微信小程序实现音乐播放页面布局
本文实例为大家分享了微信小程序实现音乐播放页面的布局,供大家参考,具体内容如下
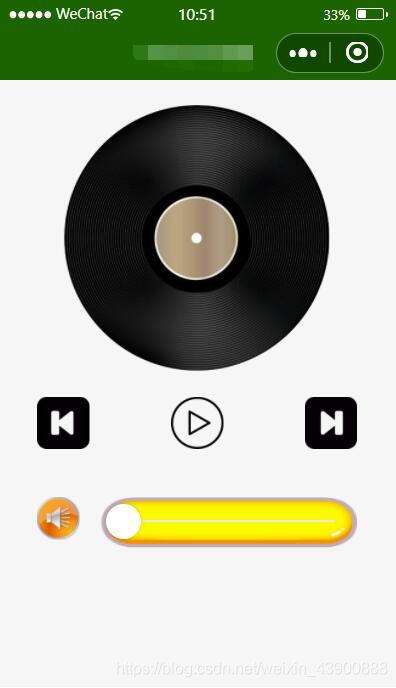
1.效果图如下,点击播放按钮后,光碟转动,播放按钮变为暂停按钮;播放中点击暂停,光碟复位,暂停按钮恢复为播放按钮。
本文仅提供样式布局,其他具体响应不作介绍

2.样式布局代码
wxml:
<view class="page_music">
<view class='icon {{isPlay?"rotateAu":""}}' mode="widthFix">
</view>
<view class="tools">
<view class="last" bindtap="last">
</view>
<view class='{{isPlay?"pause":"play"}}' bindtap="play">
</view>
<view class="next" bindtap="next">
</view>
</view>
<view class="volume">
<view class="volumeIcon">
</view>
<view class="sl">
<slider min='0' max='10' step="1" value="0" bindchange="slide"/>
</view>
</view>
</view>
wxss:
.page_music{
position: absolute;
width: 100%;
height: 80%;
}
.icon{
position: relative;
width: 500rpx;
height: 500rpx;
top:5%;
left: 125rpx;
background-image: url(""); /*放入光碟图片*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.tools{
position: relative;
width: 80%;
height: 10%;
top: 10%;
left: 10%;
}
.last{
width: 100rpx;
height: 100rpx;
position: absolute;
left: 0;
top:0;
background-image: url(""); /*放入上一首图标*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.play{
width: 100rpx;
height: 100rpx;
position: absolute;
left: 42%;
top:0;
background-image: url(""); /*放入播放图标*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.pause{
width: 100rpx;
height: 100rpx;
position: absolute;
left: 42%;
top:0;
background-image: url(""); /*放入暂停图标*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.next{
width: 100rpx;
height: 100rpx;
position: absolute;
right: 0;
top:0;
background-image: url(""); /*放入下一首图标*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.volume{
position: relative;
width: 80%;
height: 10%;
top: 20%;
left: 10%;
}
.volumeIcon{
position: absolute;
left: 0;
width: 80rpx;
height: 80rpx;
top:0;
background-image: url(""); /*放入音量图标*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.sl{
position: absolute;
right: 0;
width: 80%;
height: 100%;
top: 0;
background-image: url(""); /*放入滑动条背景图片*/
background-size: 100% 100%;
background-repeat:no-repeat;
background-position: center;
}
.rotateAu{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(360deg)}
}
js:
Page({
data:{
isPlay:false,
},
play:function(e){
if(this.data.isPlay==true)
{
this.setData({
isPlay:false
})
}
else
{
this.setData({
isPlay:true
})
}
}
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现音乐播放页面布局 的全部内容, 来源链接: utcz.com/p/219082.html






