【Vue】vue-router 2.0路由配置问题,要么出现两个#app元素,要么不显示
我的代码如下:
1.routes.js
import App from '../App.vue'import Login from "../components/login.vue"
import Signout from "../components/signout.vue"
import Home from "../components/home.vue"
export default [
{
path: '/' ,
component: App,
children: [
{
path: "login", //登陆页面
component: Login
},
{
path: "signout", //退出登陆
component: Signout
},
{
path: "home", //个人首页
component: Home
},
{
path: '', //首页
meta: { auth: false },
redirect: "/login"
}
]
}
]
2.App.vue
<template><div id="app">
<h3>顶部栏</h3>
<router-view></router-view>
<h3>底部栏</h3>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App',
}
},
methods: {
}
}
</script>
<style scope>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
#pageContainer{
border:1px solid #0ff;
}
</style>
重点是这个main.js
import Vue from 'vue'import App from './App.vue'
import Vuex from 'vuex'
import VueRouter from 'vue-router'
Vue.use(Vuex)
Vue.use(VueRouter)
import store from './store/newstore'
import routes from "./config/routes.js"
const router = new VueRouter({
routes
})
//方案一
const app = new Vue({
// el: '#app',
router,
store,
render: h => h(App)
}).$mount('#app')
//方案二
// const app = new Vue({ store, router }).$mount('#app')
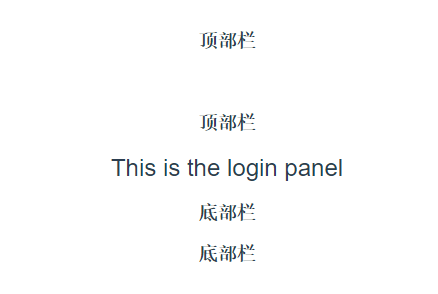
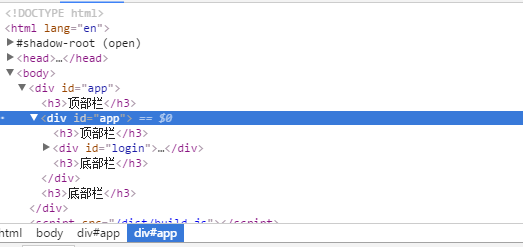
可以看在使用方案一时。显示成这样子了


而使用方案二时,什么都不显示。页面也不报错,一页空白。这是什么原因啊。
回答
應該是你嵌套了兩次 App 這層:
<div id="app"> <h3>顶部栏</h3>
<router-view></router-view> // <--- 然後 route 第一個 '/' 又再次載入 App
<h3>底部栏</h3>
</div>
App 已經在初始化時渲染過了,所以你應該把 route 改成:
export default [ {
path: "login", //登陆页面
component: Login
},
{
path: "signout", //退出登陆
component: Signout
},
{
path: "home", //个人首页
component: Home
},
{
path: '', //首页
meta: { auth: false },
redirect: "/login"
}
]
以上是 【Vue】vue-router 2.0路由配置问题,要么出现两个#app元素,要么不显示 的全部内容, 来源链接: utcz.com/a/77817.html









