【React】React+G6 的 GG-Editor 如何通过拖拽将菜单内容和id传递给GG-Editor
目标:拖拽菜单中的一项到画布,画布上显示相应的图形,然后再编辑关系。(传递菜单内容和id)
源码:
codesandbox 上初始化有小问题
github 拉取后正常运行(cnpm install)
https://codesandbox.io/s/gith...
https://github.com/zhuifeng00...
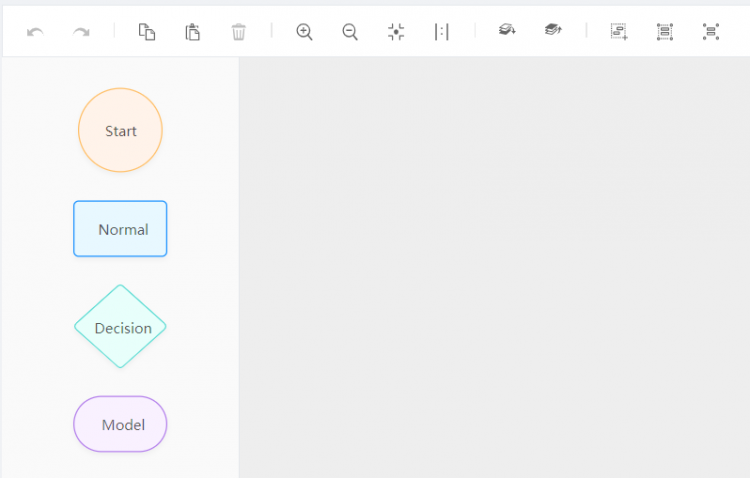
1.原始功能样式:
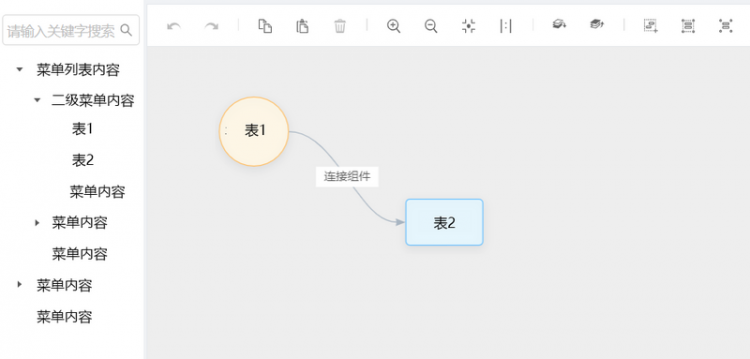
2.目标功能样式(树菜单是antD框架中样式):
3.GGEditor代码:
<GGEditor className={styles.editor}><Row type="flex" className={styles.editorHd}>
<Col span={24}>
<FlowToolbar /> //头部编辑区
</Col>
</Row>
<Row type="flex" className={styles.editorBd}>
<Col span={4} className={styles.editorSidebar}>
<FlowItemPanel /> //左侧拖拽图形区
</Col>
<Col span={16} className={styles.editorContent}>
<Flow className={styles.flow} />//右拖拽编辑区(灰色部分)
</Col>
<Col span={4} className={styles.editorSidebar}>
<FlowDetailPanel /> //右侧属性区(截图未展示)
<EditorMinimap /> //右侧预览区(截图未展示)
</Col>
</Row>
<FlowContextMenu />
</GGEditor>
4.左侧拖拽图形区代码结构:(也就是<FlowItemPanel /> )可以看到Item, ItemPanel直接从gg-editor导入
import { Item, ItemPanel } from "gg-editor";const FlowItemPanel = () => (
<ItemPanel className={styles.itemPanel}>
<Card bordered={false}>
<Item
type="node"
size="72*72"
shape="flow-circle"
model={{
color: "#FA8C16",
label: "车辆信息表"
}}
src="data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iODAiIGhlaWdodD0iODAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxkZWZzPjxjaXJjbGUgaWQ9ImIiIGN4PSIzNiIgY3k9IjM2IiByPSIzNiIvPjxmaWx0ZXIgeD0iLTkuNyUiIHk9Ii02LjklIiB3aWR0aD0iMTE5LjQlIiBoZWlnaHQ9IjExOS40JSIgZmlsdGVyVW5pdHM9Im9iamVjdEJvdW5kaW5nQm94IiBpZD0iYSI+PGZlT2Zmc2V0IGR5PSIyIiBpbj0iU291cmNlQWxwaGEiIHJlc3VsdD0ic2hhZG93T2Zmc2V0T3V0ZXIxIi8+PGZlR2F1c3NpYW5CbHVyIHN0ZERldmlhdGlvbj0iMiIgaW49InNoYWRvd09mZnNldE91dGVyMSIgcmVzdWx0PSJzaGFkb3dCbHVyT3V0ZXIxIi8+PGZlQ29tcG9zaXRlIGluPSJzaGFkb3dCbHVyT3V0ZXIxIiBpbjI9IlNvdXJjZUFscGhhIiBvcGVyYXRvcj0ib3V0IiByZXN1bHQ9InNoYWRvd0JsdXJPdXRlcjEiLz48ZmVDb2xvck1hdHJpeCB2YWx1ZXM9IjAