【Vue】vue + element 怎么实现分组全选,求大佬帮忙
问题描述:用的是vue+element 怎么让分组全选的全选按钮互不影响
html部分:
<el-form-item label="附议人:"><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div></div>
<div v-for="(city, group_index) in cities">
<span>{{city.label}}</span>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkPart" @change="checkPartChange(checkPart, group_index)">全选</el-checkbox>
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<el-checkbox v-for="a in city.children" :label="a.value">{{a.label}}</el-checkbox>
</el-checkbox-group>
</div>
</el-form-item>
vue.js部分:
export default {data(){
return{
checkAll: false,
checkPart:false,
checkedCities: [],
cities:[
{
value:'1',
label:'第二代表团',
children:[
{value: '1', label: '张三1',},
{value: '2', label: '张三2',},
{value: '3', label: '张三3',},
]
},
{
value:'2',
label:'第三代表团',
children:[
{value: '4', label: '张三4',},
{value: '5', label: '张三5',},
{value: '6', label: '张三6',},
]
},
{
value:'3',
label:'第三代表团',
children:[
{value: '7', label: '张三7',},
{value: '8', label: '张三8',},
{value: '9', label: '张三9',},
]
},
],
isIndeterminate: true
}
},
methods:{
checkPartChange(val,group_index){
var group_val = []
var city = this.cities[group_index].children
if(val){
for(var i = 0; i<city.length; i++){
group_val[i] = city[i]['value']
}
}
this.checkedCities = group_val;
this.isIndeterminate = false;
},
}
}
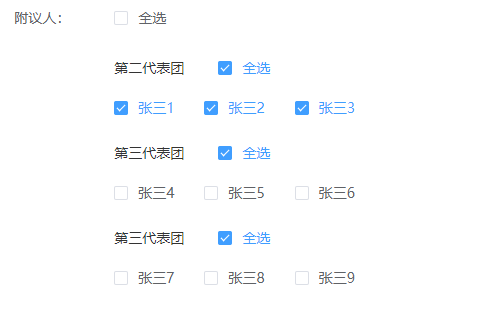
目前的效果图:

回答
https://jsfiddle.net/75gvr97g/
以上是 【Vue】vue + element 怎么实现分组全选,求大佬帮忙 的全部内容, 来源链接: utcz.com/a/77449.html









