typescript怎么往MouseEvent类型里面增加一个属性
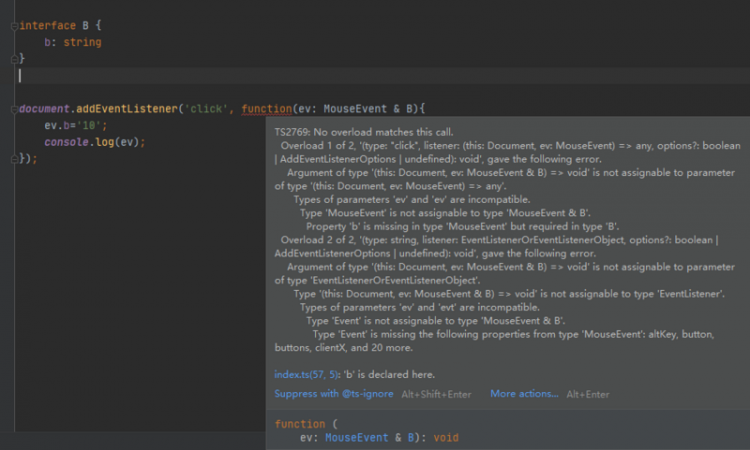
如图,怎么往MouseEvent类型里面增加一个属性?我想在函数里面给ev增加一个b属性,值为'10',这样写报错了,应该怎么写呢
回答
利用 TS 会合并同名类型的特性:
interface MouseEvent { b?: string;
}
document.addEventListener('click', function(ev) {
ev.b = '10';
console.log(ev.b);
});
interface CustomData { title: string;
value: number;
}
interface MouseEvent {
more?: CustomData
}
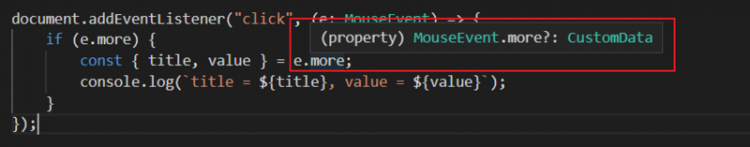
document.addEventListener("click", (e: MouseEvent) => {
if (e.more) {
const { title, value } = e.more;
console.log(`title = ${title}, value = ${value}`);
}
});

以上是 typescript怎么往MouseEvent类型里面增加一个属性 的全部内容, 来源链接: utcz.com/a/77823.html








