【微信小游戏开发】小游戏中绘制图片 - 绘制游戏背景
HTML Canvas 如果要绘制一张图片,可以使用 drawImage() 方法,例如我们在屏幕左上角绘制如下图片

图片地址为: https://www.twle.cn/static/i/meimei_160x160.png
可以使用下面的方法
varc=document.getElementById("canvas");varctx=c.getContext("2d");
varimg=document.createElement("img");
img.onload=function(){
ctx.drawImage(this,50,50);
}
img.src="https://www.twle.cn/static/i/meimei_160x160.png";
微信小游戏中也使用 drawImage() 方法来绘制图片,但它获取图片数据的方法却有差别
小游戏绘制图片
在微信中绘制图片,必须使用 wx.createImage() 来创建一个图片对象,然后再设置图片对象的 onload 事件和 src 属性
wx.createImage() 语法
Imagewx.createImage()
创建一个图片对象
返回值
Image 图片对象
微信中的图像地址 src 可以是一张本地图片,也可以是一张网络图片
所以在微信中绘制图片的一般方法为
varc=wx.createCanvas();varctx=c.getContext('2d');
varimg=wx.createImage();
img.onload=function(){
ctx.drawImage(this,50,50);
}
img.src="https://www.twle.cn/static/i/meimei_160x160.png";
表面上看起来,wx.createImage() 就是 new Image() 的封装,对吧
姑且就算是吧,等下你就会发现,差别真是大多了去....
范例
我们先绘制一张网络图片
game.js
varc=wx.createCanvas();varctx=c.getContext('2d');
varimg=wx.createImage();
img.onload=function(){
ctx.drawImage(this,50,50);
}
img.src="https://www.twle.cn/static/i/meimei_160x160.png";
在模拟器中显示如下

很正常对吧,但是
千万不要相信模拟器 !
千万不要相信模拟器 !
千万不要相信模拟器 !
iOS 手机上输出正常,但是 Android 手机里显示如下

这是我手机的 bug 还是....
后来我们各种调试,为了解决这个办法,取巧了一下
既然最上面的画布会覆盖其它画布,那么将最上面的画布先绘制一个全屏的矩形就好了
game.js
functionreset(ctx){ctx.save();
ctx.fillStyle="#fff";
ctx.fillRect(0,0,c.width,c.height);
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.fillStyle="#aaa";
ctx.font="16px Arial"// 字体大小 16 像素
ctx.fillText("简单教程,简单编程",c.width/2,(c.height-36))
ctx.fillText(" © 2015-2018 www.twle.cn",c.width/2,(c.height-18));
ctx.restore();
}
varc=wx.createCanvas();
varctx=c.getContext('2d');
reset(ctx);
varimg=wx.createImage();
img.onload=function(){
ctx.save();
reset(ctx);
ctx.drawImage(img,50,50);
}
img.src="https://www.twle.cn/static/i/meimei_160x160.png";
在微信手机里显示如下

绘制游戏背景图片
游戏中的背景图片一般都是可以重复的,比如 打飞机 小游戏里的背景
我们先创建一个 images 目录,把 打飞机 小游戏里的图片复制过来

或者点击 https://www.twle.cn/static/i/minigame/bg.jpg 保存到 images 目录
然后我们就可以写代码将它放置在屏幕的左上角
game.js
functionreset(ctx){ctx.save();
ctx.fillStyle="#fff";
ctx.fillRect(0,0,c.width,c.height);
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.fillStyle="#aaa";
ctx.font="16px Arial"// 字体大小 16 像素
ctx.fillText("简单教程,简单编程",c.width/2,(c.height-36))
ctx.fillText(" © 2015-2018 www.twle.cn",c.width/2,(c.height-18));
ctx.restore();
}
varc=wx.createCanvas();
varctx=c.getContext('2d');
reset(ctx);
varimg=wx.createImage();
img.onload=function(){
ctx.save();
reset(ctx);
ctx.drawImage(img,0,0);
}
img.src="images/bg.jpg";
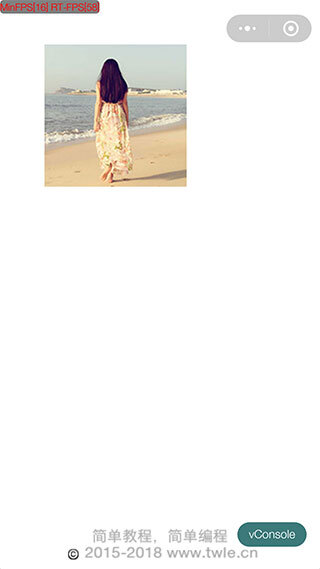
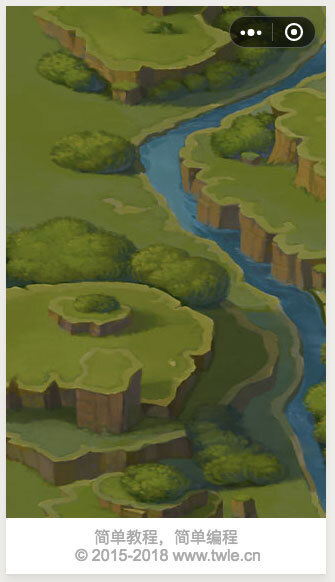
在微信手机里显示如下

