【React】react打包发布后,antd样式不生效
我做了一个react项目,可是打包发布后,引入的antd组件的样式全部都不生效,我都是import { Tabs, Icon,Rate,Radio } from 'antd';这样引入的。另外,我自己写的一些样式也都不生效,引入我自己写的样式是import './Detail.css';这样引入的;现在一团乱
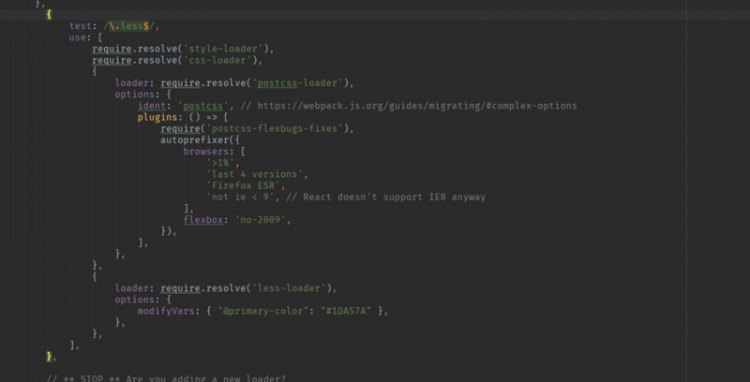
webpack.config.prod.js中的less配置:

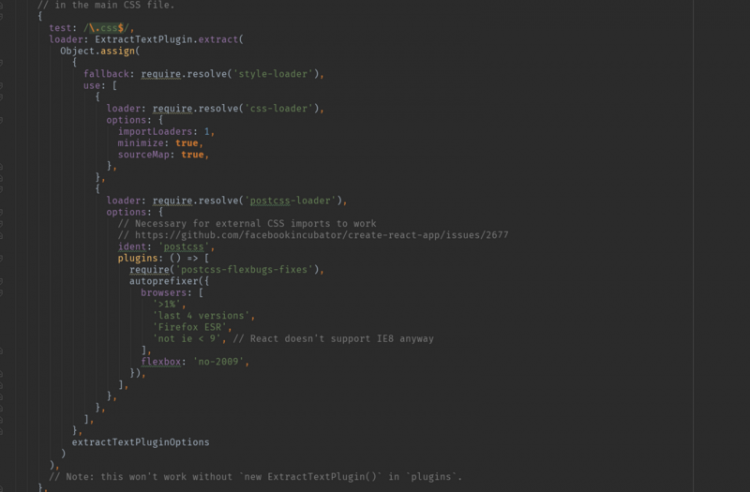
css配置:
回答
如果开发环境下有效的话,就先把开发环境的webpack关于样式的配置复制到生产的webpack配置,webpack的配置问题,不是一眼可以看出问题的。你可以逐步缩小排查范围
antd要用按需加载,需要使用babel-plugin-import插件,安装一下,然后配置babel-loader即可
至于你的css为何引入无效,参考create-react-app的配置吧,他写的很好。
{ test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
plugins: [
['import', { libraryName: 'antd', style: 'css' }],
],
compact: true,
},
},
css用的是ExtractTextPlugin,那打包出来的文件包含了单独的css了吗?html文件里有没有引入,或者html-webpack-plugin是否配置正确
less直接用的style-loader,打包出来的js里有相关的样式代码吗?
解决了!是开发环境下的webpack.config.dev.js和生产环境下的webpack.config.prod.js配置不一样导致的。感谢苍山沐河大神的点拨!
怎么解决的说一下?
以上是 【React】react打包发布后,antd样式不生效 的全部内容, 来源链接: utcz.com/a/76971.html









