axios发请求报错,但是却掉到成功的回调函数中了?

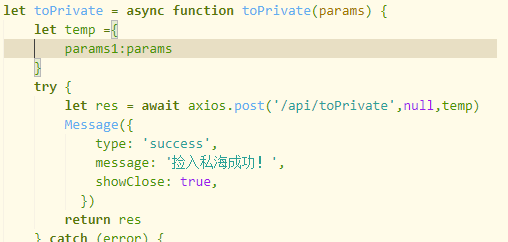
上面是我的接口请求函数,因为后端接口是post请求但却要传params(另外问一下post传params是不是怪怪的😂)。
所以第二个参数请求体body给了个null。
第三个参数传temp作为params,我想让请求报错,所以把temp中的params:params写成了params1:params。

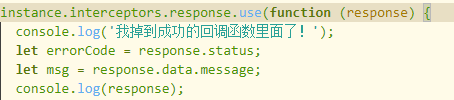
然后上面是我axios中响应拦截器的部分代码,本来因该是成功才输出“我掉到成功的回调函数里面了!"的。
结果我跑到chrome中一看,确实是请求失败了,可为啥会掉进成功的回调函数呢,还弹出了捡入私海成功。。。。
回答
一般post是传data,axios响应拦截器instance.interceptors.response.use这里,只要有响应结果就会进入。应该判断请求结果的状态,再进行操作。
instance .interceptors
.response
.use(response => {
response.success = response.data.success
if (!response.success) {
// 请求状态失败逻辑
response.data.message && Toast.failed(response.data.message)
} else {
// 请求状态成功逻辑
response.config.method === 'post' && Toast.succeed(response.data.message || '操作成功')
}
return response
}, error => { // 请求响应失败
const { response } = error
response
? errorHandle(response.status, response.data.message || '网络连接失败,请稍后重试!')
: Toast.info('网络连接失败,请稍后重试!')
return Promise.reject(error)
})
可参考看看这个axios拦截器封装
以上是 axios发请求报错,但是却掉到成功的回调函数中了? 的全部内容, 来源链接: utcz.com/a/77992.html