好像图片没有显示完整,右边的没了,底部还漏出了一大块
这其实就是所有背景图片的应有的样子,怎么说呢,就是
背景图片的高宽要尽可能的足够小,宽度要等于高度,然后可以重复(平铺)
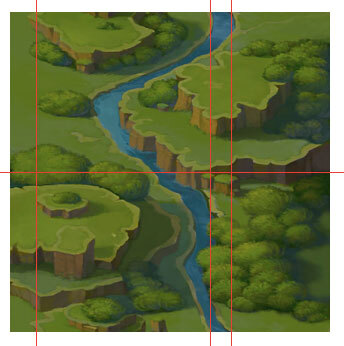
我们先看看这张图片
- 图片的大小是
512x512,也就是当屏幕竖着放的时候,宽度方面比屏幕框,高度方面比屏幕更高 水平方向没法无缝链接,但垂直方向可以

我们要怎么绘制这种背景图片呢? 很简单
- 计算绘制图片的高宽,如果图片宽度大于屏幕高度,则压缩图片,让宽度相等
- 计算压缩后的图片高度,如果大于等于屏幕高度,那么什么都不做,如果小于屏幕高度,那么在剩余的部分,再绘制一张图片
代码演示如下
varscreenHeight=ctx.canvas.height;varscreenWidth=ctx.canvas.width;
varw=screenWidth>img.width?img.width:screenWidth;
varh=img.height*(w/img.width);
varx=0;
vary=0;
while(y<screenHeight){
x=0;
while(x<screenWidth){
ctx.drawImage(img,x,y,w,h);
x+=w;
}
y+=h;
}
范例
我们来绘制下 打飞机 小游戏的背景
game.js
functionreset(ctx){ctx.save();
ctx.fillStyle="#fff";
ctx.fillRect(0,0,c.width,c.height);
ctx.restore();
}
functiondraw_copy(){
ctx.save();
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.fillStyle="#aaa";
ctx.font="16px Arial"// 字体大小 16 像素
ctx.fillText("简单教程,简单编程",c.width/2,(c.height-36))
ctx.fillText(" © 2015-2018 www.twle.cn",c.width/2,(c.height-18));
ctx.restore();
}
functiondraw_bg(img,ctx){
varscreenHeight=ctx.canvas.height;
varscreenWidth=ctx.canvas.width;
varw=screenWidth>img.width?img.width:screenWidth;
varh=img.height*(w/img.width);
varx=0;
vary=0;
while(y<screenHeight){
x=0;
while(x<screenWidth){
ctx.drawImage(img,x,y,w,h);
x+=w;
}
y+=h;
}
}
varc=wx.createCanvas();
varctx=c.getContext('2d');
reset(ctx);
varimg=wx.createImage();
img.onload=function(){
ctx.save();
reset(ctx);
draw_bg(img,ctx);
draw_copy();
ctx.restore();
}
img.src="images/bg.jpg";
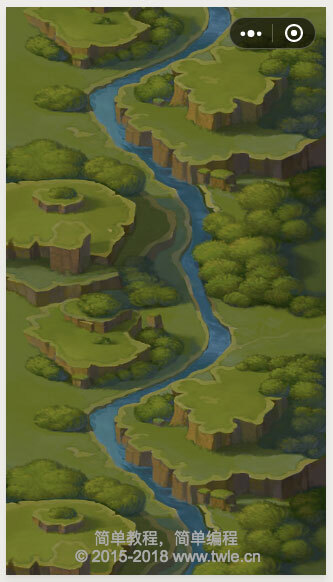
在模拟器中输出如下

以上是 【微信小游戏开发】小游戏中绘制图片 - 绘制游戏背景 的全部内容, 来源链接: utcz.com/a/129871.html