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAgMCAwIDAuMDQgMCIgaW49InNoYWRvd0JsdXJPdXRlcjEiLz48L2ZpbHRlcj48L2RlZnM+PGcgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj48ZyB0cmFuc2Zvcm09InRyYW5zbGF0ZSg0IDIpIj48dXNlIGZpbGw9IiMwMDAiIGZpbHRlcj0idXJsKCNhKSIgeGxpbms6aHJlZj0iI2IiLz48dXNlIGZpbGwtb3BhY2l0eT0iLjkyIiBmaWxsPSIjRkZGMkU4IiB4bGluazpocmVmPSIjYiIvPjxjaXJjbGUgc3Ryb2tlPSIjRkZDMDY5IiBjeD0iMzYiIGN5PSIzNiIgcj0iMzUuNSIvPjwvZz48dGV4dCBmb250LWZhbWlseT0iUGluZ0ZhbmdTQy1SZWd1bGFyLCBQaW5nRmFuZyBTQyIgZm9udC1zaXplPSIxMiIgZmlsbD0iIzAwMCIgZmlsbC1vcGFjaXR5PSIuNjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDQgMikiPjx0c3BhbiB4PSIyMyIgeT0iNDEiPlN0YXJ0PC90c3Bhbj48L3RleHQ+PC9nPjwvc3ZnPg=="
/>
// 其它Item省略... ...
</Card>
</ItemPanel>
);
export default FlowItemPanel;
5.点击ItemPanel, Item 查看:
/** 元素面板栏 必需配合 <Item /> 组件使用,如果 <Item /> 包含 src 属性则自动显示元素概览图片。export const ItemPanel: React.ComponentClass<ReactProps, any>
export const Item: React.ComponentClass<ItemPanelProps, any>
6.antD 的树形结构:
import { Tree, Input } from "antd";const { TreeNode } = Tree;
<Search
style={{ marginBottom: 8 }}
placeholder="请输入搜索"
onChange={this.onChange}
/>
<Tree
onExpand={this.onExpand}
expandedKeys={expandedKeys}
autoExpandParent={autoExpandParent}
>
<TreeNode title="一级标题信息" key="0-0">
<TreeNode title="标题信息" key="0-0-0">
<TreeNode title="标题信息" key="0-0-0-0" />
<TreeNode title="标题信息" key="0-0-0-1" />
<TreeNode title="标题信息" key="0-0-0-2" />
<TreeNode title="标题信息" key="0-0-0-3" />
</TreeNode>
<TreeNode title="标题信息" key="0-0-1">
</TreeNode>
<TreeNode title="标题信息" key="0-0-2">
</TreeNode>
</TreeNode>
</Tree>
相关帮助链接:
1.在 React 项目中引入 GG-Editor 编辑可视化流程
https://www.cnblogs.com/wisew...
2.GG-Editor语雀文档
https://www.yuque.com/ggedito...
回答
你好大神,我现在也需要做这个功能,您发的github地址,clone 下来,安装依赖报错,能方便说下,您的思路吗?谢谢
以上是 【React】React+G6 的 GG-Editor 如何通过拖拽将菜单内容和id传递给GG-Editor 的全部内容, 来源链接: utcz.com/a/77446.html









