【Vue】vue + element 多选下拉框 怎么进行数据绑定
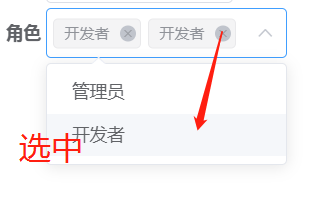
如题,我想要在获取到数据后,回显在下拉框中并且选中显示的选项(这里不知道为什么显示了两个一样的选项)
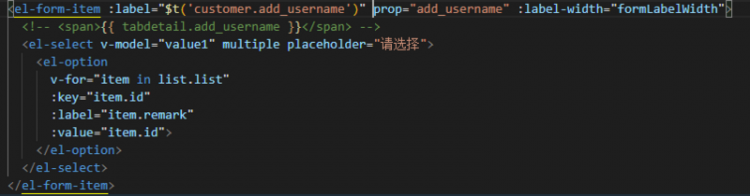
代码如下:
<el-form-item label="角色" prop="roleIds"><el-select v-model="info.roleIds" multiple placeholder="请选择">
<el-option
v-for="(item, index) in codeList.roleList"
:key="index"
:label="item.roleName"
:value="item.roleId"
/>
</el-select>
</el-form-item>
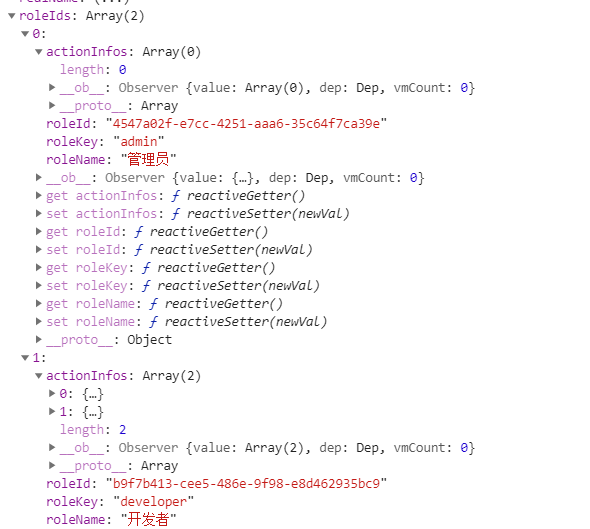
数据源:
回答
第二张图的数据源内 roleIds 就是 info.roleIds 吗?如果是的话,说明 v-model 绑定的值是错的,应该是成员为选项的value值的数组,如果不是的话,贴一下 info.roleIds 的值



value赋值问题?可以自己测下
以上是 【Vue】vue + element 多选下拉框 怎么进行数据绑定 的全部内容, 来源链接: utcz.com/a/77996.html









