【Vue】element-ui框架,列表里包含下拉框的问题。
界面长这样:

后端给的列表数据,大概是这样的:
[{
top:0, //基数上限
down:0, //基数下限
scale:0, //个人比例
ruleUid:1, //取整规则id
},
{
top:0, //基数上限
down:0, //基数下限
scale:0, //个人比例
ruleUid:2, //取整规则id
},
]
其中,取整规则下拉框数据是后端给的:
[{
uid:1,
name:"四舍五入-角"
},
{
uid:2,
name:"四舍五入-元"
},
{
uid:3,
name:"四舍五入-分"
},
]
我的代码:
<el-table-column prop="ruleUid" label="个人取整规则"><template slot-scope="scope">
<el-select
v-model="value_regular"
style="width:120px"
size="small">
<el-option
v-for="item in list_regular"
:label="item.name"
:value="item.uid"
:key="item.uid">
</el-option>
</el-select>
</template>
</el-table-column>
我的问题:
列表可能有1行,2行,3行……,n行就有n个下拉框。而我v-model="value_regular"只定义了一个变量,这个变量我如何去设成动态的呢?也就是一个变量存储一个下拉框,这样才能方便我提交的时候传值。或者有好的解决方案?
回答
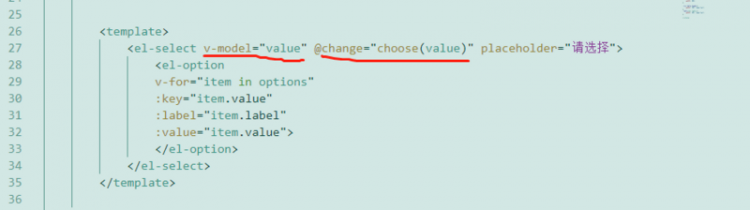
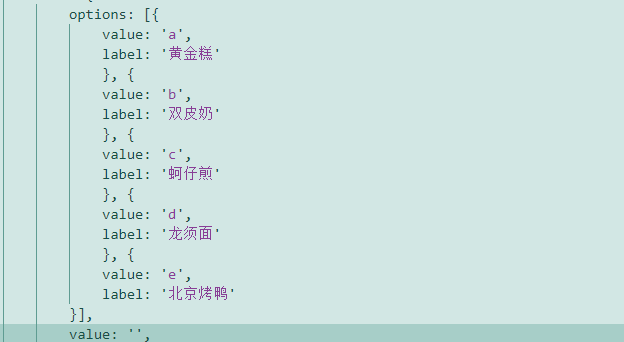
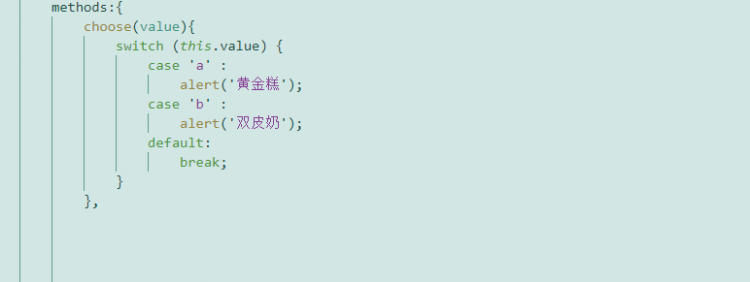
用switch 判断函数中的参数,,符合哪一种参数类型。



v-model="scope.row.xxxx", xxxx最好是后端返回的。即便是传空的也没事,先有这个字段,至于逻辑得根据具体的需求处理了。
<el-table-column prop="ruleUid" label="个人取整规则"> <template slot-scope="scope">
<el-select
v-model="scope.row.ruleUid" // 这一行修改一下,调试一下
style="width:120px"
size="small">
<el-option
v-for="item in list_regular"
:label="item.name"
:value="item.uid"
:key="item.uid">
</el-option>
</el-select>
</template>
</el-table-column>
以上是 【Vue】element-ui框架,列表里包含下拉框的问题。 的全部内容, 来源链接: utcz.com/a/76965.html







