这个领到了就可以设置自己的红包封面了,非常亮丽的一些图案可以选出来的,超级炫酷的,让自己很有个性,下面就来分享领取的方法。光遇红包封面领取方法一览光遇四季相伴限量微信红包封面怎么获得?红包新裳携祝福,新春礼...
2024-01-10
九宫格口诀
口诀:2、4为肩;6、8为足;上9下1;左7右3,也就是294,753,618。先把1写在第一行的正中间,数字2携带与1相邻的后一列的最后一行的对应方格中。向右上角填写数字,若最右边列不能往右上角填,则向这一行的上一行的最左端填写数字。右上角不能填可向此列的下方填写。一到九在九宫格中横、竖、斜每三个数相加都是一个和的答案。同样也是所有相连的数字,放在九宫格的用法。这个游戏可考验人对于数字的推理能...
2024-02-22
AI实例教程:用AI绘制可爱圣诞老人插图教程
Adobe illustrator,常被称为“AI”,借助这款行业标准的矢量图形软件,您可以制作适用于印刷、Web、视频和移动设备的徽标、图标、绘图、版式和插图的矢量图设计软件。今天小编带来了另外一款绘制圣诞老人插画教程,来和小编一起看下吧!先看下效果图:具体的制作步骤如下:一、创建矮人头部1、创建新文档,让我们开始绘制矮人。使用椭圆工具(L)绘制出一个椭圆(填充颜色R = 240,G = 208...
2024-01-14
HAML:表格的宽度不起作用
没有从这不起作用。当我输入大文本表格时,会出现右侧横向导航。HAML:表格的宽度不起作用index.haml%table{:border => 1, :width => "100%"} %tr %th{:width => "200"} Name %th.edit Edit - @wallpapers.each do |wallpaper| %tr %td.name= wallpaper.name %td= link_to (image_tag wa...
2024-01-10
excel三线表制作方法
演示机型:华为MateBook X 系统版本:win10 APP版本:excel2013 1、选择单元格区域,在开始—边框选择其他边框。 2、点击上述操作出现界面,选择粗线,点击上边界和下边界。 3、点击确定后,选中第一行,点击边框和下边框。 4、在视图中去掉网格线,即可得到三线表。 Excel常...
2024-01-10
水平对齐表格的CSS方法
我想在浏览器窗口的中心显示一个固定宽度的表。现在我用<table width="200" align="center">但是Visual Studio 2008在此行发出警告:属性“ align”被认为已过时。 建议使用较新的构造。我应将哪种CSS样式应用于表格以获得相同的布局?回答:从理论上讲,史蒂文是对的:使用CSS将表格居中的“正确”方法。...
2024-01-10
表格的制作方法(我的表格的制作方法)
今天,让我们来谈谈表格的制作方法。以下六种关于表格制作方法的观点希望能帮助您找到您想要的百科全书知识。本文目录如何制作表格步骤初学者制作表格步骤初学者电脑表格如何制作初学者表格?如何制作表格?excel表格的步骤是什么?初学者如何制作表格步骤?wps的功能和word、Excel表格是一样...
2024-01-10
如何:在控制台应用程序(C#)中绘制表格的最佳方法
我有一个有趣的问题。想象一下,我有很多数据以非常快的时间间隔进行更改。我想将该数据显示为控制台应用程序中的表格。外汇:-------------------------------------------------------------------------| Column 1 | Column 2 | Column 3 | Column 4 |---------------------------------------------------...
2024-01-10
WPS表格如何填充序列号?WPS表格填充序列号的方法
Wps是一款非常好用办公软件,不少小伙伴都会使用WPS来制作表格,但有时候需要为表格添加对应的序列号非常的麻烦,那么WPS应该如何为表格填充序列号呢?下面就看看小编是如何操作吧。 WPS表格填充序列号的方法 1、打开word文档中,选中需要填充的单元格图表。 2、点击上方...
2024-01-10
WPS怎么做税款缴纳记录表?WPS纳税统计表的制作方法
对于WPS Office系列的办公软件,相信大家都不会陌生,它一直以免费且高效收到广大用户喜爱,可以实现办公软件最常用的文字、表格、演示等多种功能。税款缴纳记录表很多小伙伴都不清楚具体的操作步骤,其实在日常的工作中也是常见的,今天小编就利用图文的方式,教大家具体的制作过程吧...
2024-01-10
无法正确地将表格行中的文本框的值从视图传递到MVC5中的控制器
我正尝试使用actionlink将3个值从视图发送到另一个操作。我有一张桌子。每行有3列,包括ID,名称和出价金额,这是一个文本框。问题是只传递第一行文本框的值的动作链接,假设我按下第二行的动作链接,它传递第二行的名称和标识,但文本框中的出价钱,正在经过第一排。无法正确地将表格行中的...
2024-01-10

