【Vue】vue element 表单校验动态表单
1.由于项目需要,我现在需要 使用 vue element 实现如下功能:
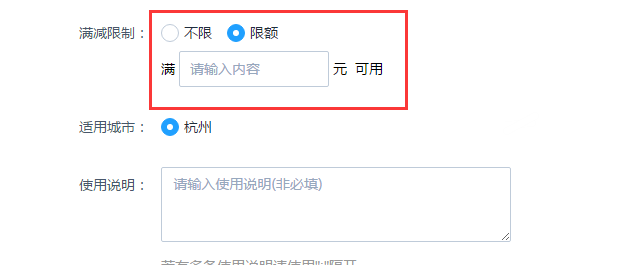
如果用户选择了 不限,就不限制满 多少元可用。如果 用户选择了限制,就要对用户输入的内容进行表单校验。比如校验用户只能输入数字等等,如下图:

看了 vue 的表单校验规则,对这样的需求 好像不太好实现,求 大神帮助。谢谢
回答
el-form-item 会有自已独立的 rules 属性,你可以在计算属性中根据满减限制条件动态返回,然后在需要动态验证的地方将该计算属性赋值给rules即可
感谢 1楼 的提示:
通过rules 属性实现了这个功能,核心代码如下:
// more code<el-form-item label="满减限制:">
<el-radio-group v-model="coupon.isFullcut">
<el-radio label="0">不限</el-radio>
<el-radio label="1">限额</el-radio>
</el-radio-group>
<div v-show="coupon.isFullcut == '1'">
满
<div style="display: inline-block;width: 150px;">
<el-form-item prop="fullCutamt" :rules="coupon.isFullcut == '1'?couponRules.fullCutamt:[]">
<el-input placeholder="请输入内容" v-model="coupon.fullCutamt"></el-input>
</el-form-item>
</div>
元 可用
</div>
</el-form-item>
// more code
:rules 如果比较复杂,建议采用 计算属性去实现
其实可以这样,通过点击限额,来控制v-show的值,来显示隐藏输入框那块,然后input(type=number) 通过v-model来双向绑定输入框的值,通过watch监听这个值变化来过滤,比如+-号大小范围的等等
以上是 【Vue】vue element 表单校验动态表单 的全部内容, 来源链接: utcz.com/a/77804.html









